Manualホームページ更新方法-ページ03
ホームページ更新方法(WordPressの使い方)
- 管理画面へのログイン方法
- 新着情報(お知らせ)とブログの追加方法
- 既存ページの更新方法
- 編集ツールについて
- リンクの設定方法
- 画像のアップ・掲載方法
- 画像の差し替え方法
- PDFファイルの設定方法
- YouTube動画の埋め込み方法
- 編集中のポイント・注意点など
- 表組の作成方法 その1(基本的な表組の作成)※1
- 表組の作成方法 その2(項目数の多い表組の作成)※1
- 表組の作成方法 その3(見出し幅30%固定の表組)※1
- 表組の「列」「行」の削除方法※1
- カレンダー機能:休診日の設定方法※2
- カレンダー機能:追加の休診日の設定・取消方法※2
- 新着情報のタイトルを太字にする方法
- 新着情報のタイトルにリンクをつける方法
- 新着情報を消す方法
- ページ内の一部を非表示にする方法
- ブログの見出しの付け方(記事を見やすくする方法)
- 文章横に画像を掲載する方法
- カテゴリの追加方法
※1 ホームページが制作された時期によっては対応していない場合がございます。
※2 プラグイン「XO Event Calendar」で制作されたカレンダー機能の使い方です。他のプラグインで制作されたカレンダー機能には対応していません。
ブログの見出しの付け方(記事を見やすくする方法)
動画マニュアル(1分31秒)
画像で解説
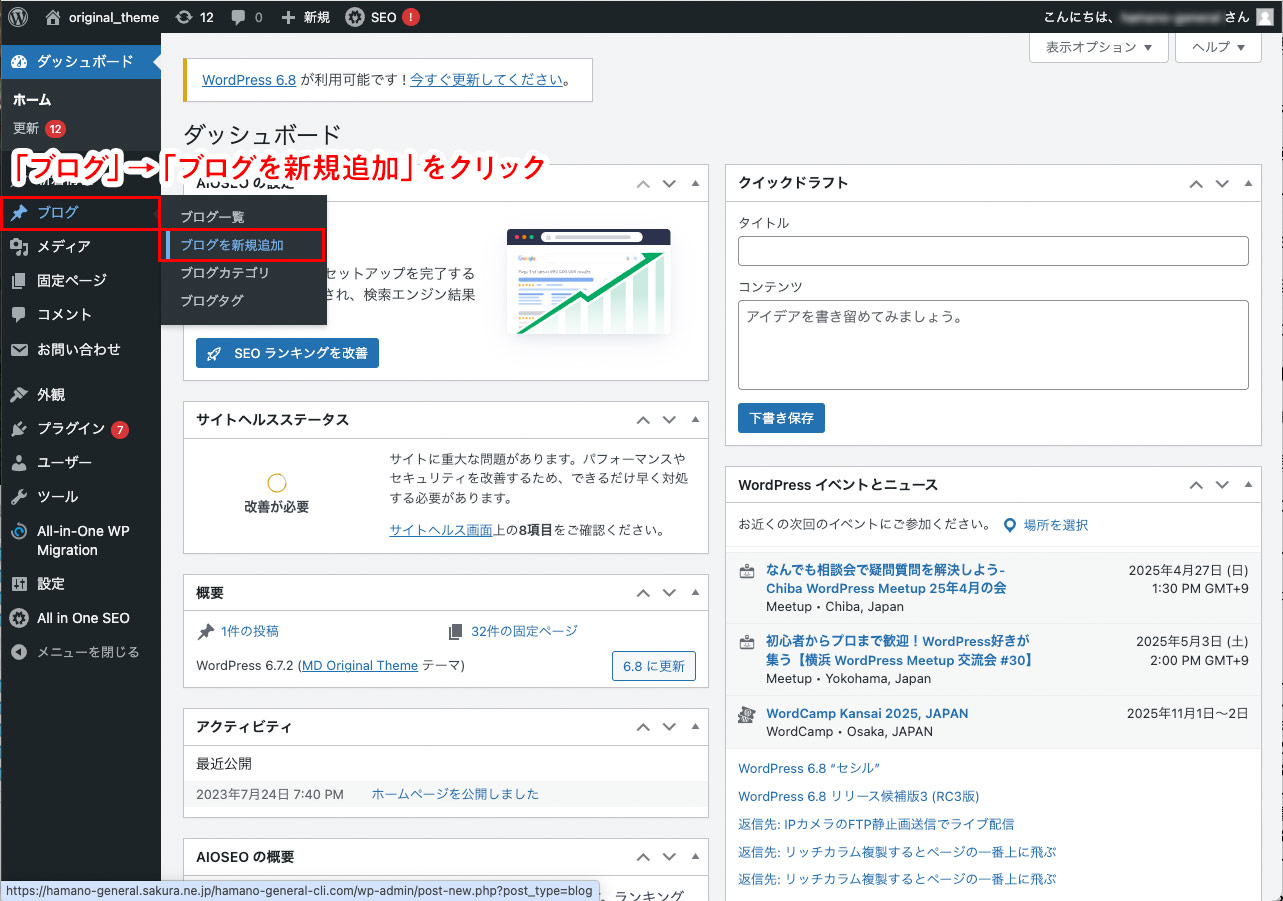
ブログの見出しの付け方その1
「ブログ」→「ブログを新規追加」をクリックします。

ブログの見出しの付け方その2
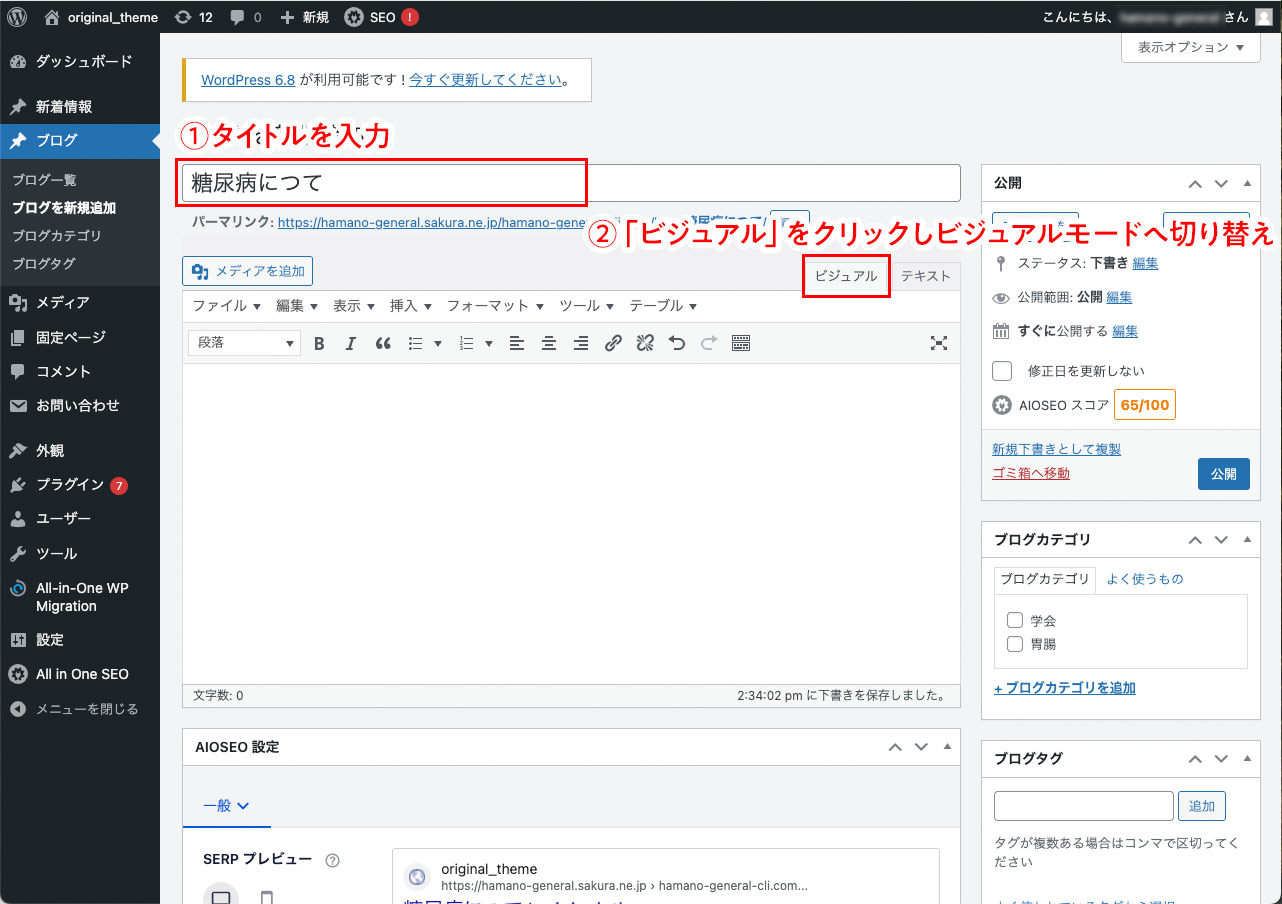
タイトルを入力し、「ビジュアル」モードにします。
(今回は例として「糖尿病につて」の記事を書きます。)
- タイトルを入力
- 「ビジュアル」をクリックしビジュアルモードへ切り替え

ブログの見出しの付け方その3
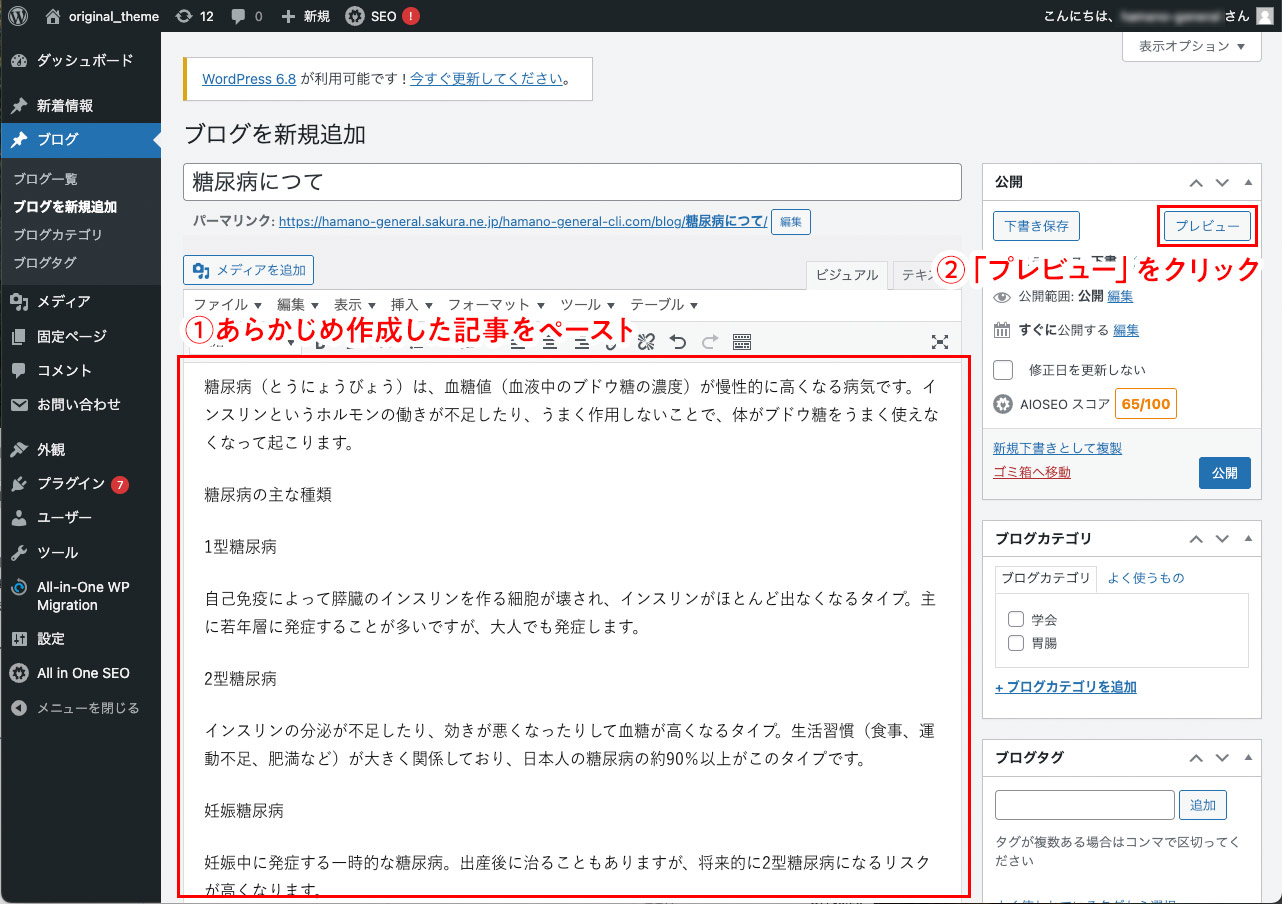
あらかじめ作成した記事をペーストします。
一旦このままでプレビューを見てみましょう。
- あらかじめ作成した記事をペースト
- 「プレビュー」をクリック

ブログの見出しの付け方その4
このままでは見た目がメリハリのないページのままです。

ブログの見出しの付け方その5
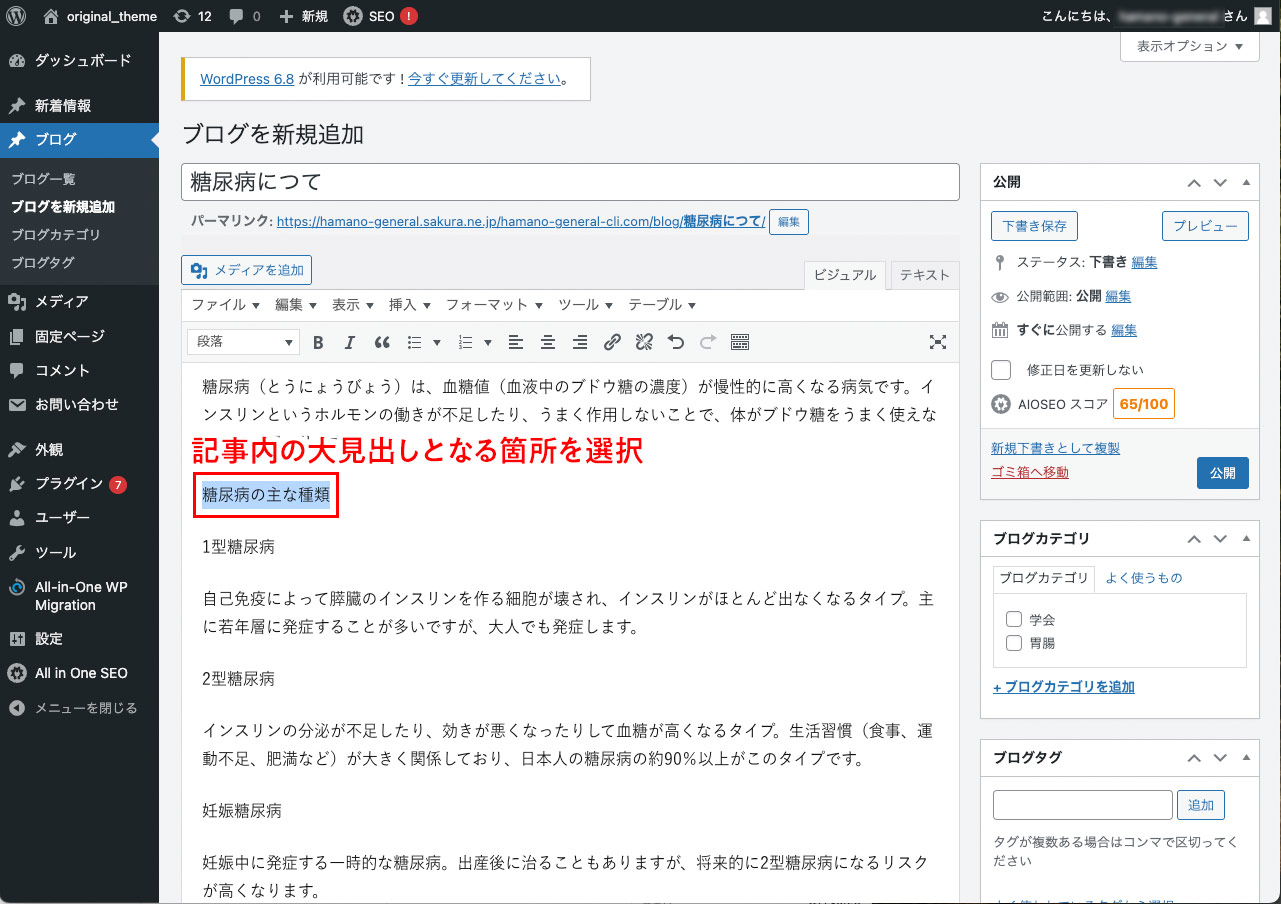
管理画面に戻り、記事内の各見出しに装飾をつけます。
記事内の大見出しとなる箇所を選択します。

ブログの見出しの付け方その6
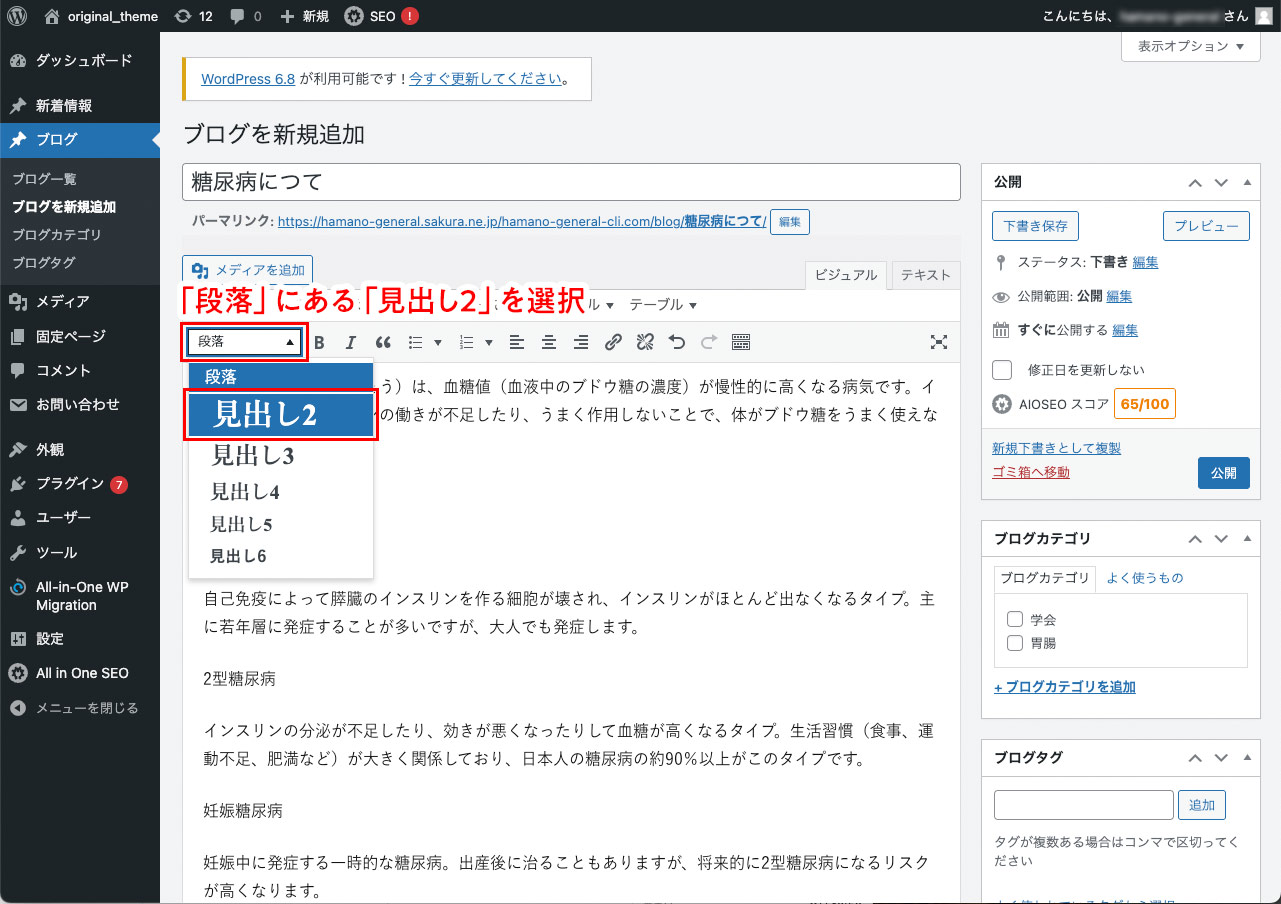
「段落」にある「見出し2」を選択します。

ブログの見出しの付け方その7
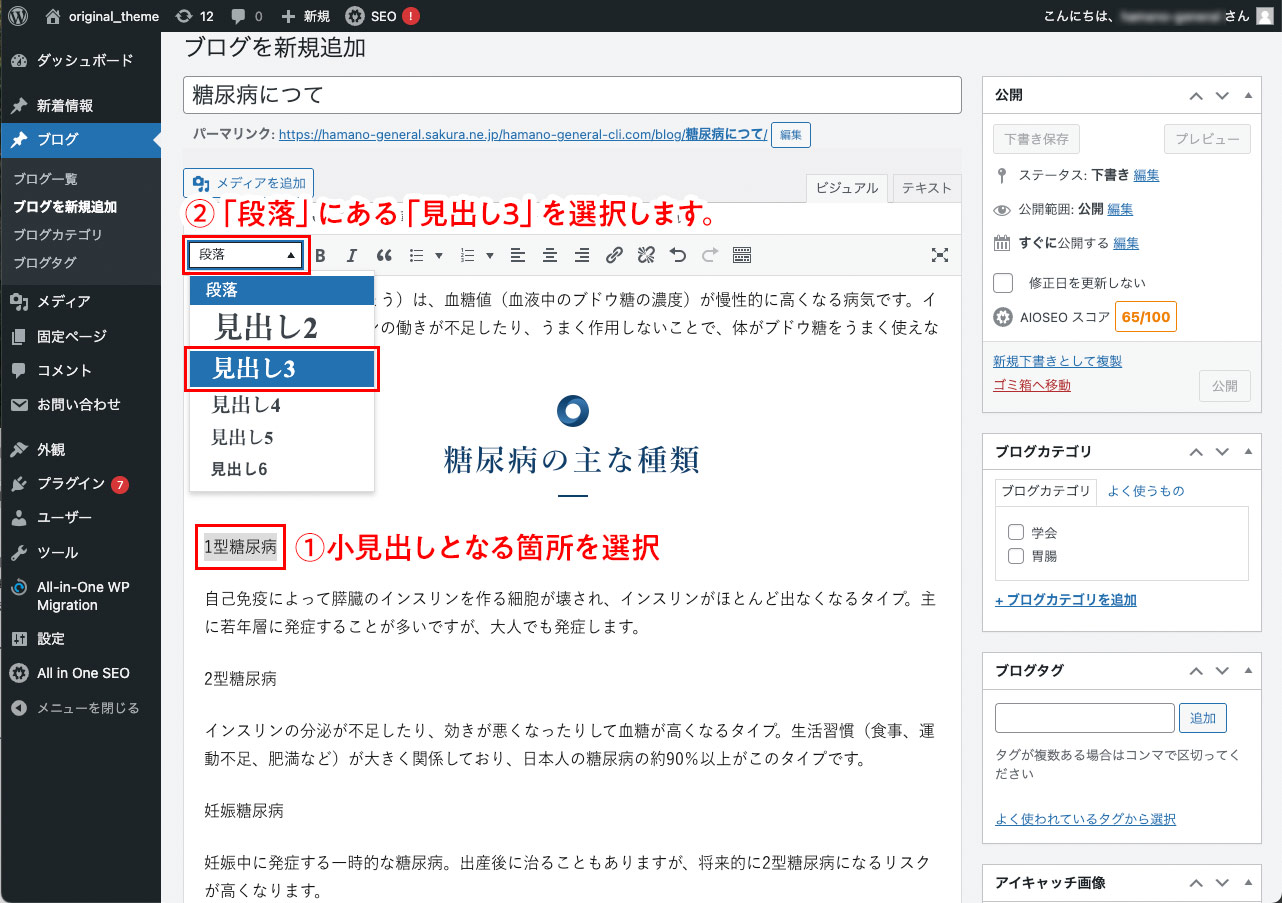
小見出しとなる箇所を選択し、「段落」にある「見出し3」を選択します。
- 小見出しとなる箇所を選択
- 「段落」にある「見出し3」を選択します。

ブログの見出しの付け方その8
上記のように各テキストに見出しの装飾をあてていきます。
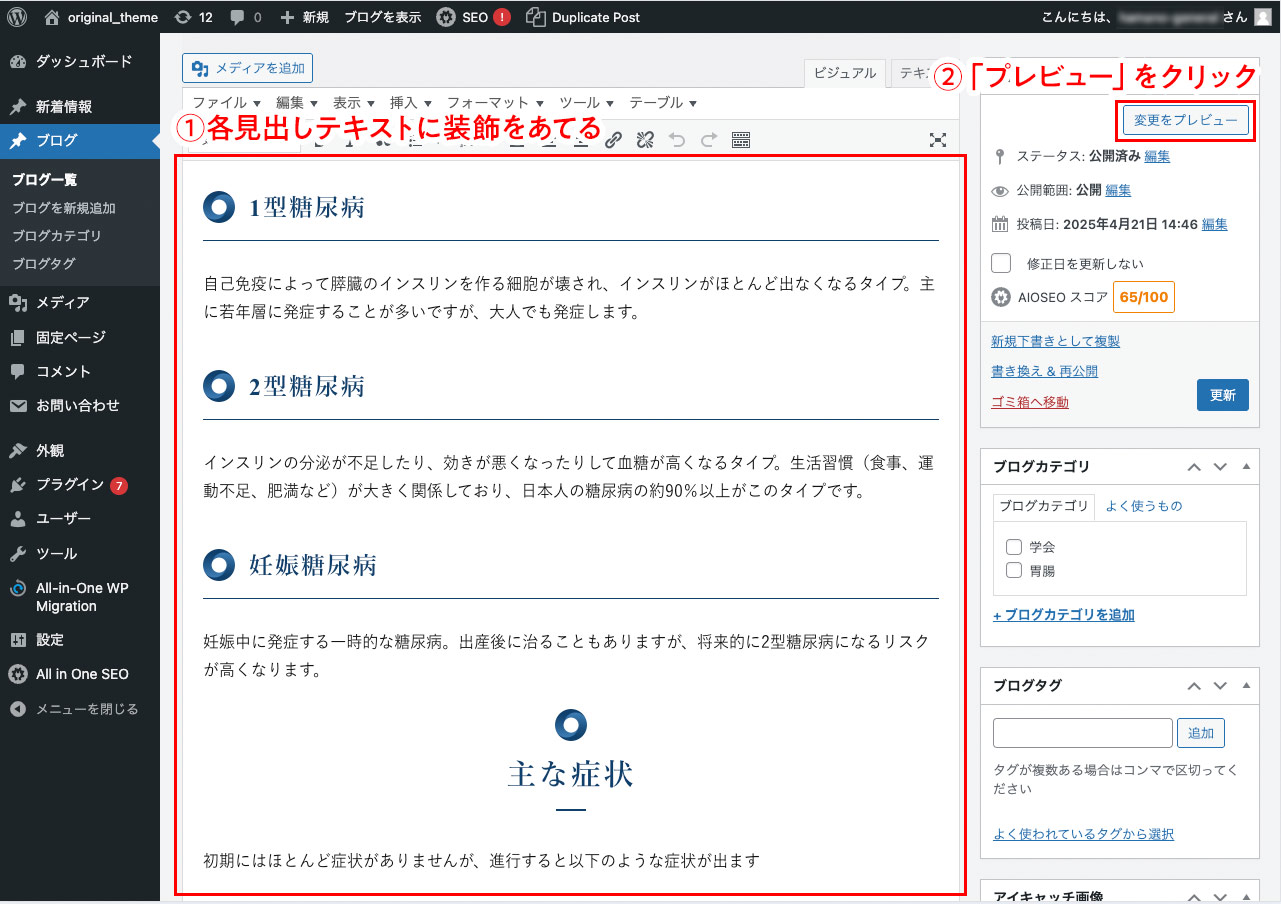
完了したらプレビューで確認します。
- 各見出しテキストに装飾をあてる
- 「プレビュー」をクリック

ブログの見出しの付け方その9
見出しごとに見やすくデザインが変更されます。

文章横に画像を掲載する方法
動画マニュアル(1分16秒)
画像で解説
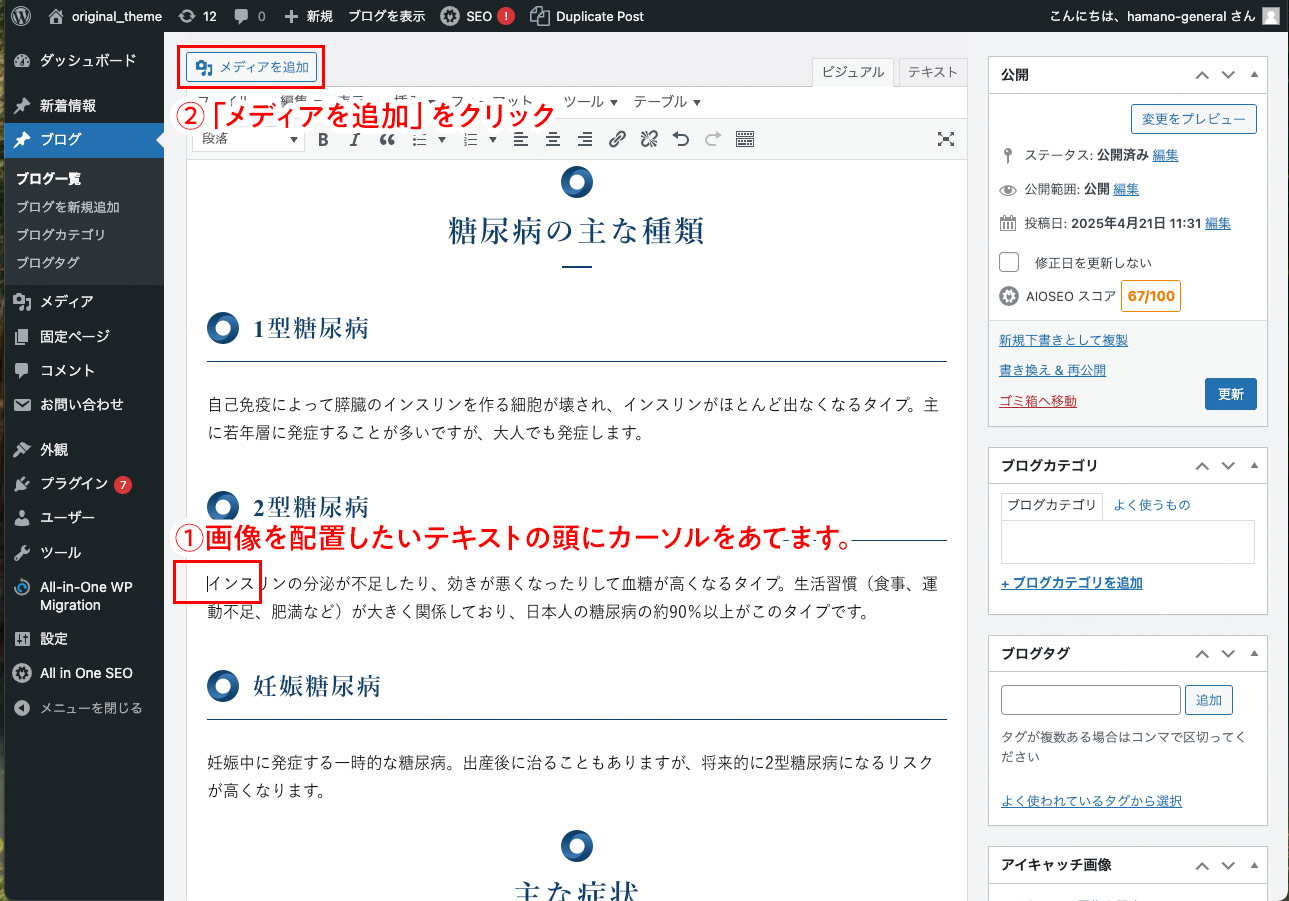
文章横に画像を掲載する方法その1
文章の横に画像を配置し、内容をイメージしやすくします。
- 画像を配置したいテキストの頭にカーソルをあてます。
- 「メディアを追加」をクリック

文章横に画像を掲載する方法その2
「メディアを追加より、あらかじめアップしている画像を選択します。
画像アップ方法は「画像のアップ・掲載方法」を参照してください
- 配置したい画像を選択
- 配置は「右」を選択
- サイズは「フルサイズ」を選択
- 「固定ページに挿入」をクリック

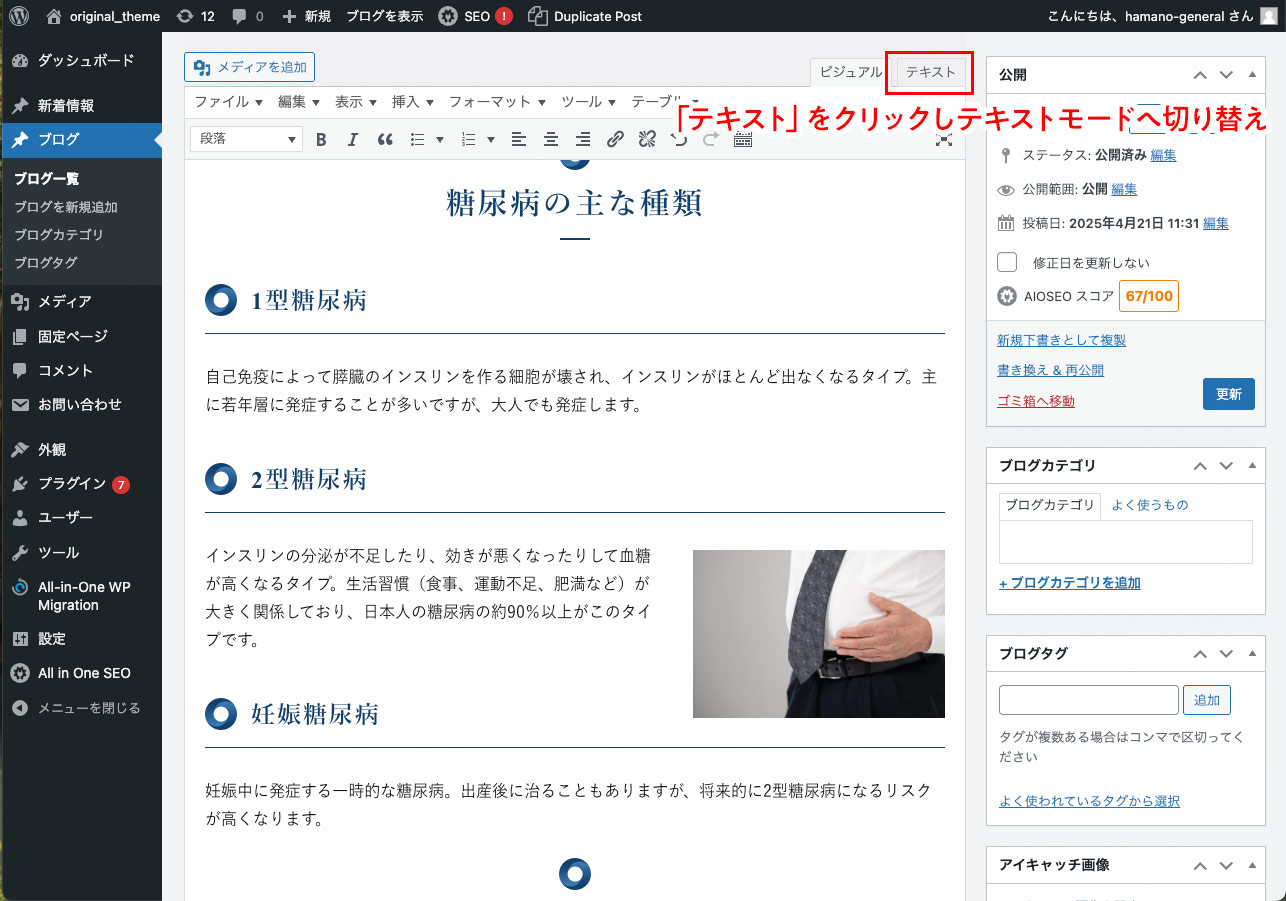
文章横に画像を掲載する方法その3
このままでは下段のレイアウトに近づきすぎですので、調整します。
「テキスト」モードに切り替えます。

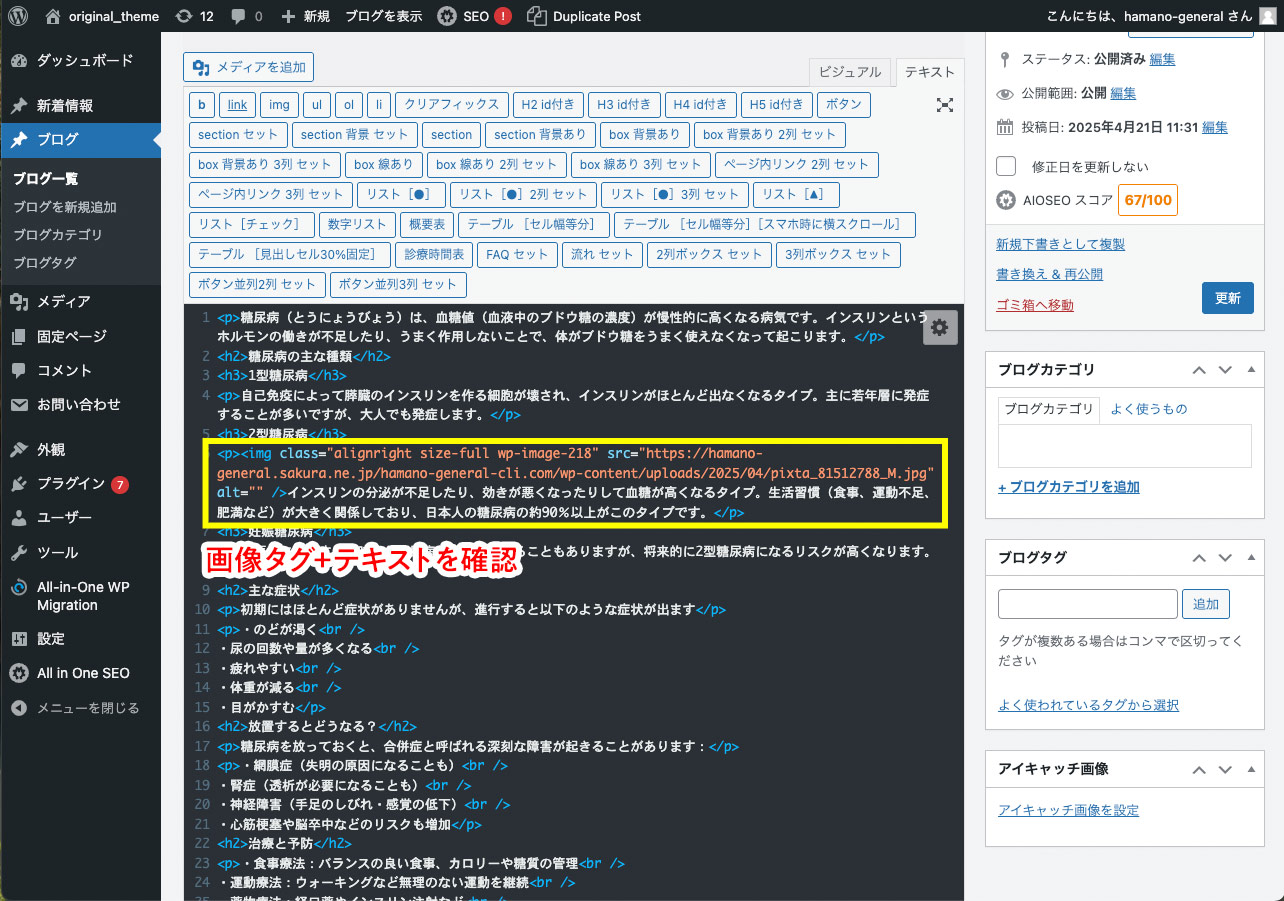
文章横に画像を掲載する方法その4
画像タグ+テキストを確認
<p>〜</p>で囲まれています。

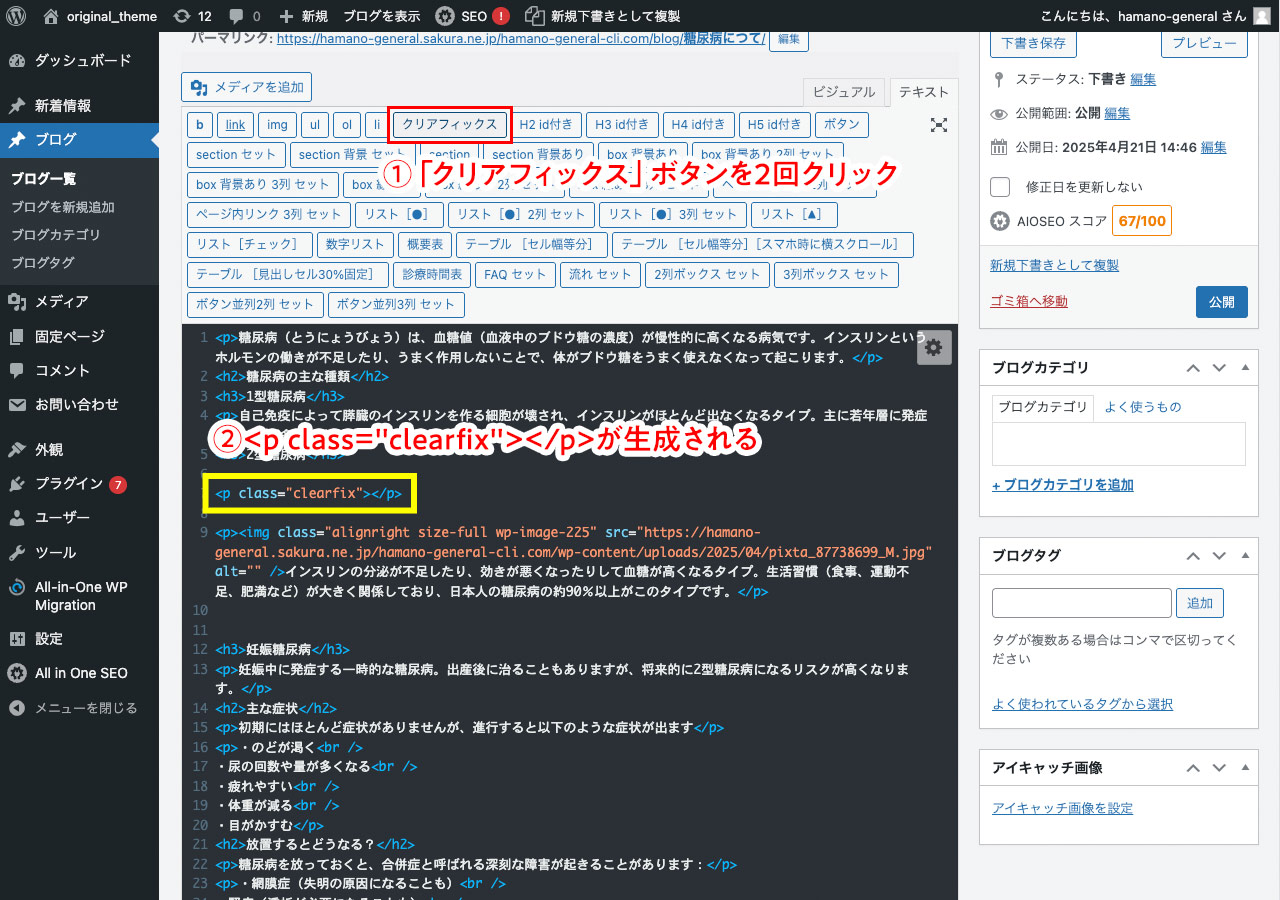
文章横に画像を掲載する方法その5
該当のテキスト+画像タグの箇所の上あたりにカーソルをあわせ、「クリアフィックス」ボタンを2回クリックします。
<p class="clearfix"></p>が生成されます。
- 「クリアフィックス」ボタンを2回クリック
- <p class="clearfix"></p>が生成される

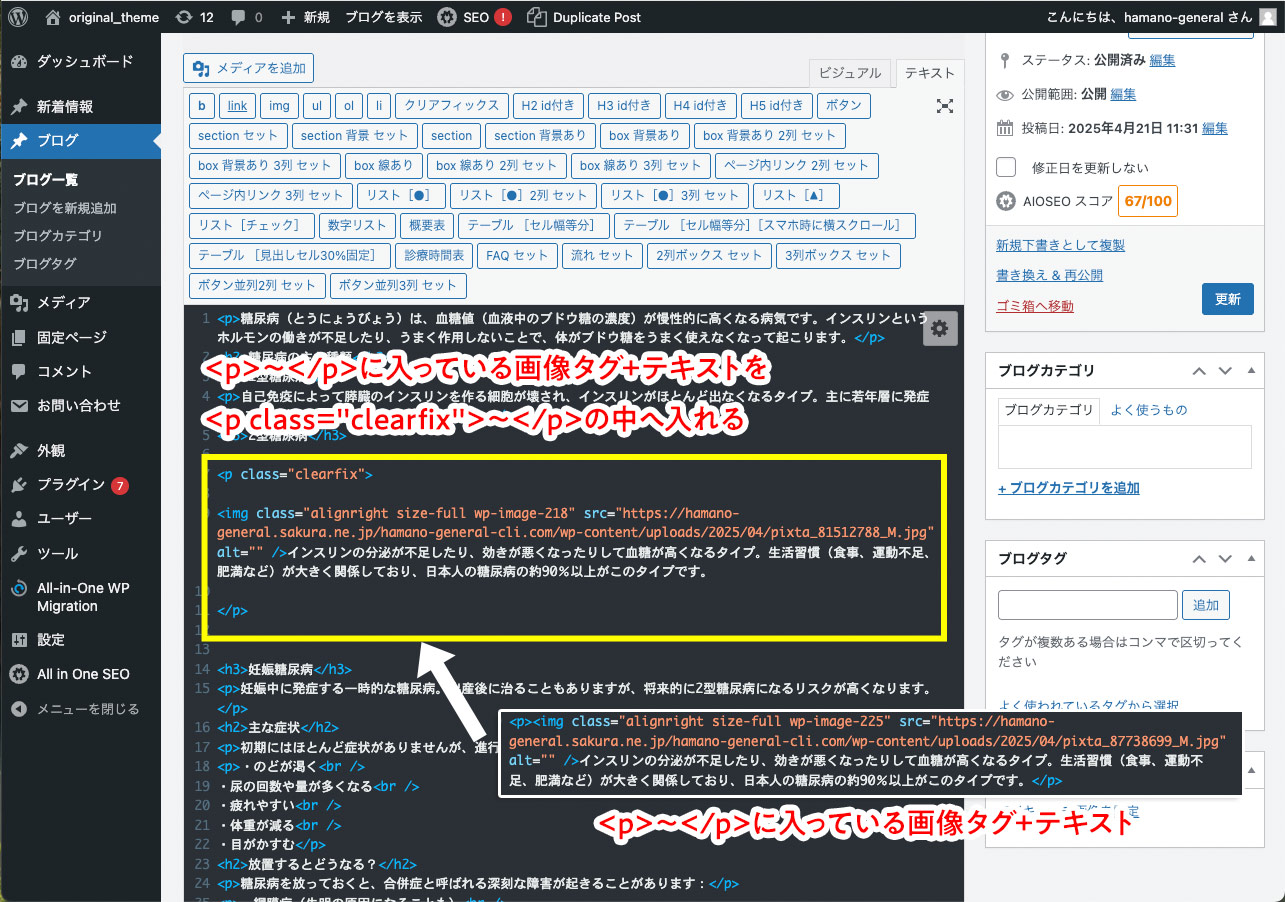
文章横に画像を掲載する方法その6
<p>〜</p>に入っている「画像タグ+テキスト」を<p class="clearfix">〜</p>の中へ入れる

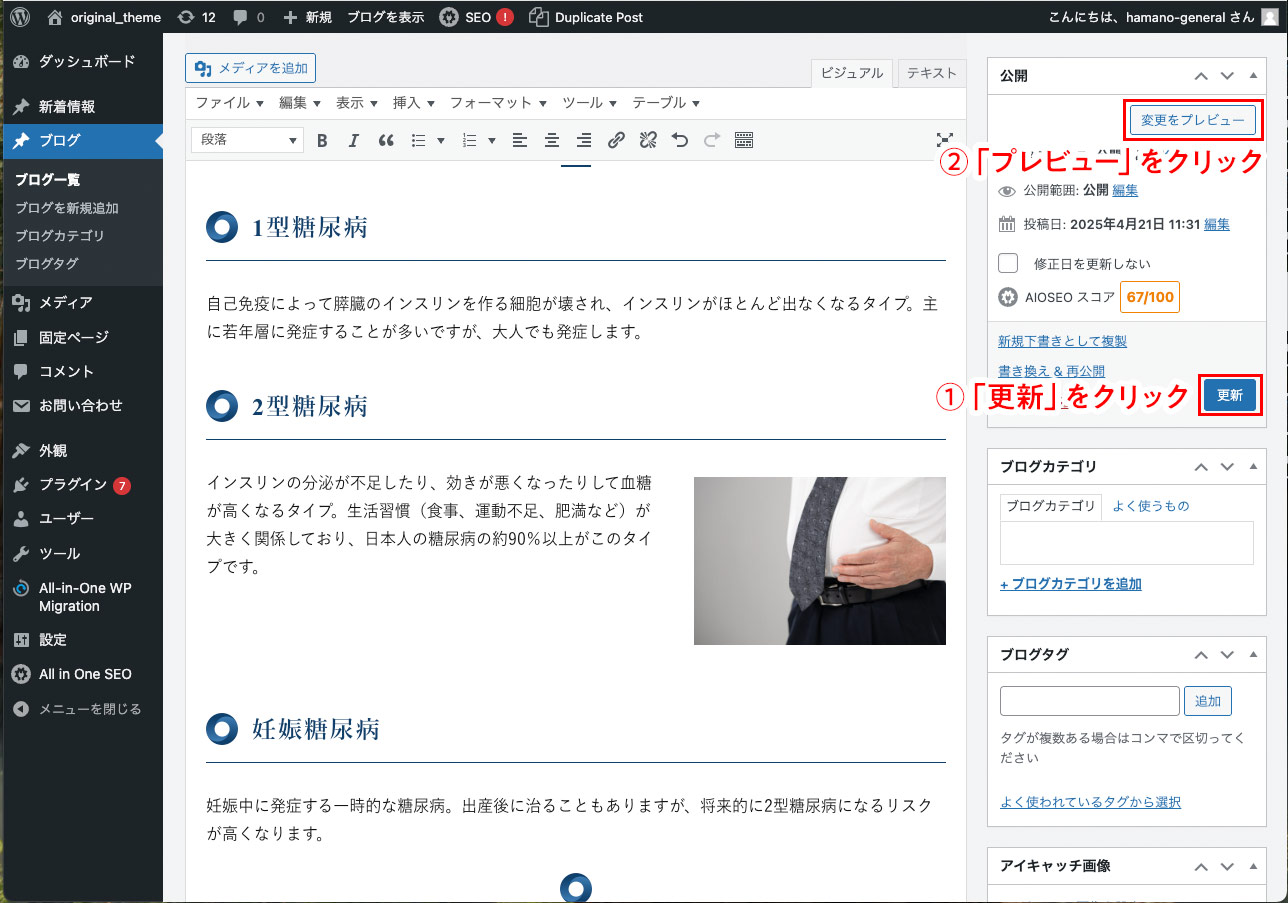
文章横に画像を掲載する方法その7
ビジュアルモードで確認し、更新を反映、プレビューでも確認します。
- 更新」をクリック
- プレビュー」をクリック

文章横に画像を掲載する方法その8
画像がテキストの横に配置されます。

ブログのカテゴリの追加方法
動画マニュアル(0分40秒)
画像で解説
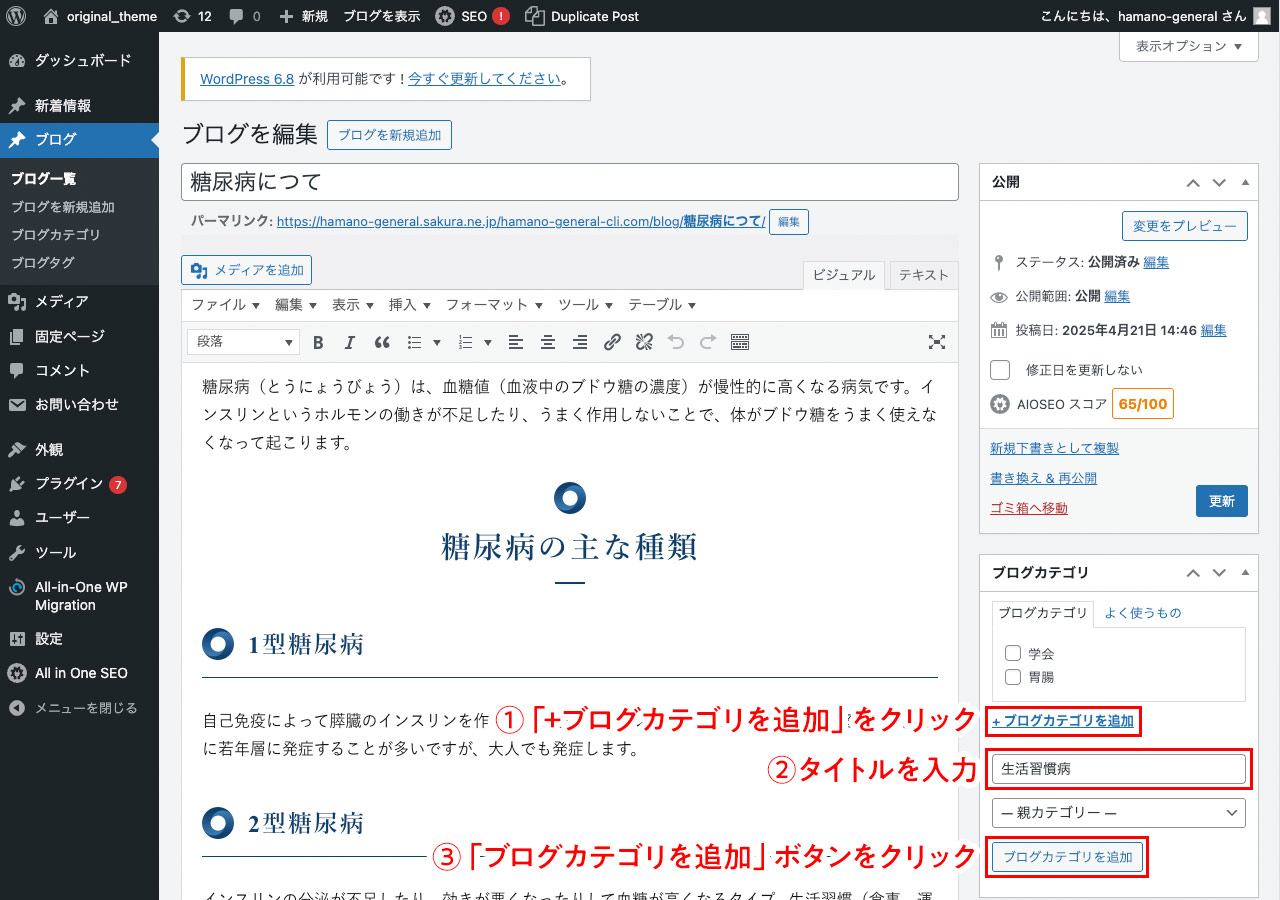
ブログのカテゴリの追加方法その1
ブログは該当するカテゴリに属していると、ユーザーにとって検索されやすくなったり、記事を探しやすくなります。
ブログ作成後、該当するカテゴリがなかった場合、「ブログカテゴリを追加」より作成します。
- 「+ブログカテゴリを追加」をクリック
- タイトルを入力
- 「ブログカテゴリを追加」ボタンをクリック

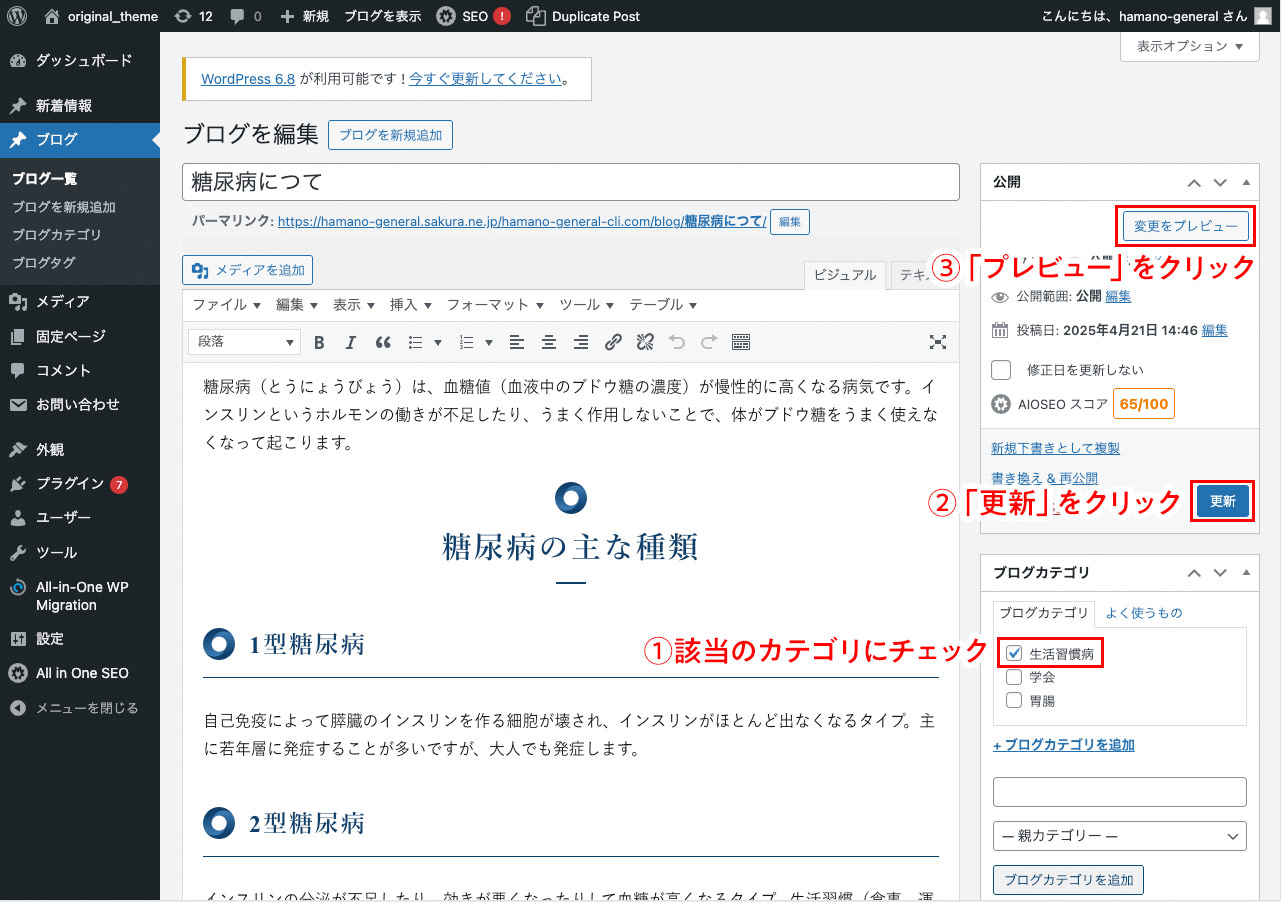
ブログのカテゴリの追加方法その2
該当のカテゴリにチェックされているかを確認し、更新を反映、プレビューで確認します。
- 該当のカテゴリにチェック
- 「更新」をクリック
- 「プレビュー」をクリック

ブログのカテゴリの追加方法その3
新たに「生活習慣病」というカテゴリが追加されているのを確認します。
こちらをクリックすると、「生活習慣病」に関する記事のみを表示する事ができます。

ホームページの追加・修正費用一覧
※費用はすべて税込表記です。
ページの追加制作
バナー作成※サイズや装飾により費用が変わります。
基本情報の修正
※その他お見積もりが必要な画像修正などにつきましては、都度ご対応させていただきます。