Manualホームページ更新方法-ページ02
ホームページ更新方法(WordPressの使い方)
- 管理画面へのログイン方法
- 新着情報(お知らせ)とブログの追加方法
- 既存ページの更新方法
- 編集ツールについて
- リンクの設定方法
- 画像のアップ・掲載方法
- 画像の差し替え方法
- PDFファイルの設定方法
- YouTube動画の埋め込み方法
- 編集中のポイント・注意点など
- 表組の作成方法 その1(基本的な表組の作成)※1
- 表組の作成方法 その2(項目数の多い表組の作成)※1
- 表組の作成方法 その3(見出し幅30%固定の表組)※1
- 表組の「列」「行」の削除方法※1
- カレンダー機能:休診日の設定方法※2
- カレンダー機能:追加の休診日の設定・取消方法※2
- 新着情報のタイトルを太字にする方法
- 新着情報のタイトルにリンクをつける方法
- 新着情報を消す方法
- ページ内の一部を非表示にする方法
- ブログの見出しの付け方(記事を見やすくする方法)
- 文章横に画像を掲載する方法
- カテゴリの追加方法
※1 ホームページが制作された時期によっては対応していない場合がございます。
※2 プラグイン「XO Event Calendar」で制作されたカレンダー機能の使い方です。他のプラグインで制作されたカレンダー機能には対応していません。
表組の作成方法 その1(基本的な表組の作成)
※ホームページが制作された時期によっては対応していない場合がございます。
動画マニュアル(1分45秒)
画像で解説
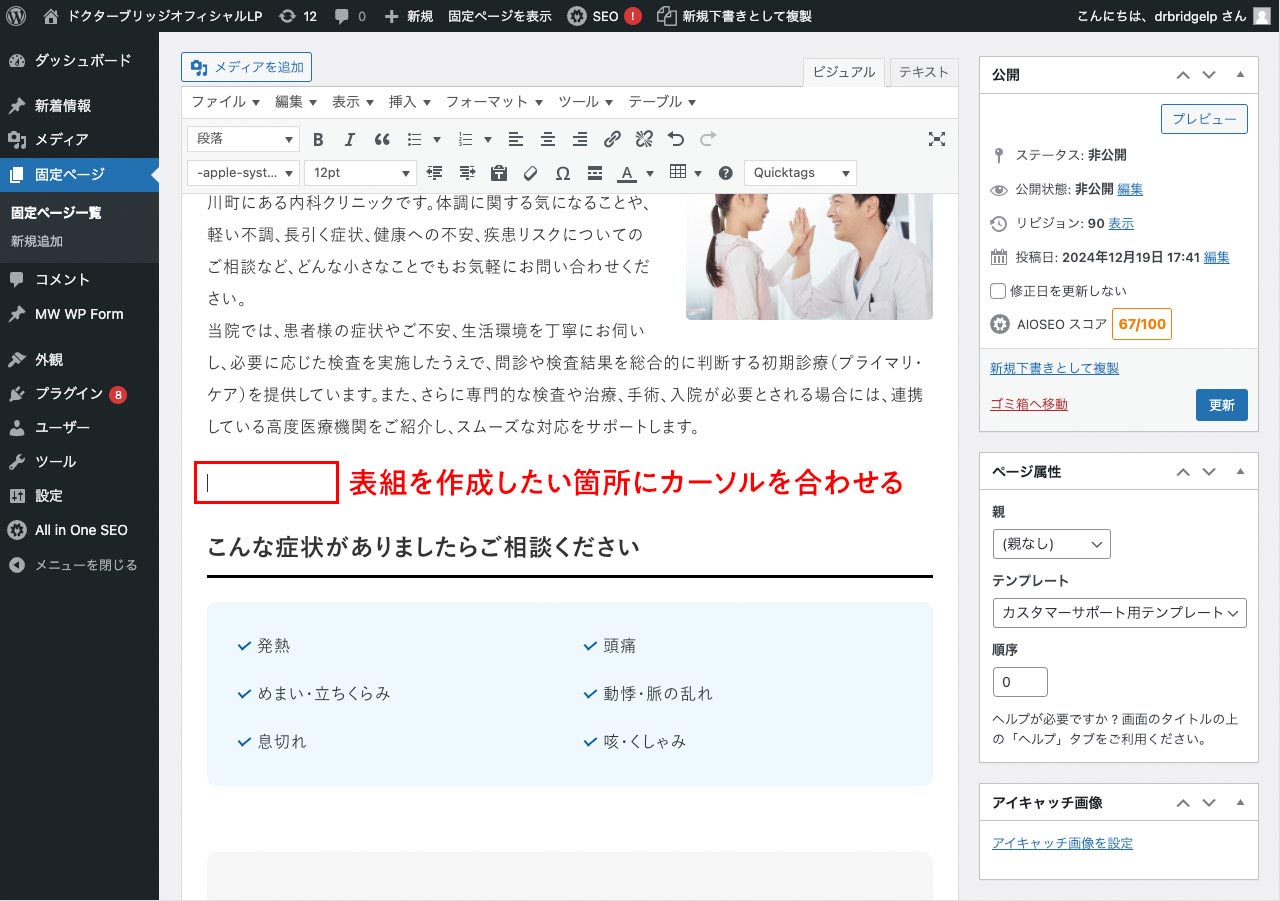
表組の作成その1-1
表組を作成したい箇所にカーソルを合わせます。

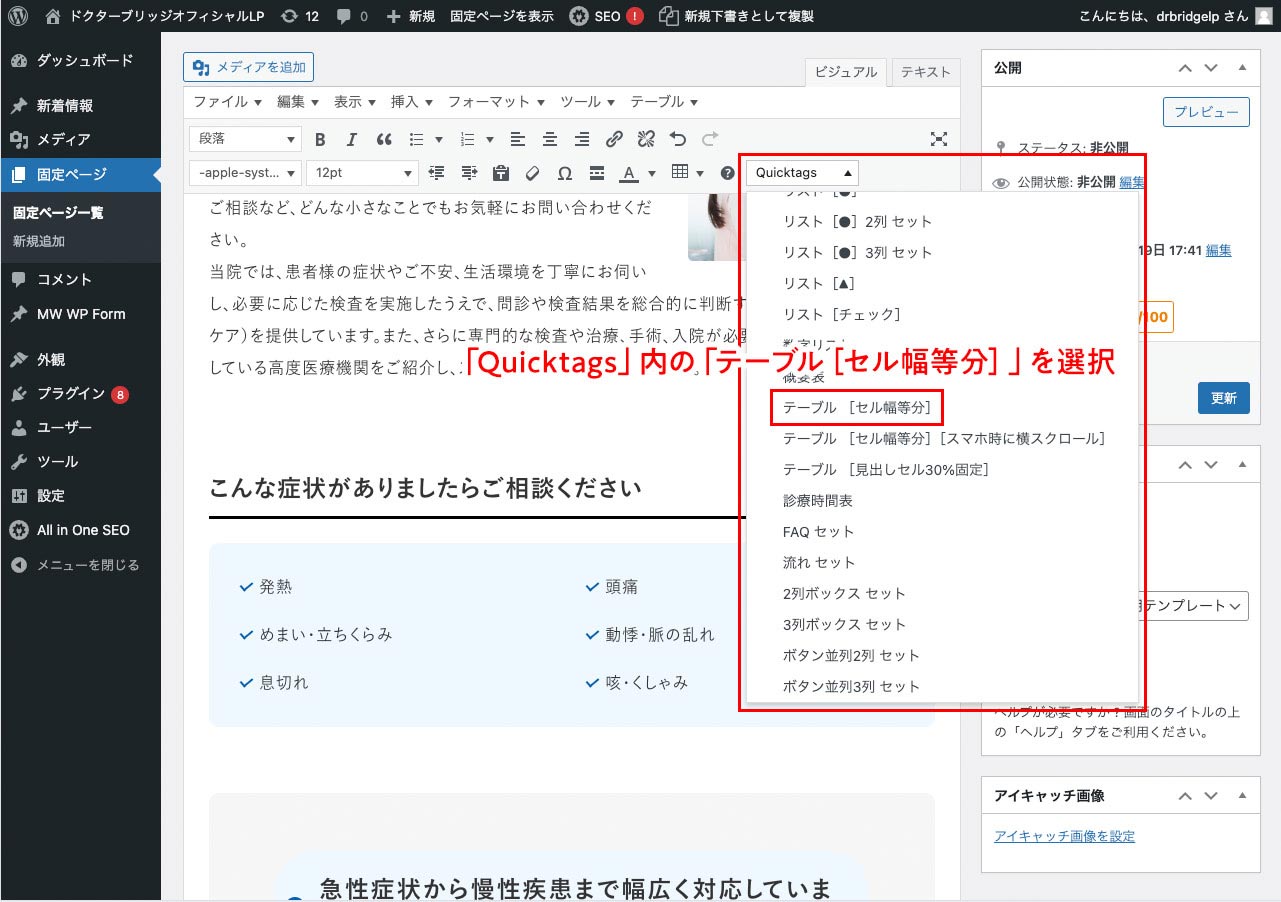
表組の作成その1-2
「Quicktags」内の「テーブル[セル幅等分]」を選択します。

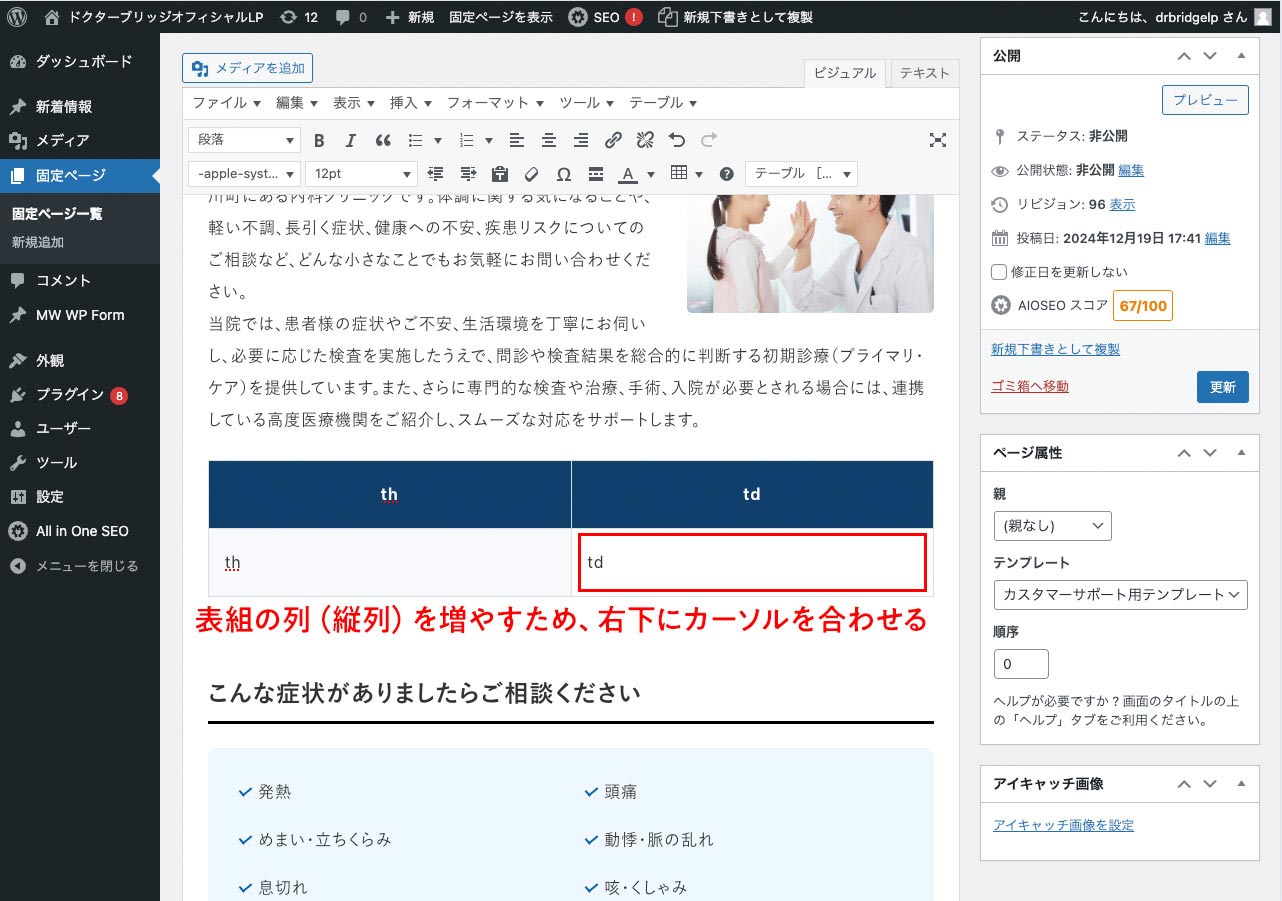
表組の作成その1-3
表組の列(縦列)を増やすため、右下にカーソルを合わせます。

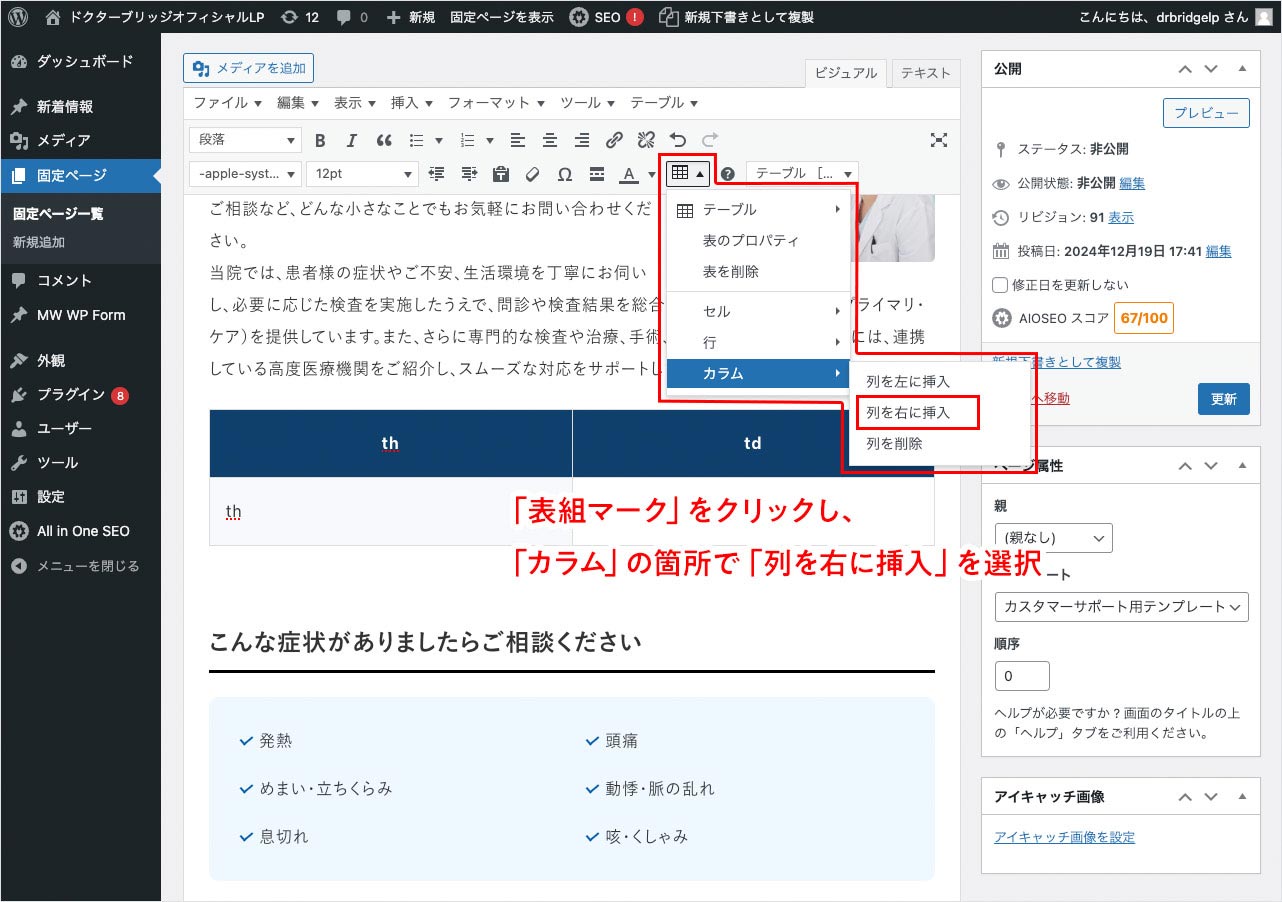
表組の作成その1-4
「表組マーク」をクリックし、「カラム」の箇所で「列を右に挿入」を選択します。

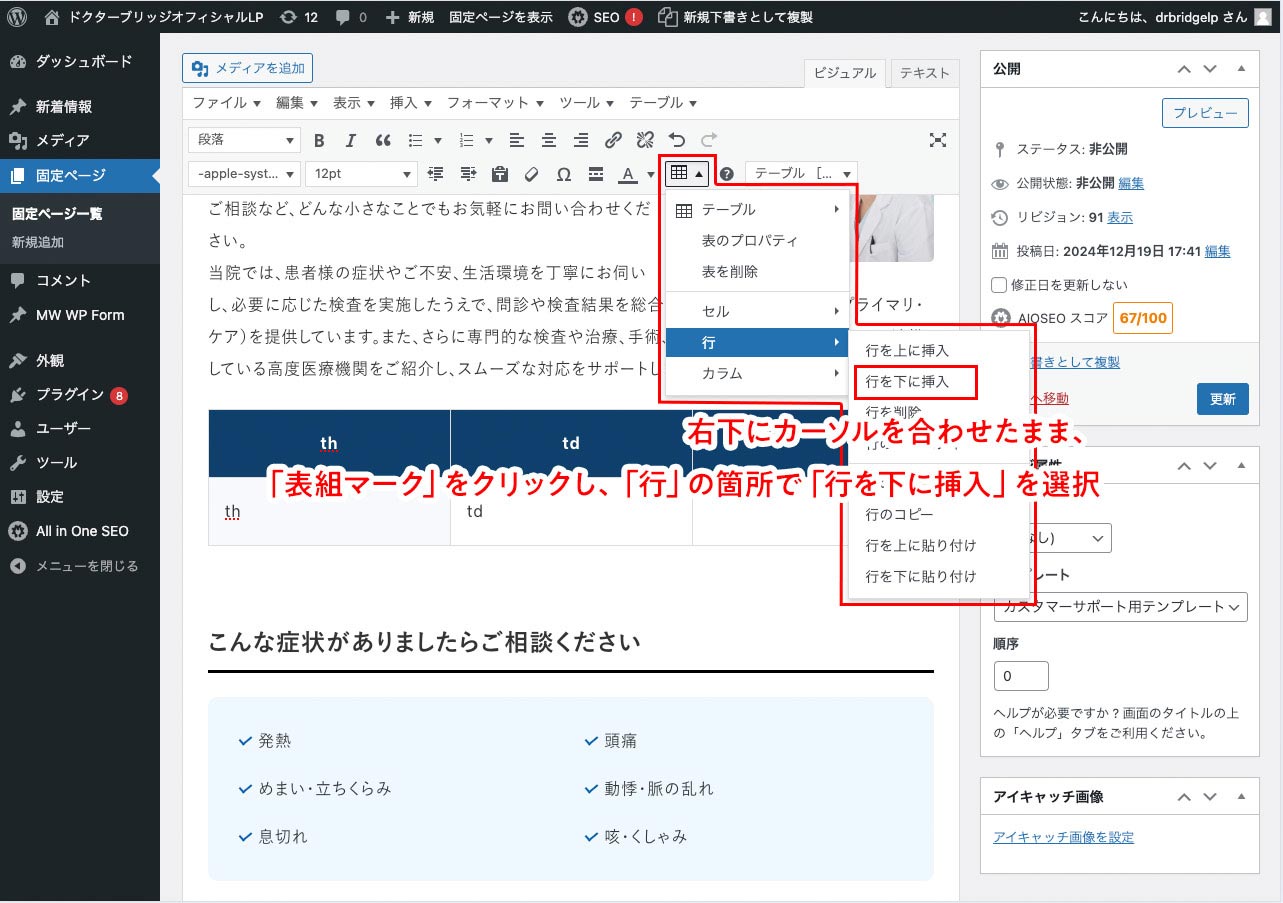
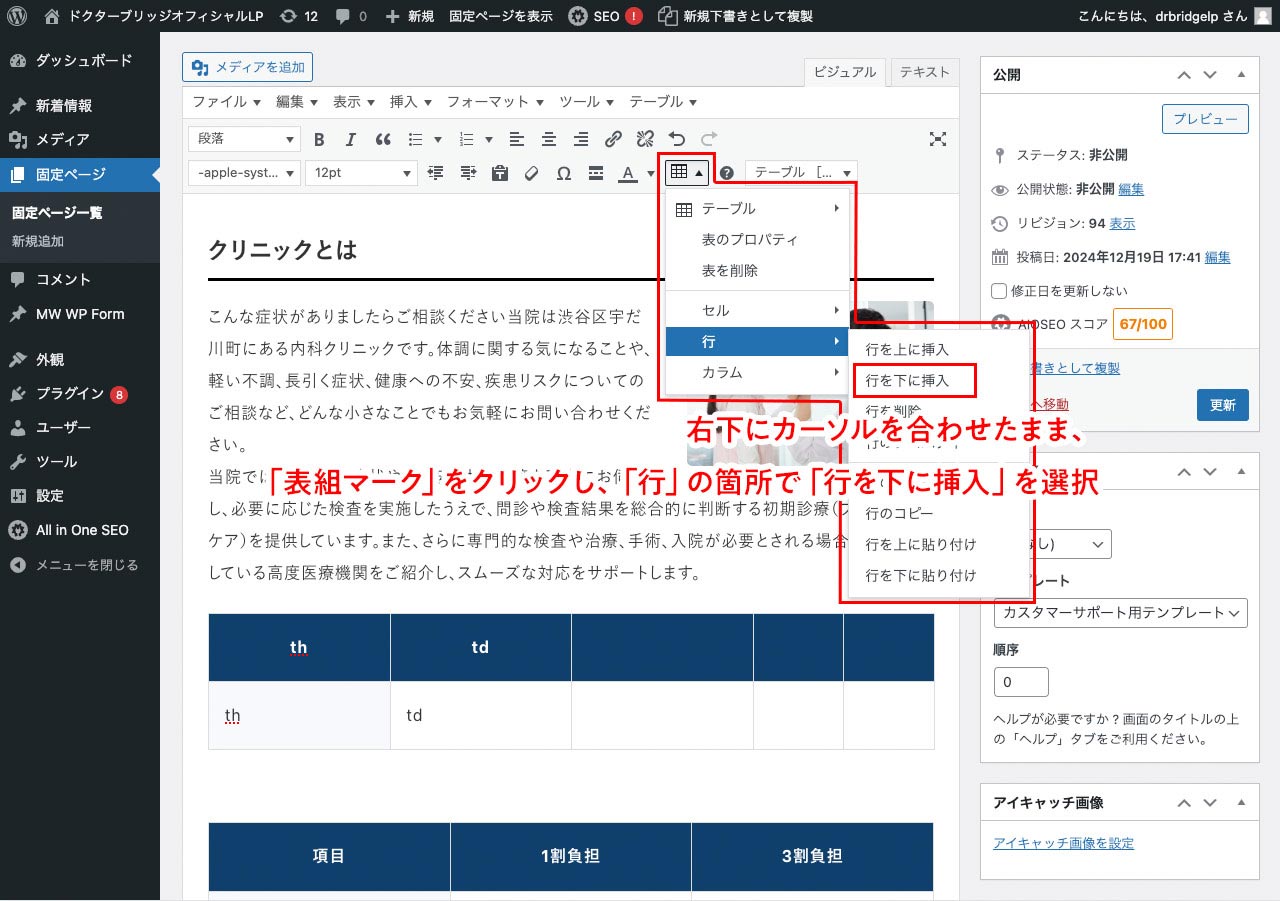
表組の作成その1-5
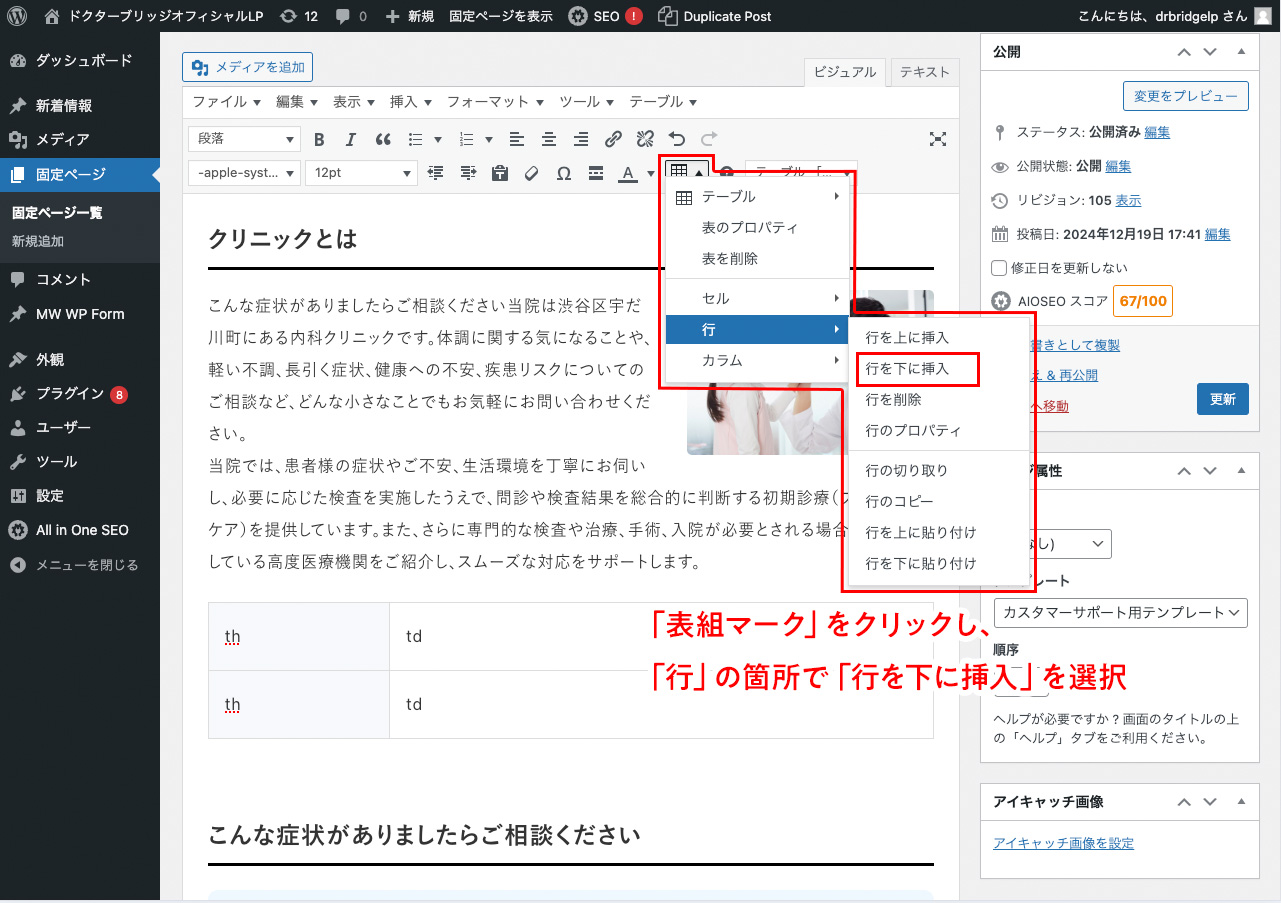
さらに、表組の行(横列)を増やすため、右下にカーソルを合わせたまま、「表組マーク」をクリックし、「行」の箇所で「行を下に挿入」を選択します。

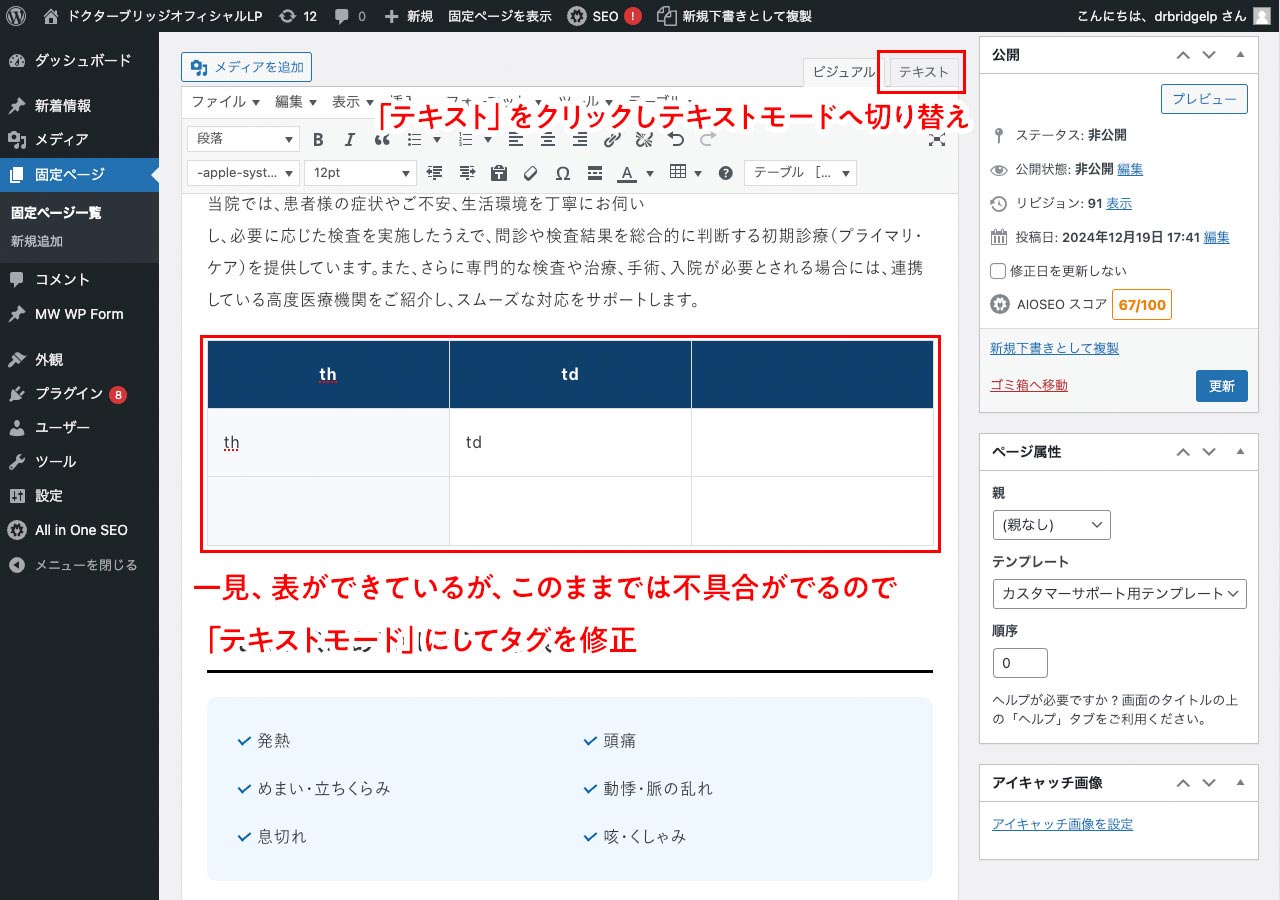
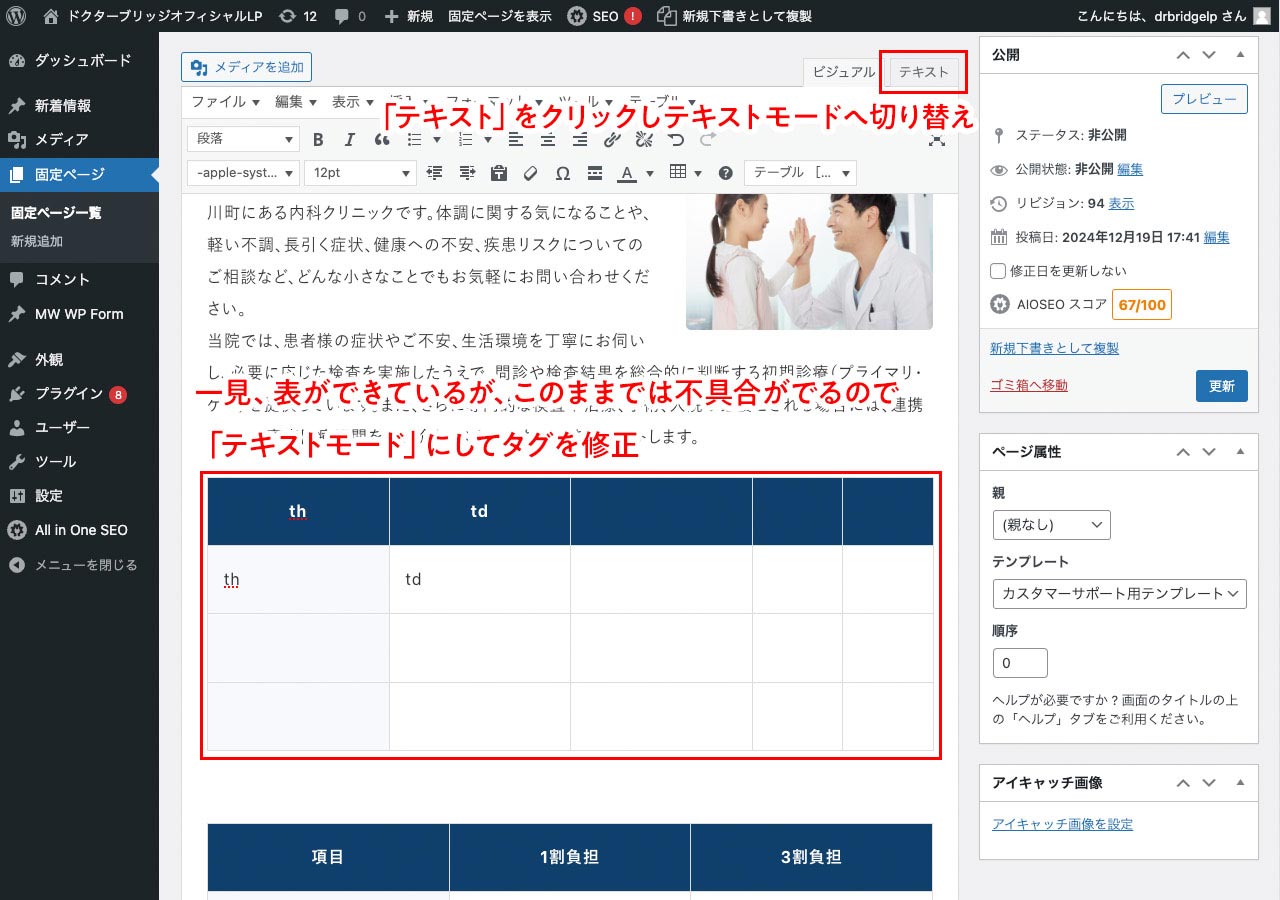
表組の作成その1-6
一見、表ができていますが、このままでは不具合がでるので「テキストモード」にしてタグを修正します。

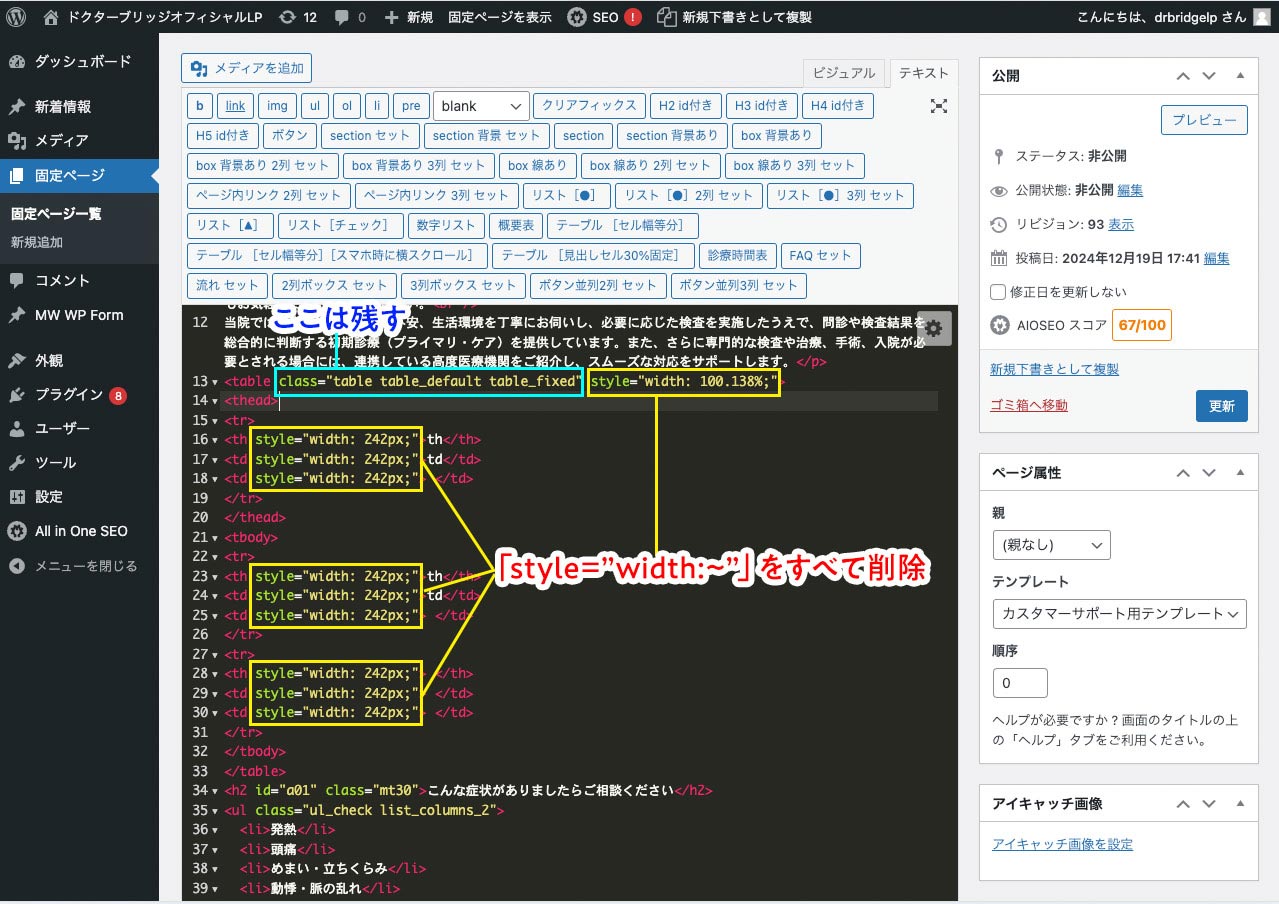
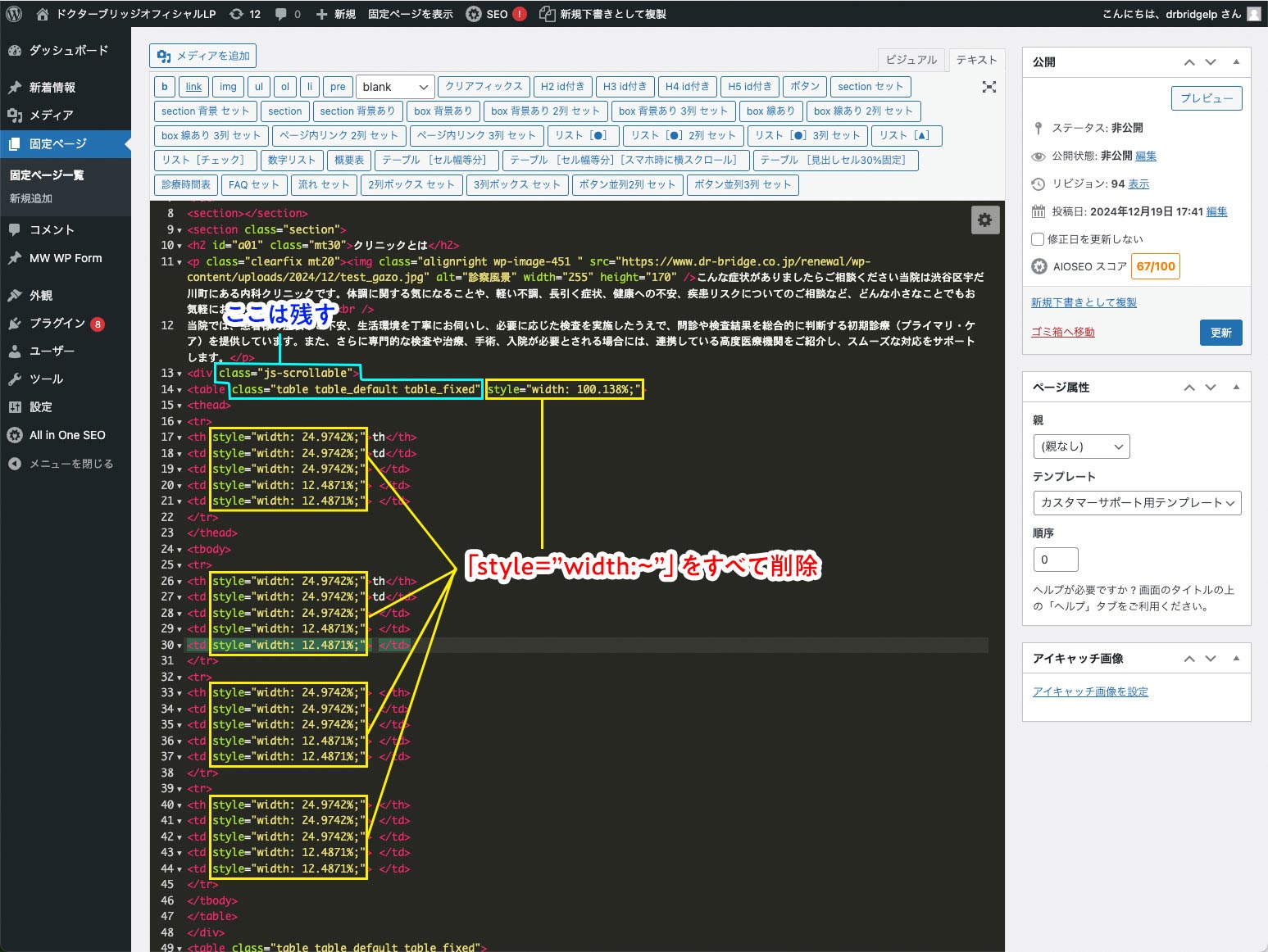
表組の作成その1-7
表組のタグ「<table>〜</table>」内に記載されている、「style=”width:~”」をすべて削除します。

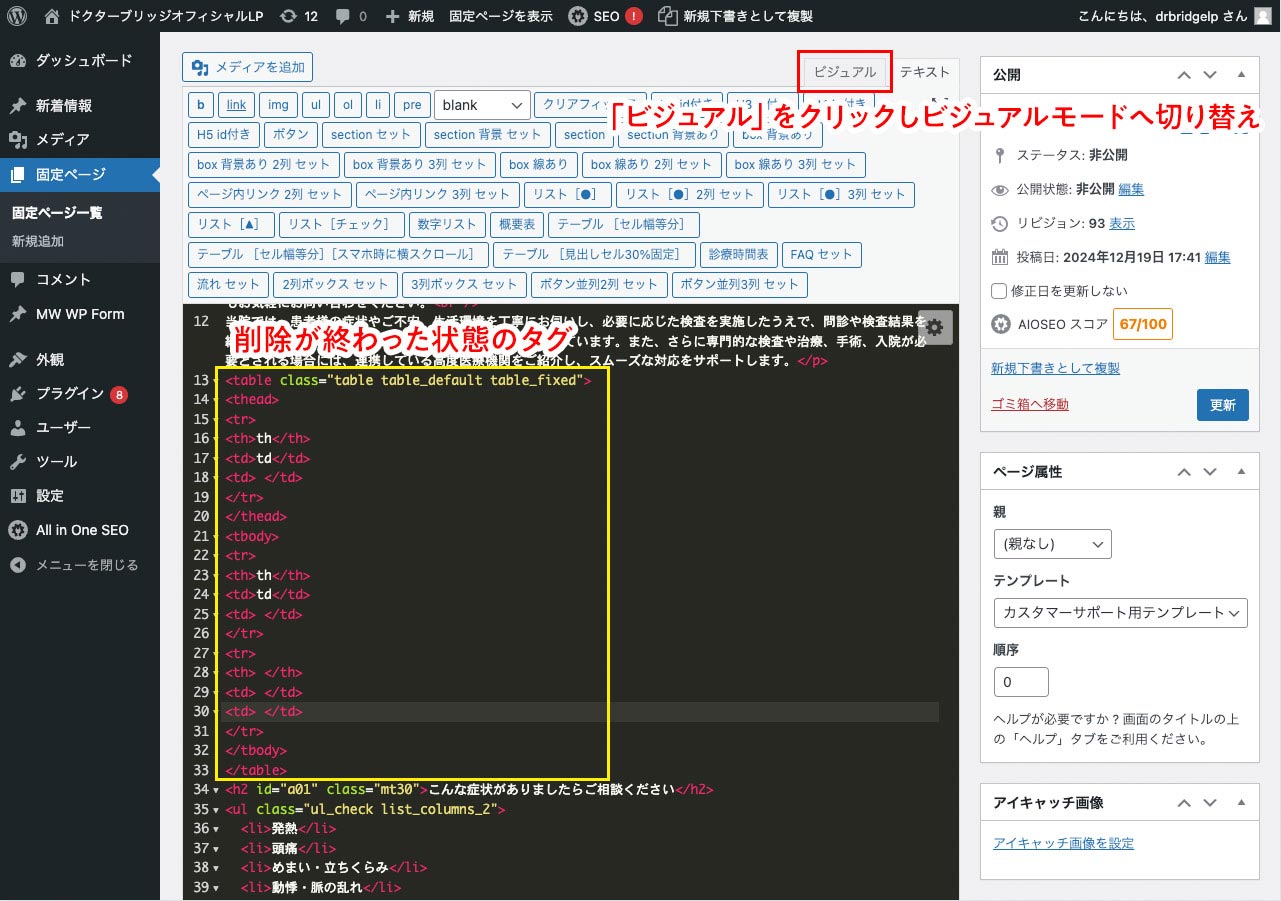
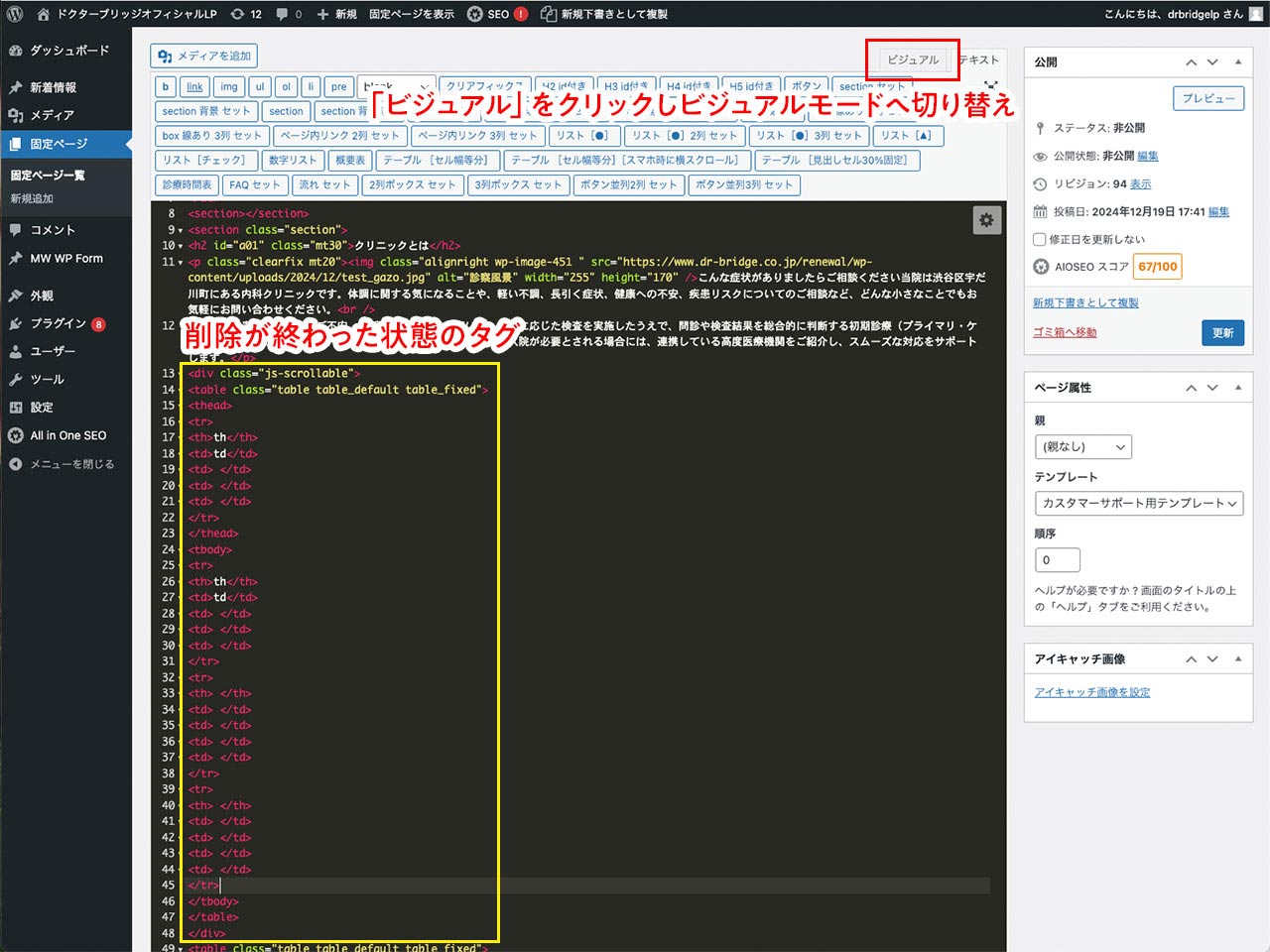
表組の作成その1-8
削除が終わったら「ビジュアルモード」に戻します。

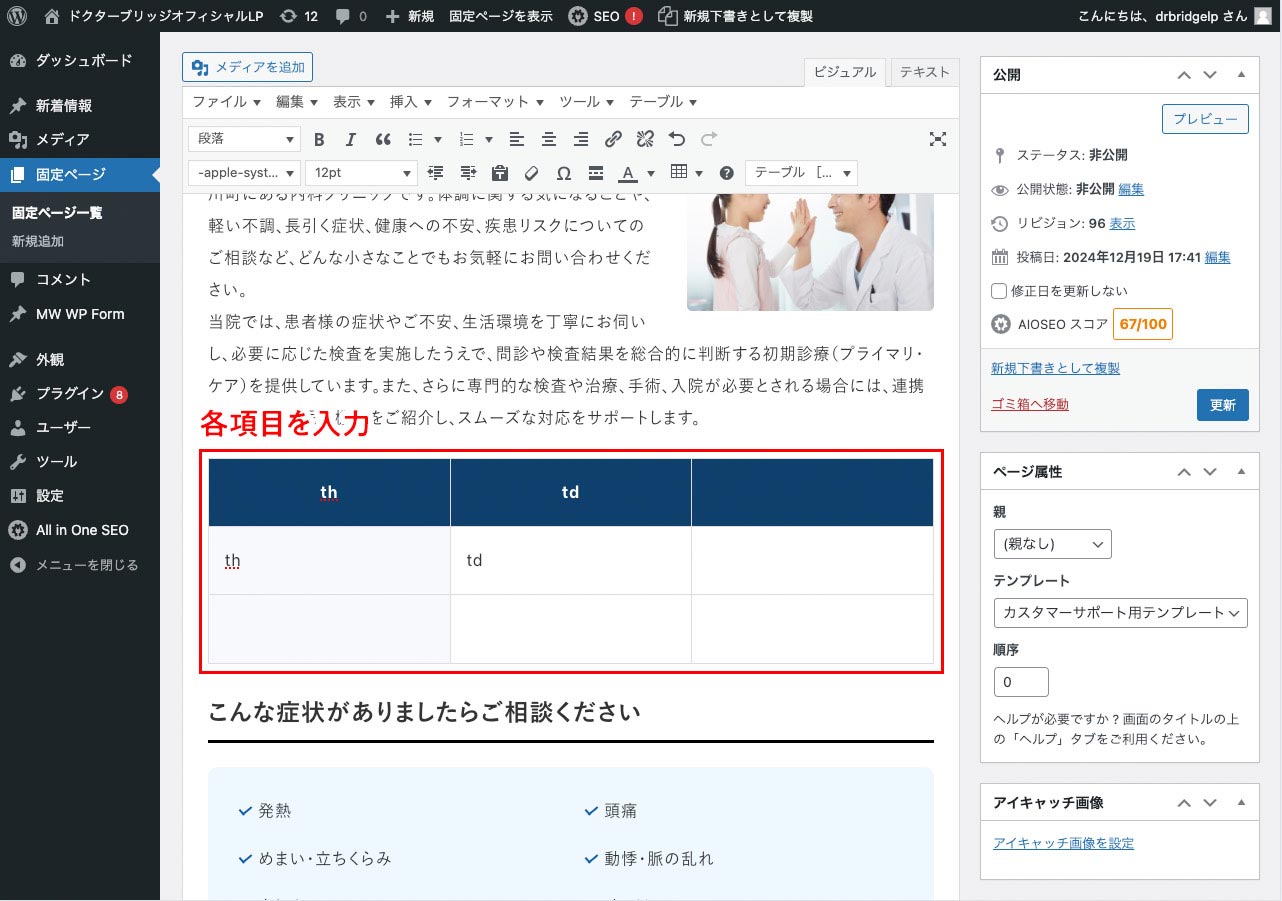
表組の作成その1-9
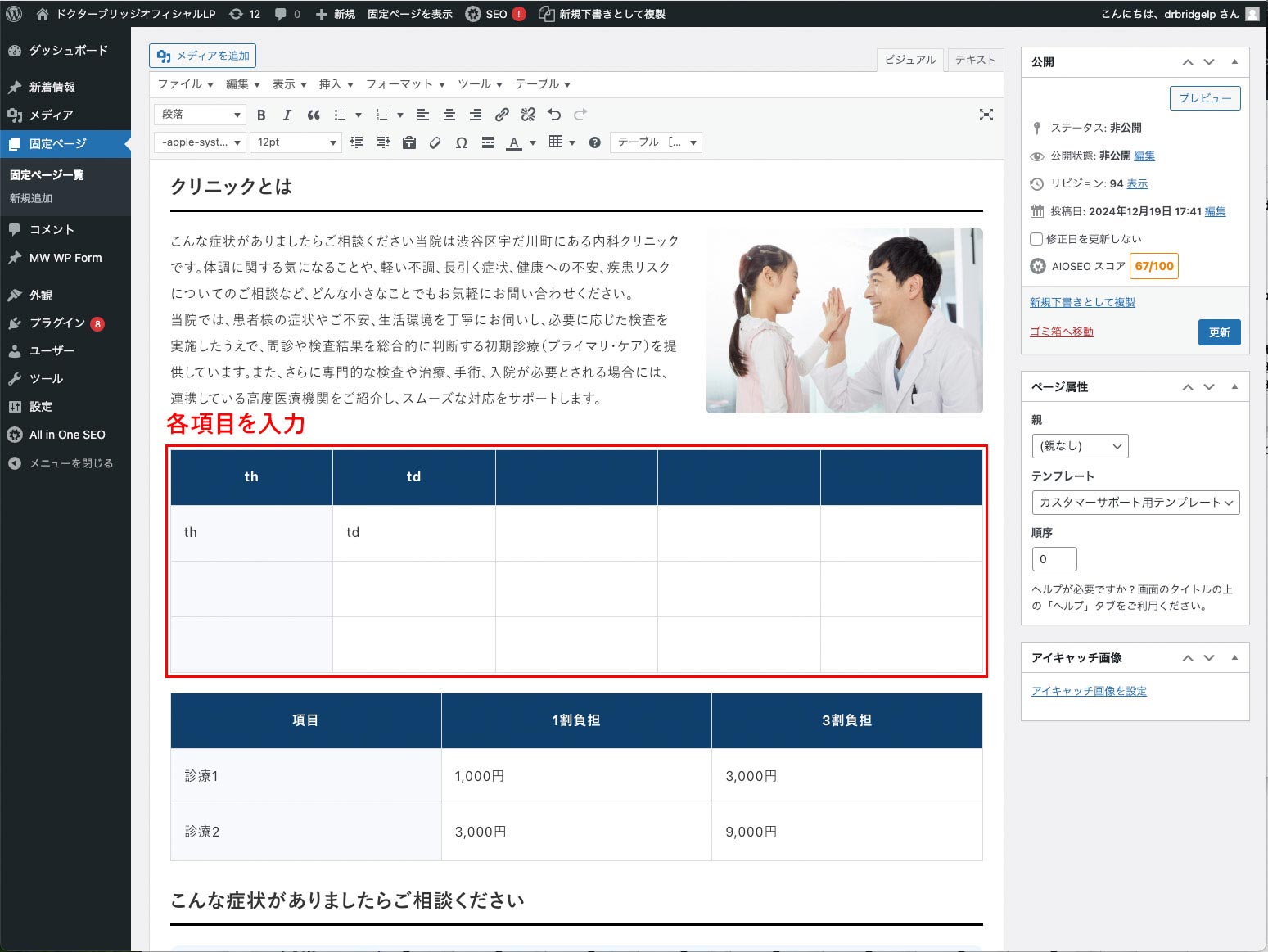
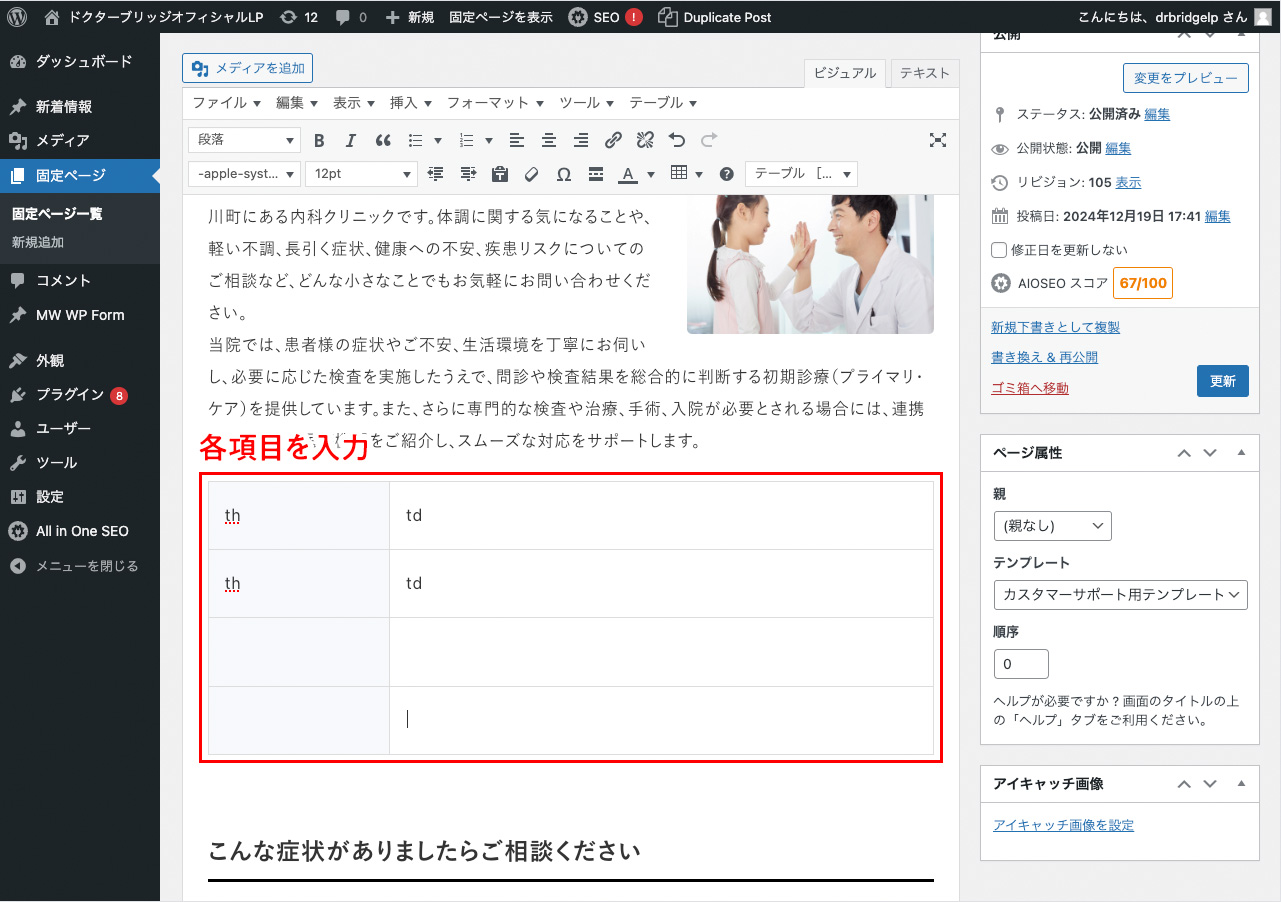
各項目を入力します。

表組の作成その1-10
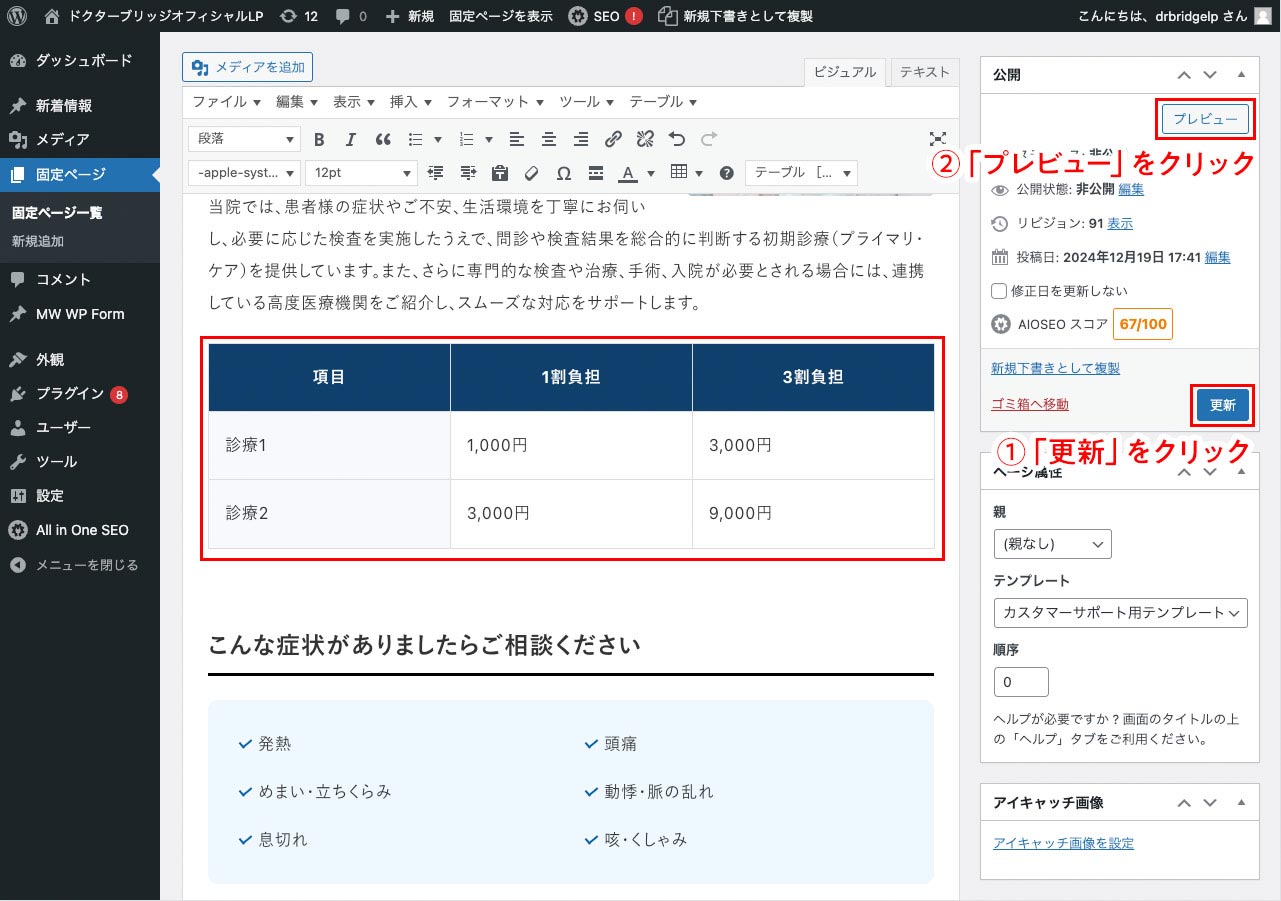
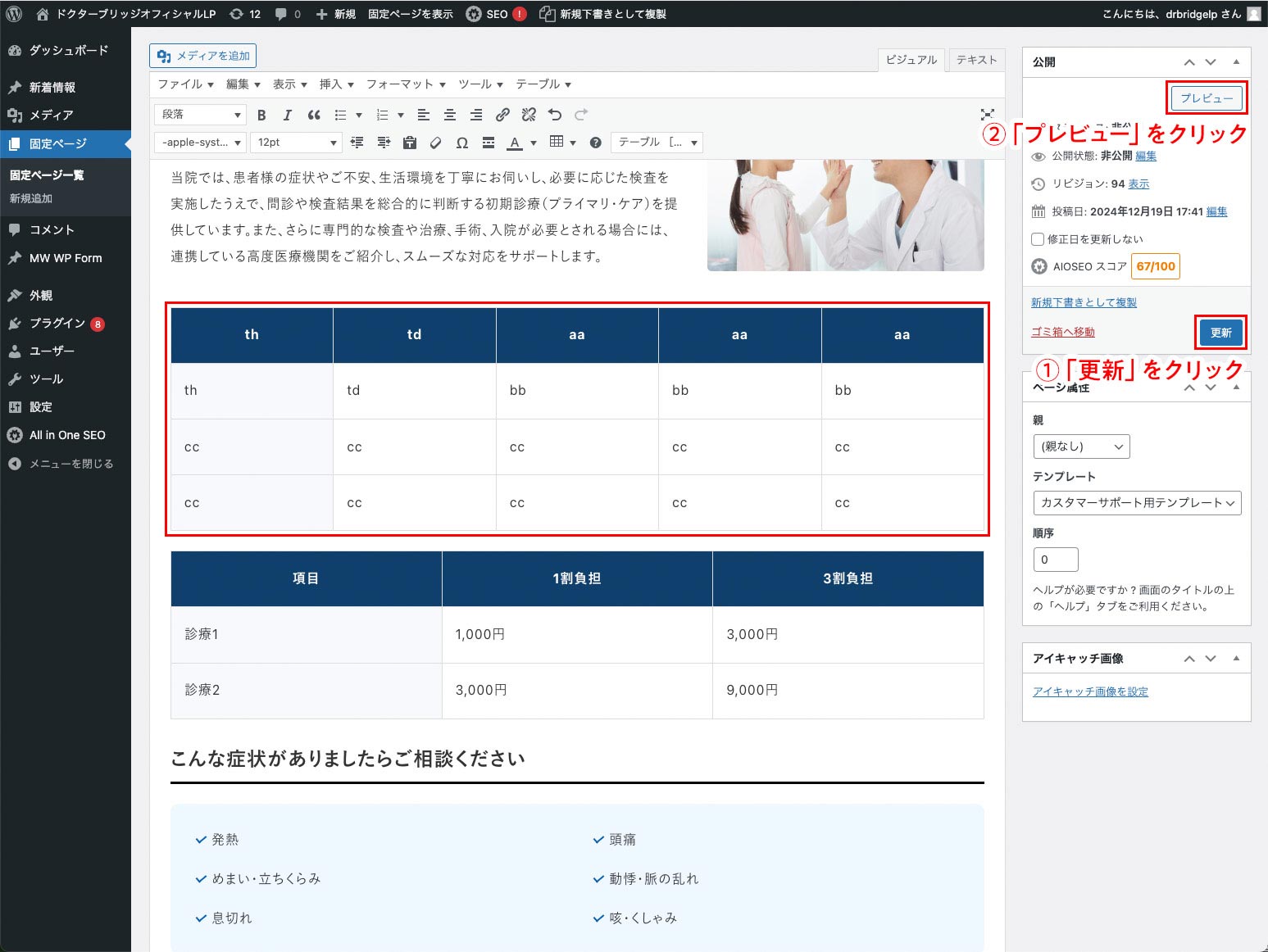
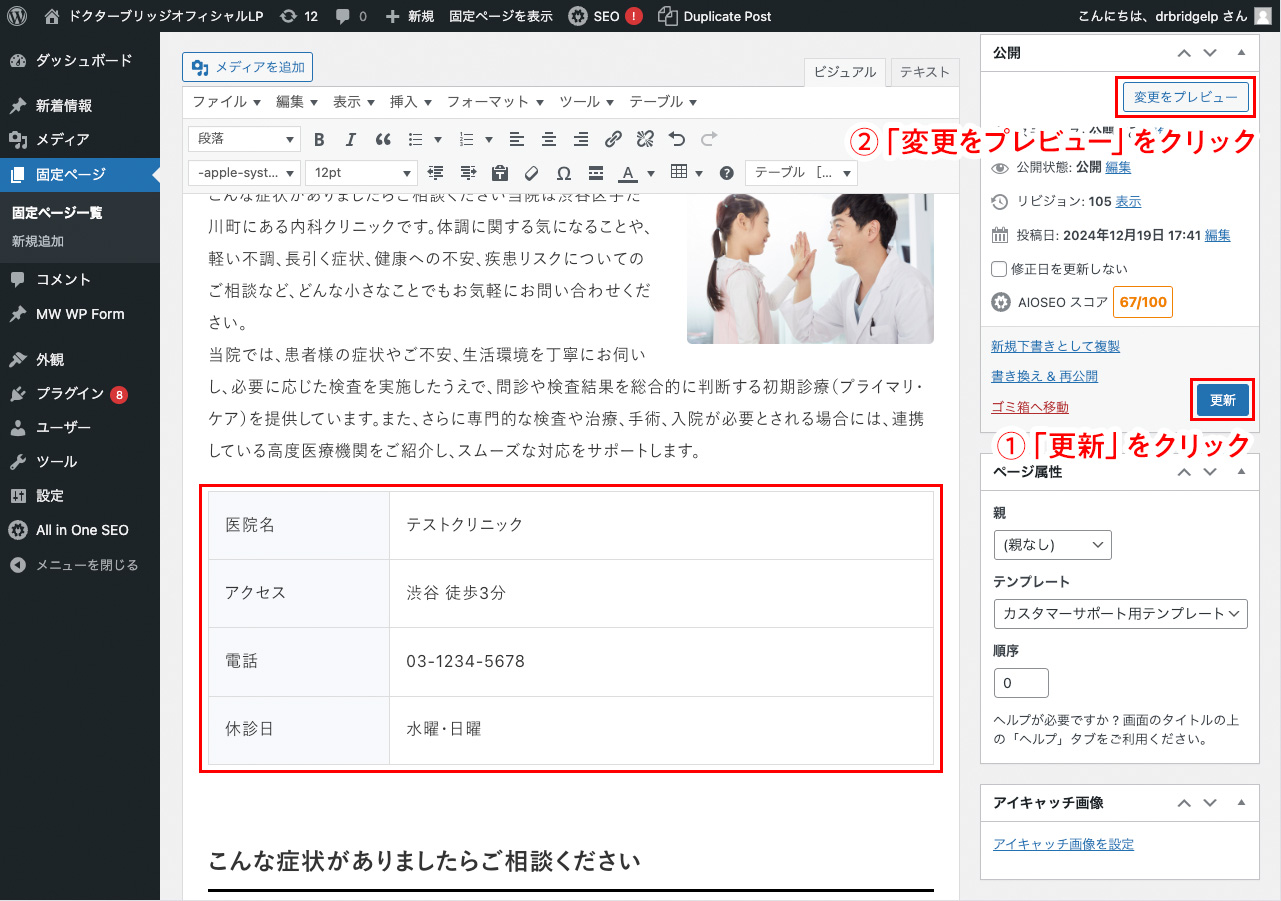
入力が完了したら「更新」をクリックし、「プレビュー」で確認します。

確認作業
表示を確認します。

表組の作成方法 その2(項目数の多い表組の作成)
※ホームページが制作された時期によっては対応していない場合がございます。
動画マニュアル(2分13秒)
画像で解説
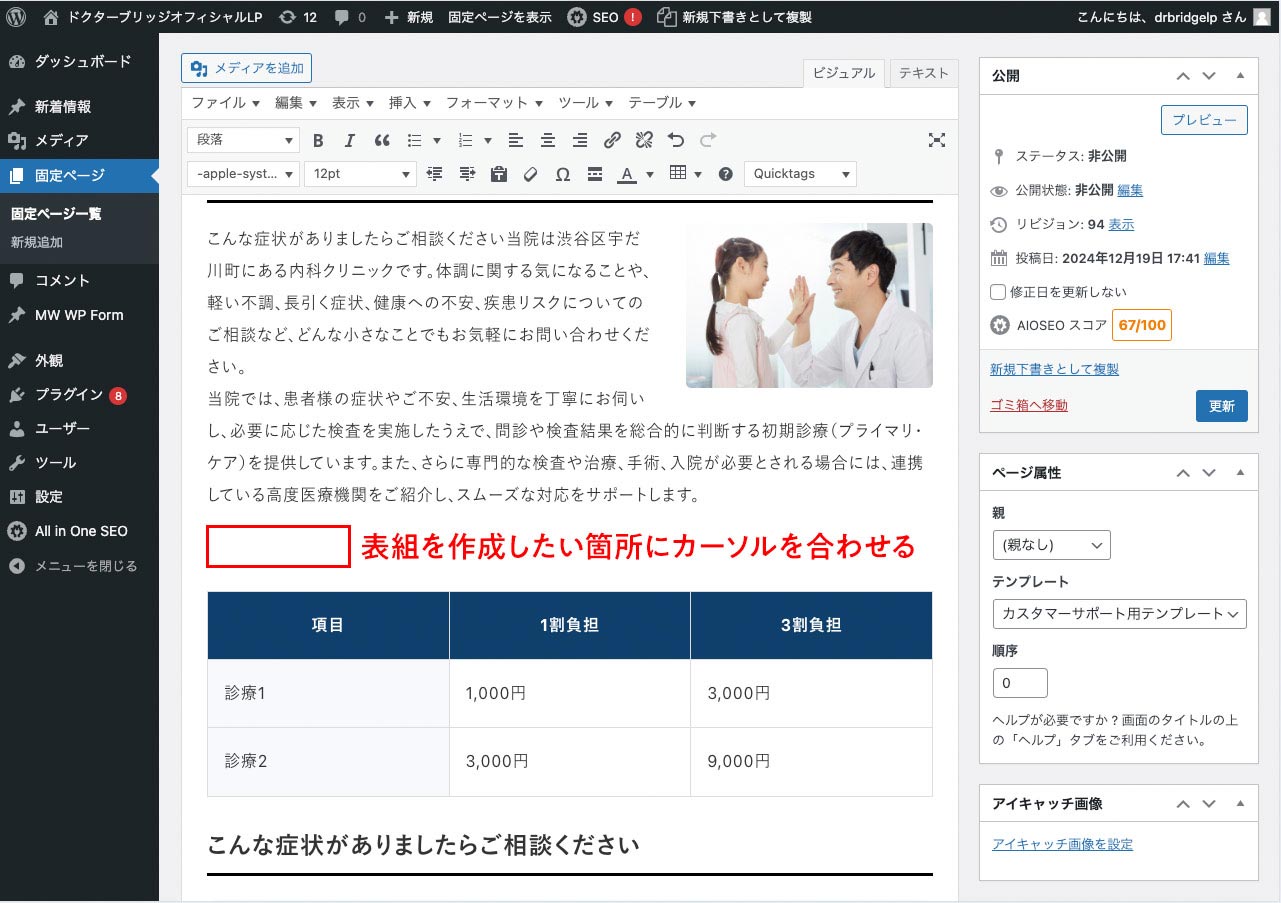
表組の作成その2-1
表組を作成したい箇所にカーソルを合わせます。

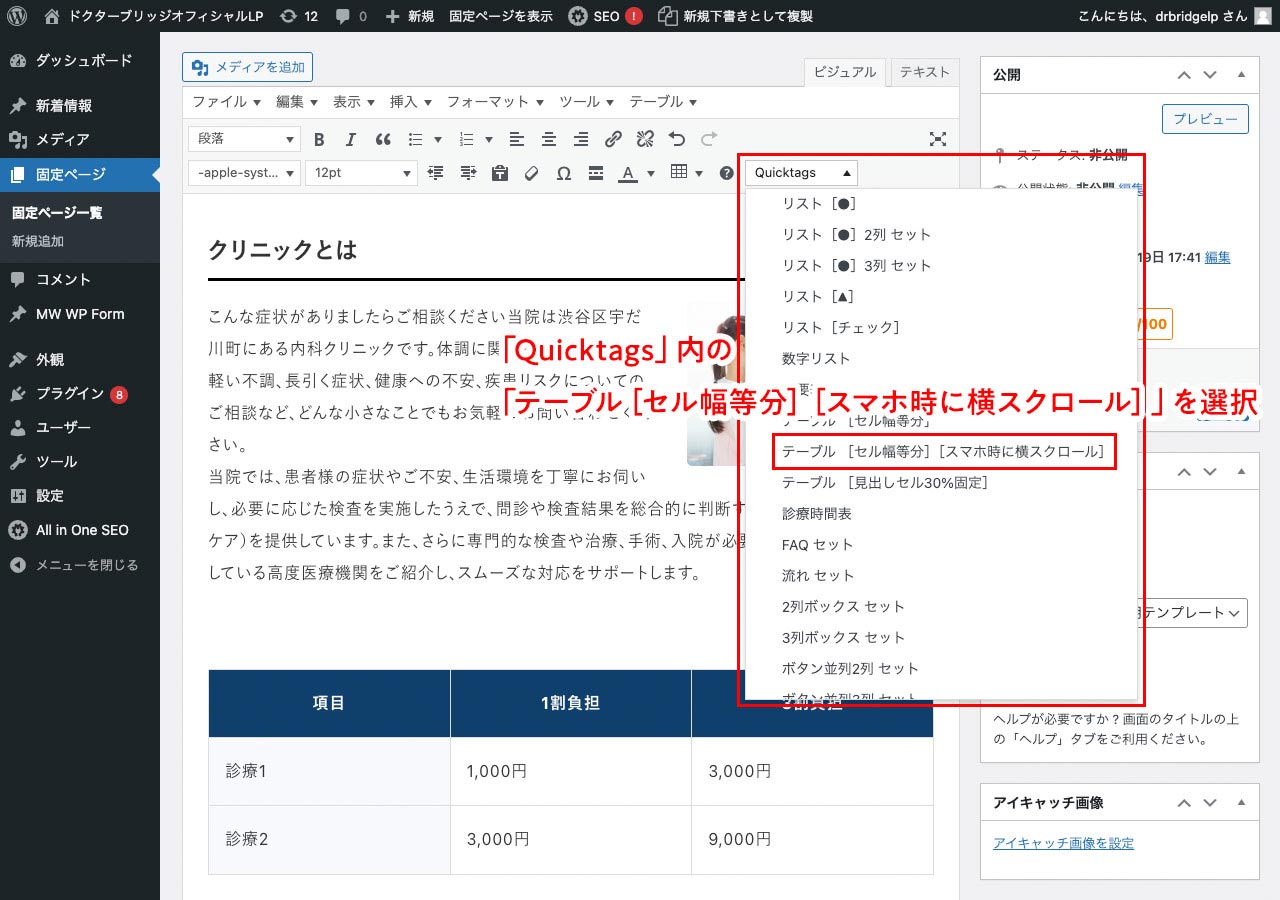
表組の作成その2-2
「Quicktags」内の「テーブル[セル幅等分][スマホ時に横スクロール]」を選択します。

表組の作成その2-3
表組の縦列を増やすため、右下にカーソルを合わせます。

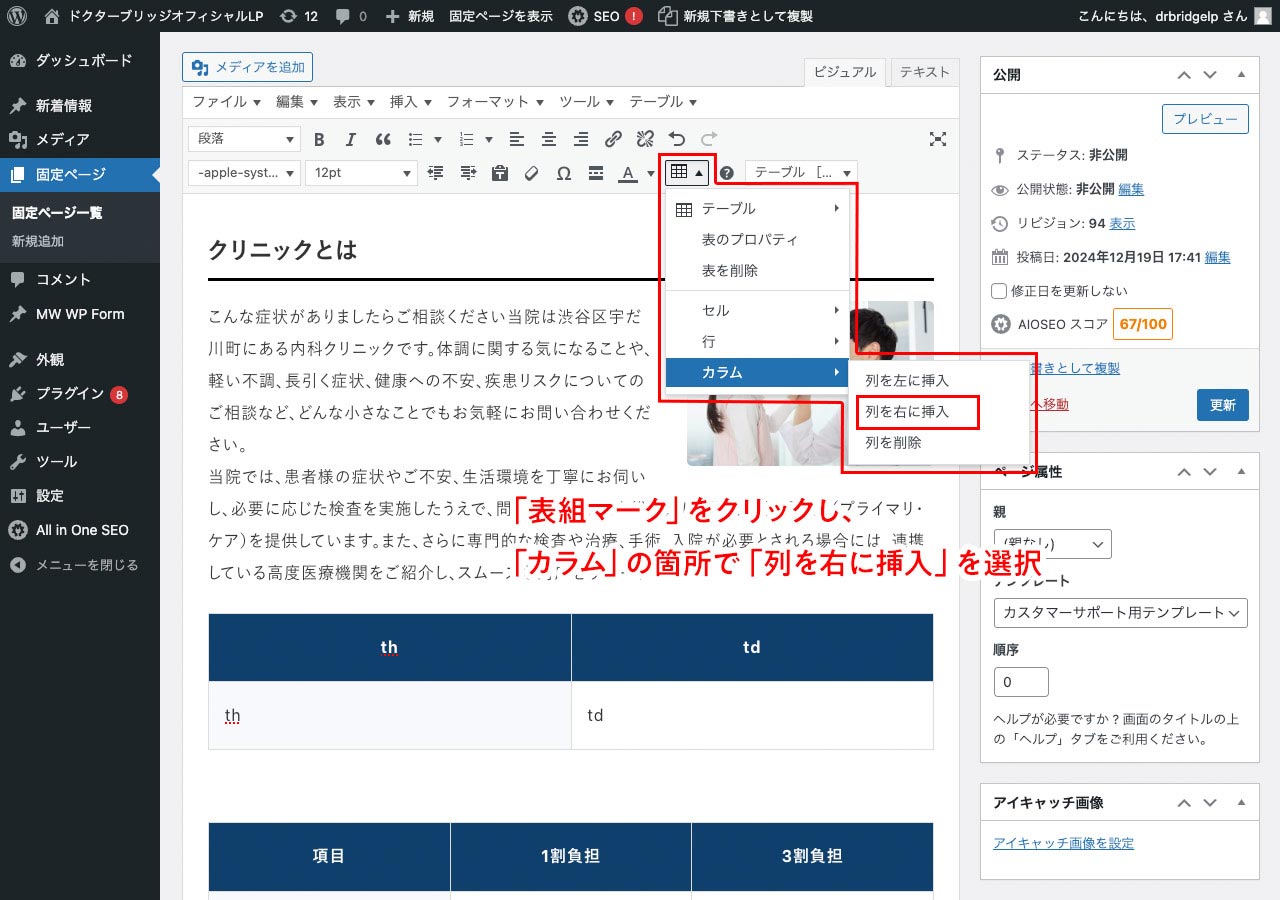
表組の作成その2-4
「表組マーク」をクリックし、「カラム」の箇所で「列を右に挿入」を選択します。
この作業を必要な縦列数分繰り返します。

表組の作成その2-5
縦列を増やしたので、次に横列を増やします。
右下にカーソルを合わせたまま、 「表組マーク」をクリックし、「行」の箇所で「行を下に挿入」を選択
この作業を必要な横列数分繰り返します。

表組の作成その2-6
一見、表ができていますが、このままでは不具合がでるので 「テキストモード」にしてタグを修正します。

表組の作成その2-7
表組のタグ「<table>〜</table>」内に記載されている、「style=”width:~”」をすべて削除します。

表組の作成その2-8
削除が終わったら「ビジュアルモード」に戻します。

表組の作成その2-9
各項目を入力します。

表組の作成その2-10
入力が完了したら「更新」をクリックし、「プレビュー」で確認します。

確認作業-1
表示を確認します。

確認作業-2
スマホ表示でも確認します。
今回作った「項目数の多い表組」は右スクロールで全体が確認できるようになっています。
(下にある「表組の作成方法 その1」で作成した表組はスクロールしません)

表組の作成方法 その3(見出し幅30%固定の表組)
※ホームページが制作された時期によっては対応していない場合がございます。
動画マニュアル(1分11秒)
画像で解説
表組の作成その3-1
表組を作成したい箇所にカーソルを合わせます。

表組の作成その3-2
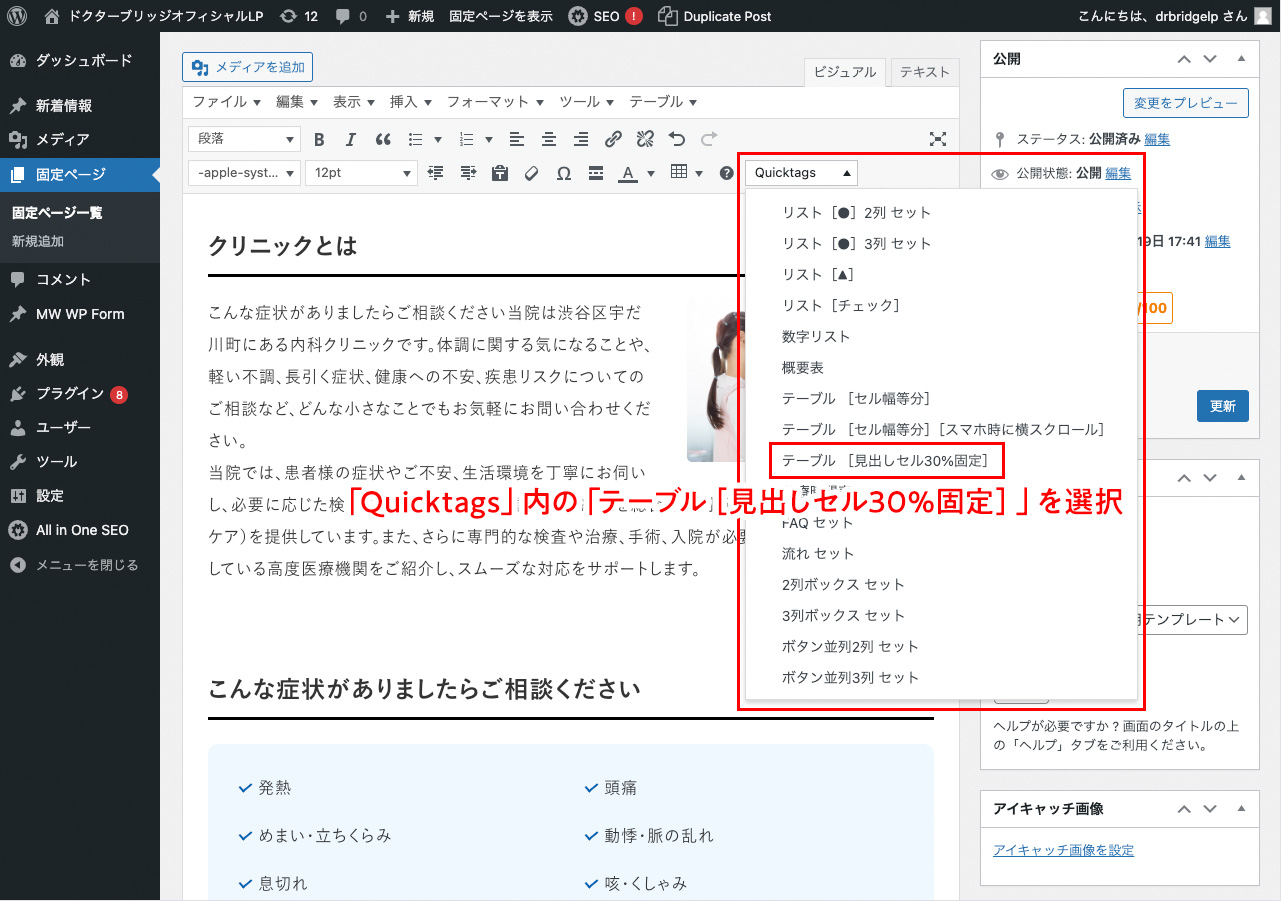
「Quicktags」内の「テーブル[見出しセル30%固定]」を選択します。

表組の作成その3-3
表組の列(横列)を増やすため、右下にカーソルを合わせます。

表組の作成その3-4
「表組マーク」をクリックし、「行」の箇所で「行を下に挿入」を選択します。
この作業を必要な横列数分繰り返します。

表組の作成その3-5
表が完成したら各項目を入力します。

表組の作成その3-6
入力が完了したら「更新」をクリックし、「プレビュー」で確認します。
- 「更新」をクリック
- 「変更をプレビュー」をクリック

確認作業
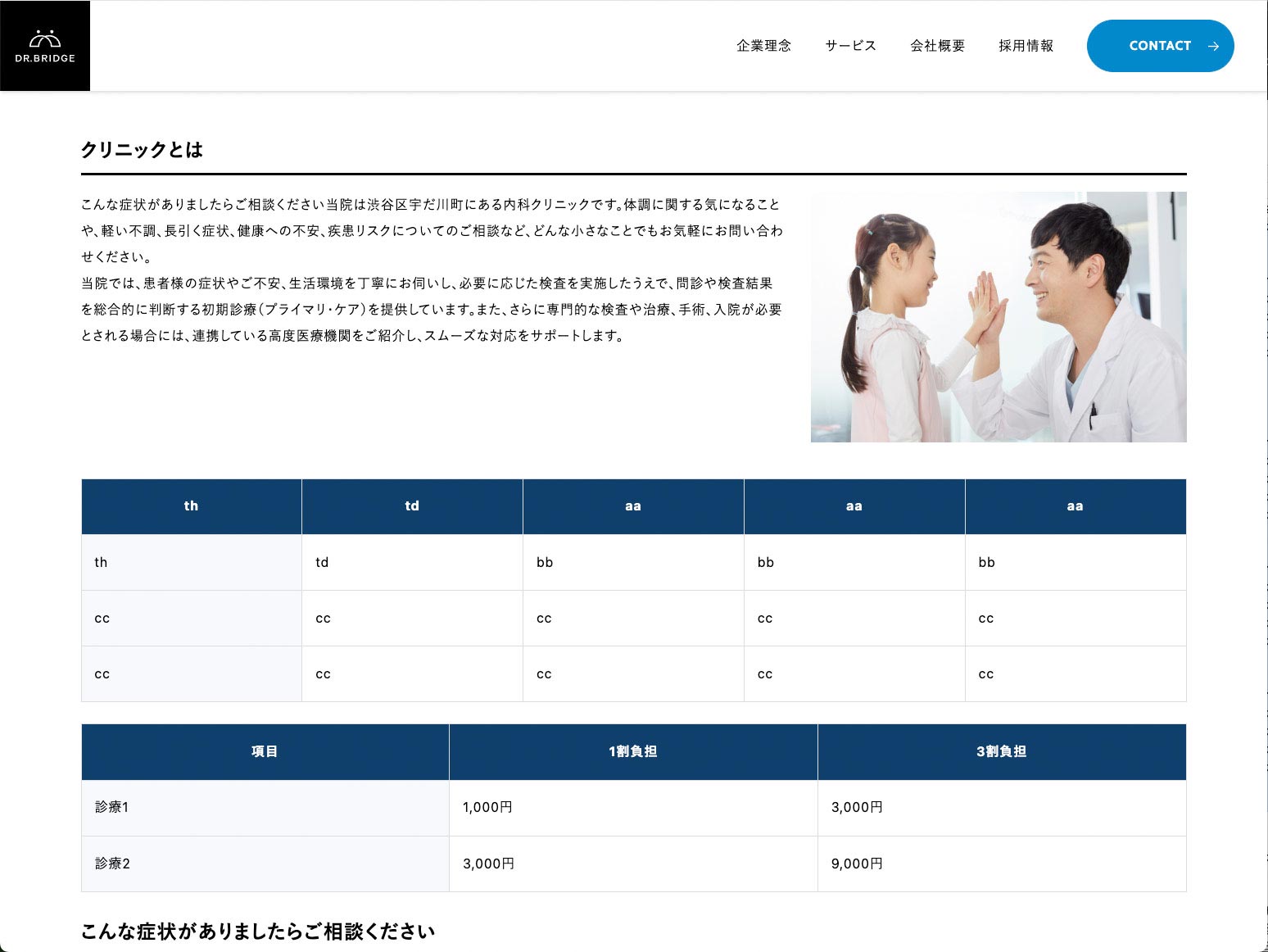
表示を確認します。

表組の「列」「行」の削除方法
動画マニュアル(2分09秒)
画像で解説
表組の「列」「行」の削除方法その1
まず、下記の表組から赤枠の1行(横軸)を削除します。

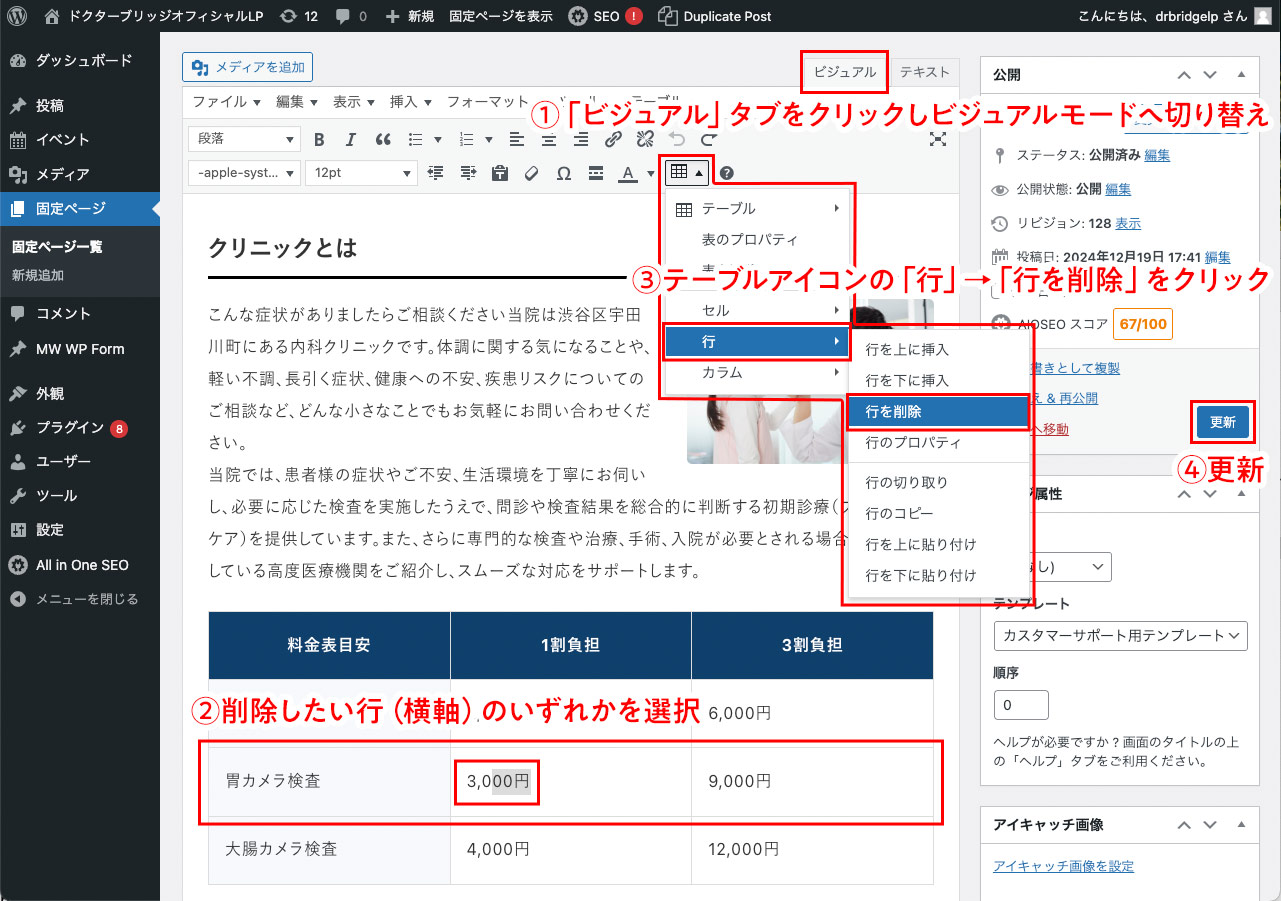
表組の「列」「行」の削除方法その2
- 「ビジュアル」タブをクリックしビジュアルモードへ切り替え
- 削除したい行(横軸)のいずれかを選択
- テーブルアイコンの「行」→「行を削除」をクリック
- 「更新」をクリックし、ページを確認します。

表組の「列」「行」の削除方法その3
指定の行の削除を確認します。
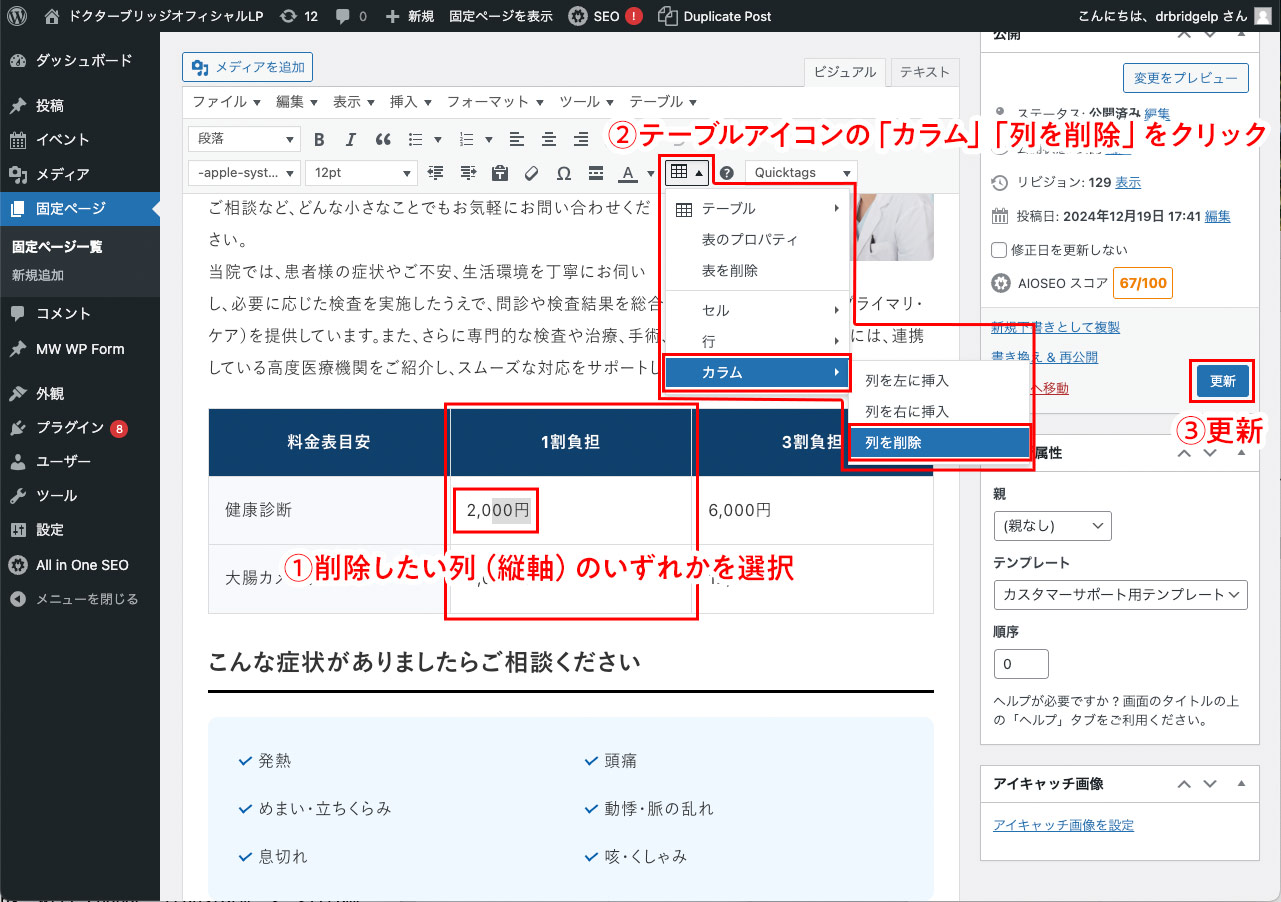
次に、下記の表組から赤枠の1列(縦軸)削除します。

表組の「列」「行」の削除方法その4
- 削除したい列(縦軸)のいずれかを選択
- テーブルアイコンの「カラム」「列を削除」をクリック
- 「更新」をクリックし、ページを確認します。

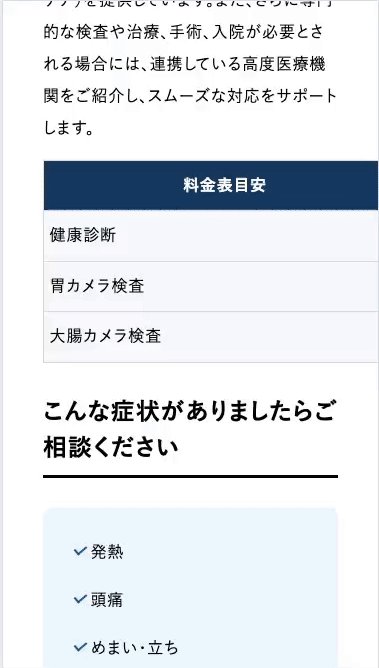
表組の「列」「行」の削除方法その5
指定の列が削除され、PCサイズでは問題ないのですが、スマホサイズの表示では崩れてしまいます。

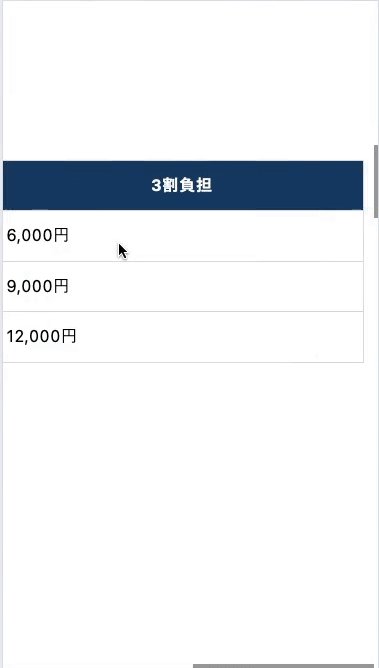
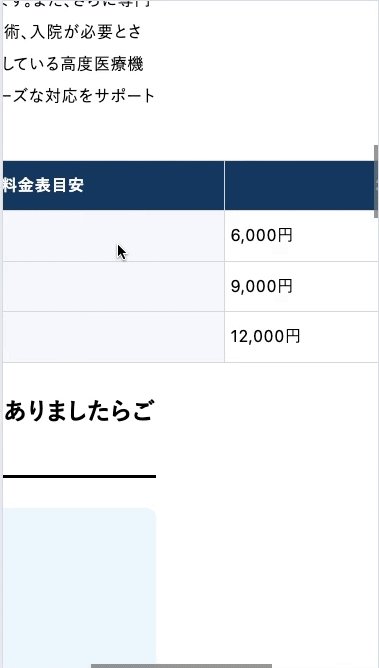
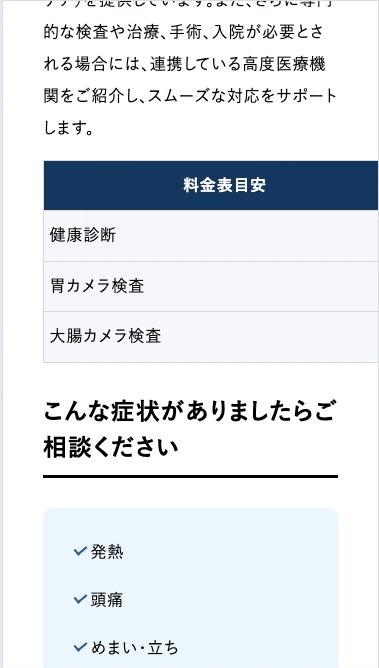
表組の「列」「行」の削除方法その6
スマホサイズでは以下のように横にはみ出してしまいます。

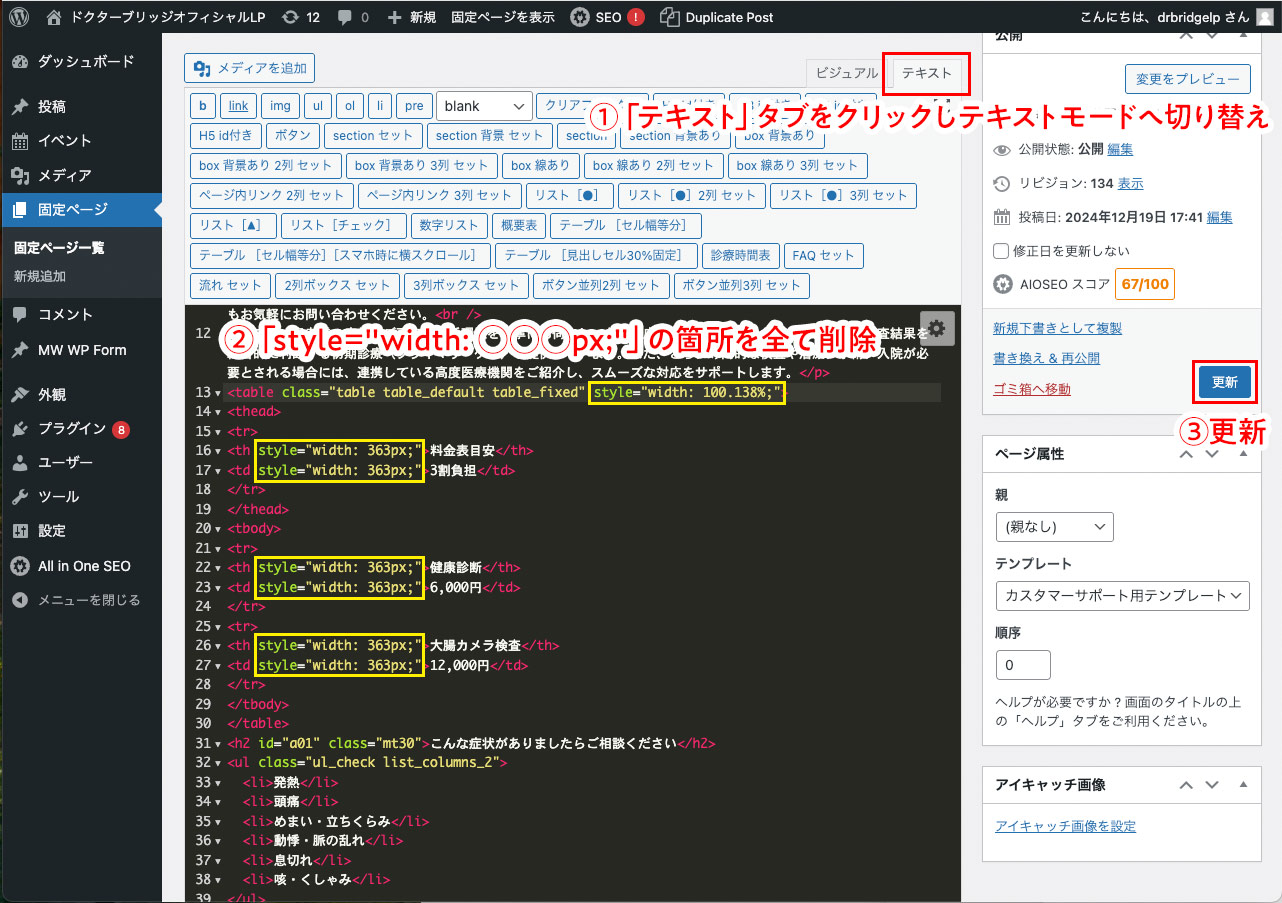
表組の「列」「行」の削除方法その7
- 「ビジュアル」タブをクリックしビジュアルモードへ切り替え
- 「style="width: ◯◯◯px;"」の箇所を全て削除します。
- 「更新」をクリックし、ページを確認します。

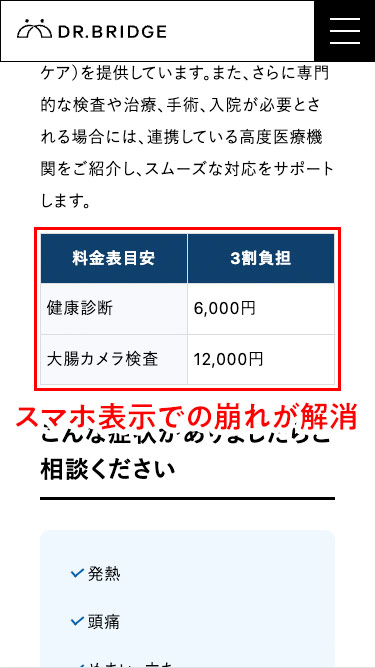
表組の「列」「行」の削除方法その8
スマホ表示での崩れが解消されました。

カレンダー機能:休診日の設定方法
動画マニュアル(1分26秒)
画像で解説
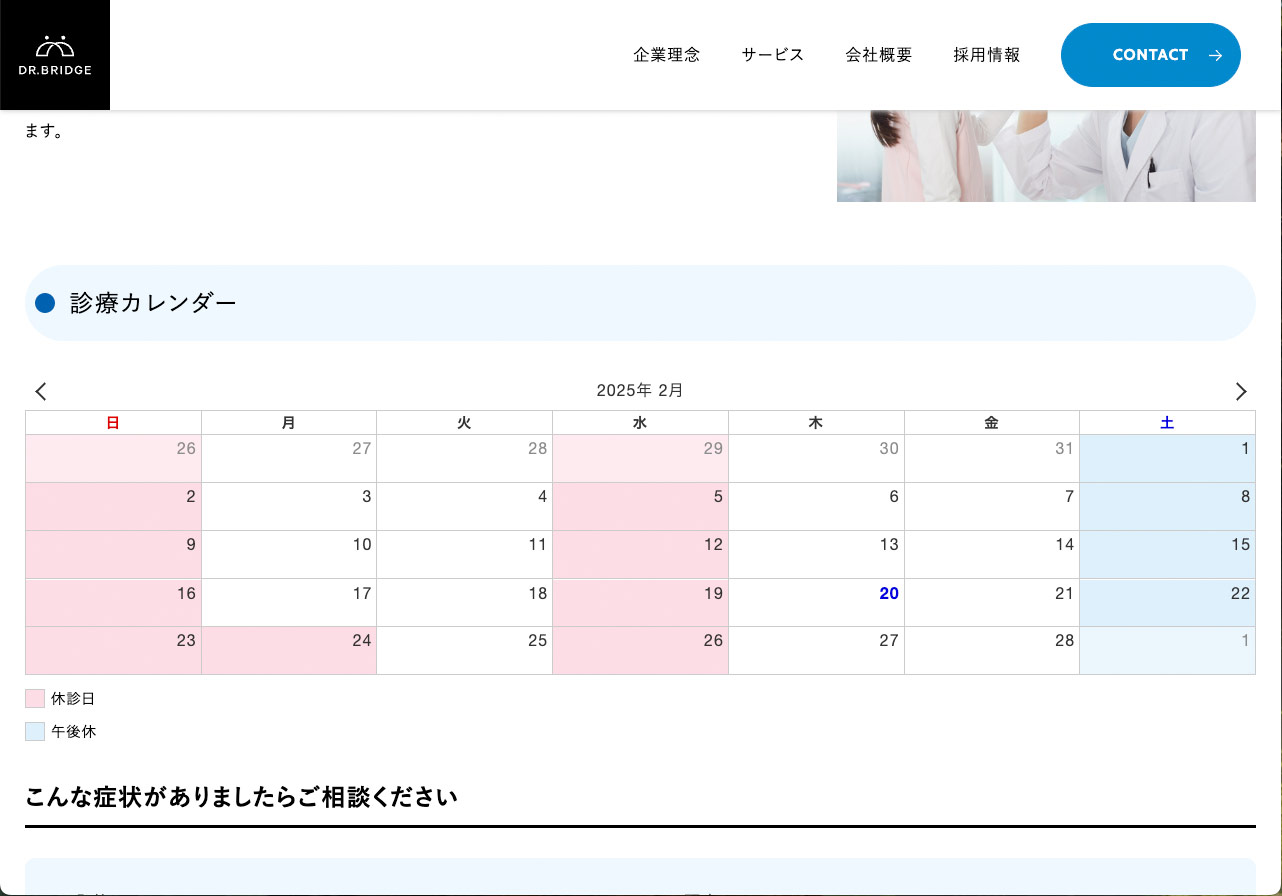
カレンダーページを確認
カレンダー更新作業を始めるので、確認のためにカレンダーが掲載されているページを開きます。
休診日や午後休にしたい曜日の色を変更する作業をします。

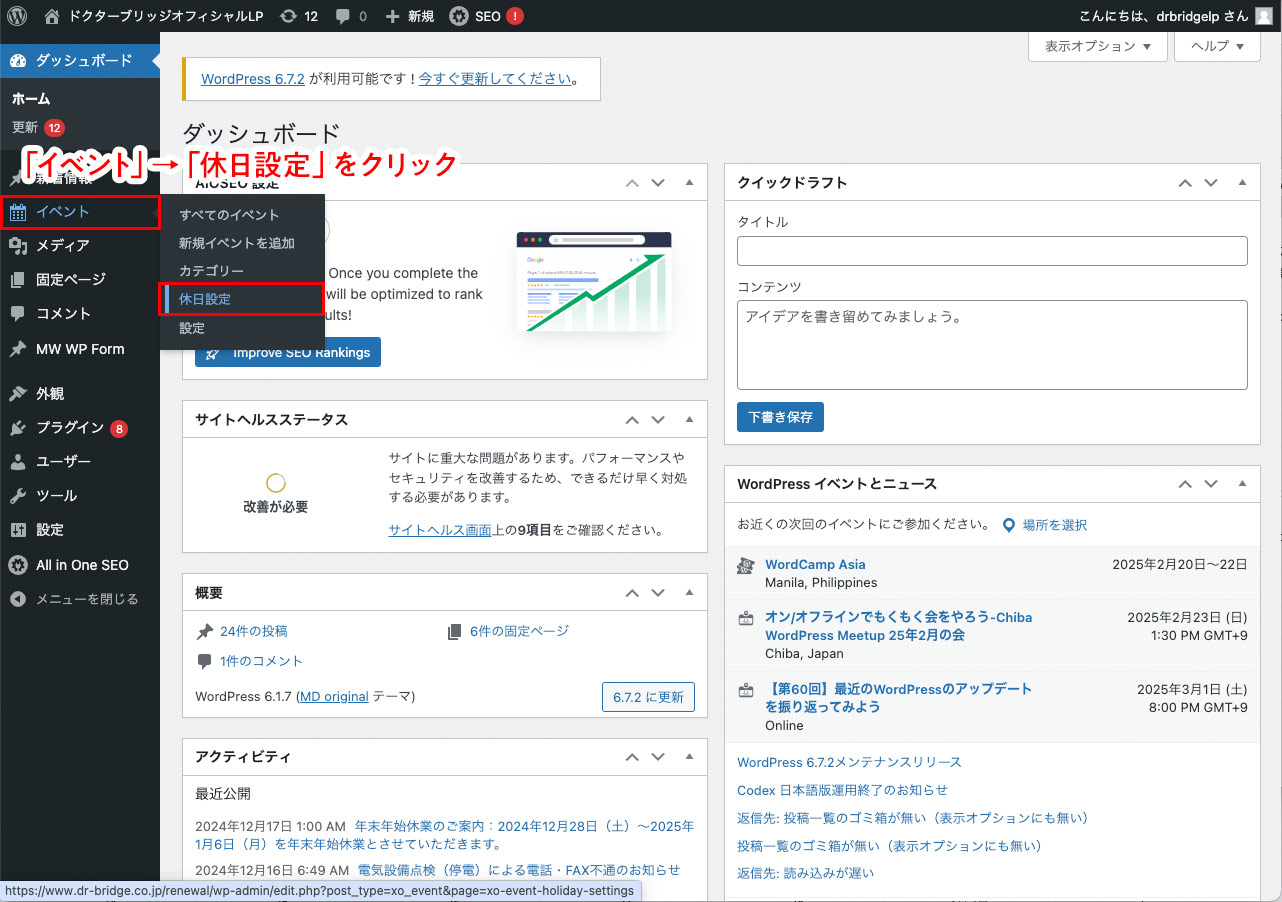
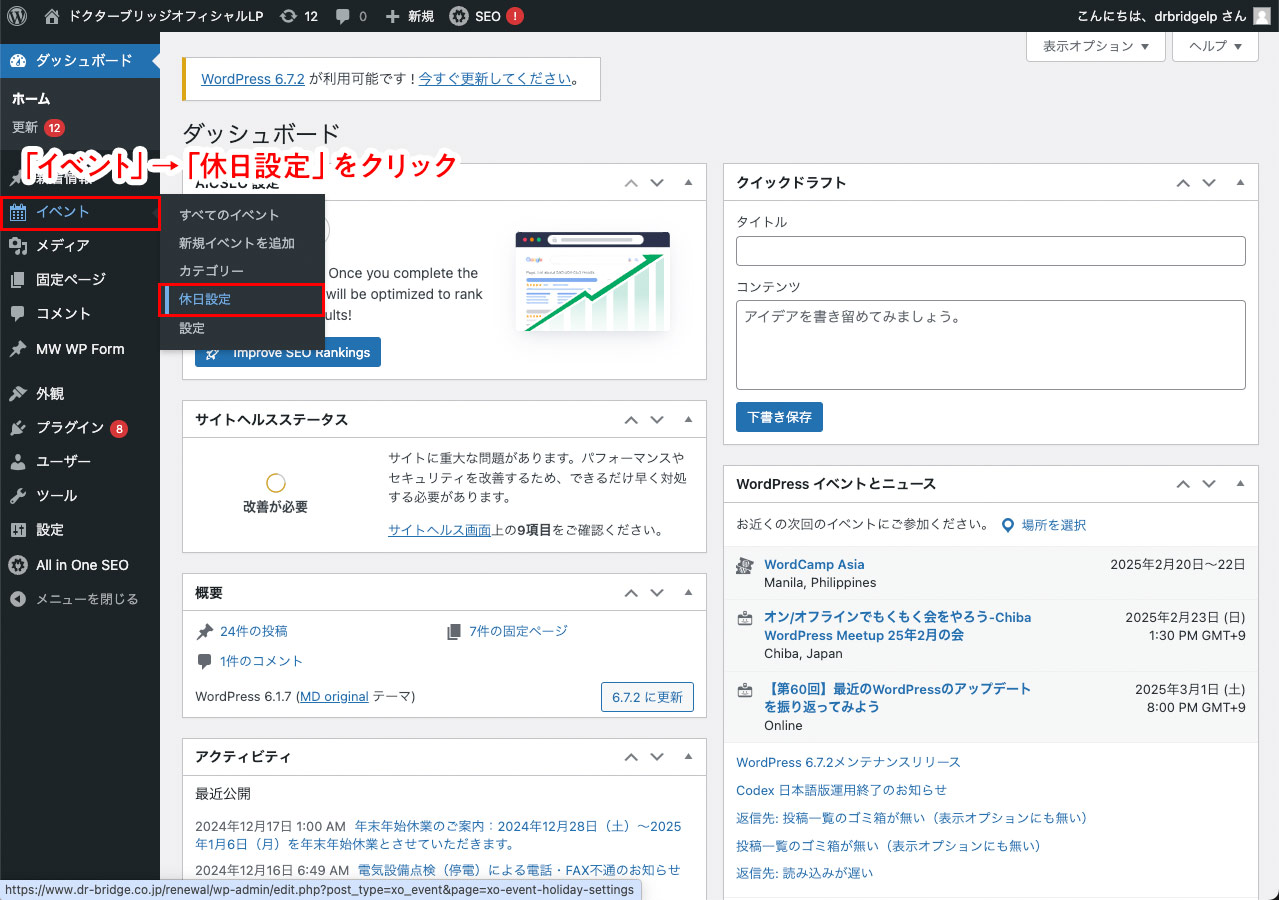
管理画面のカレンダー休日設定画面を開く
管理画面の左カラムの「イベント」→「休日設定」をクリックします。

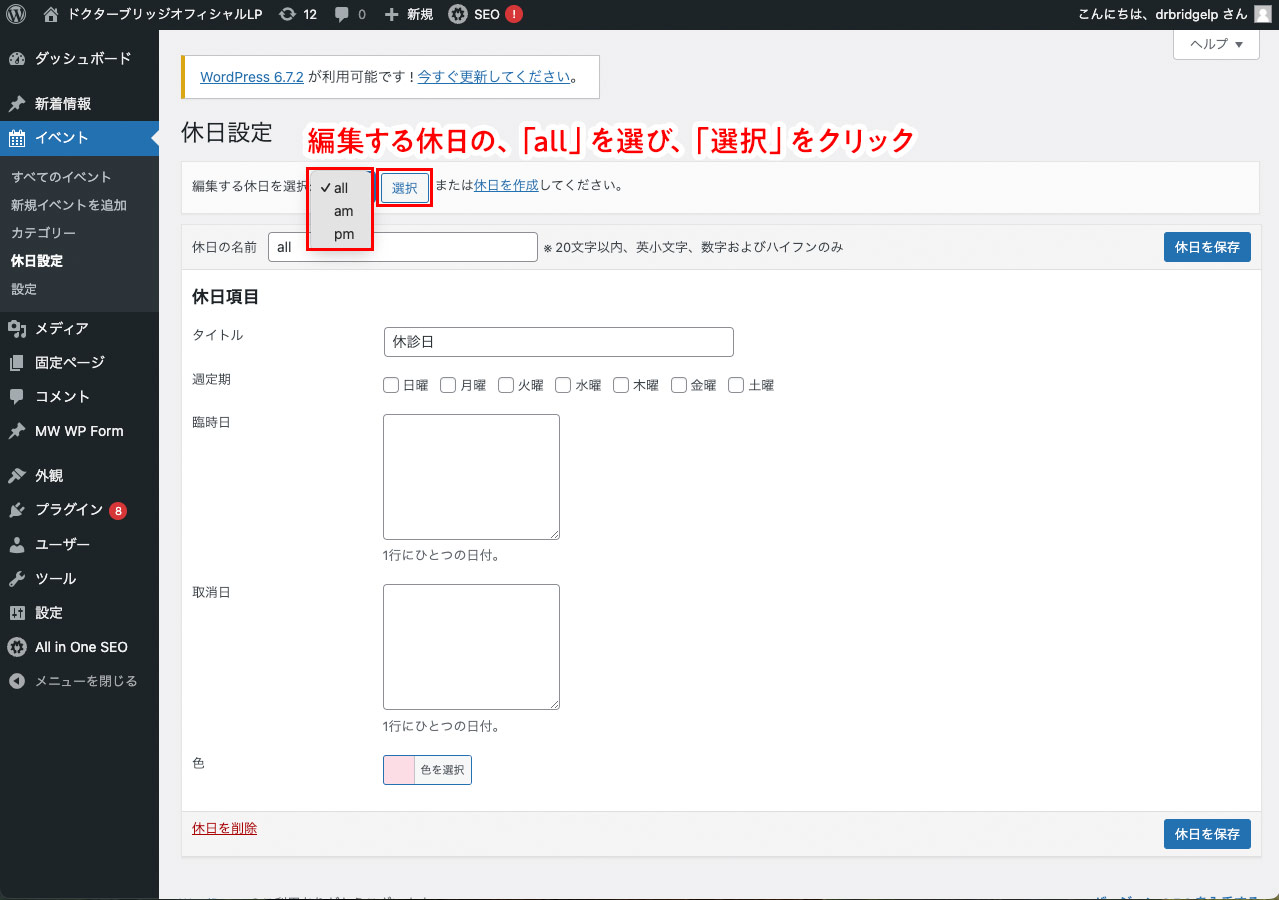
休診日の設定その1-1
「休診日」を設定する場合、編集する休日の、「all」を選び、「選択」をクリックします。

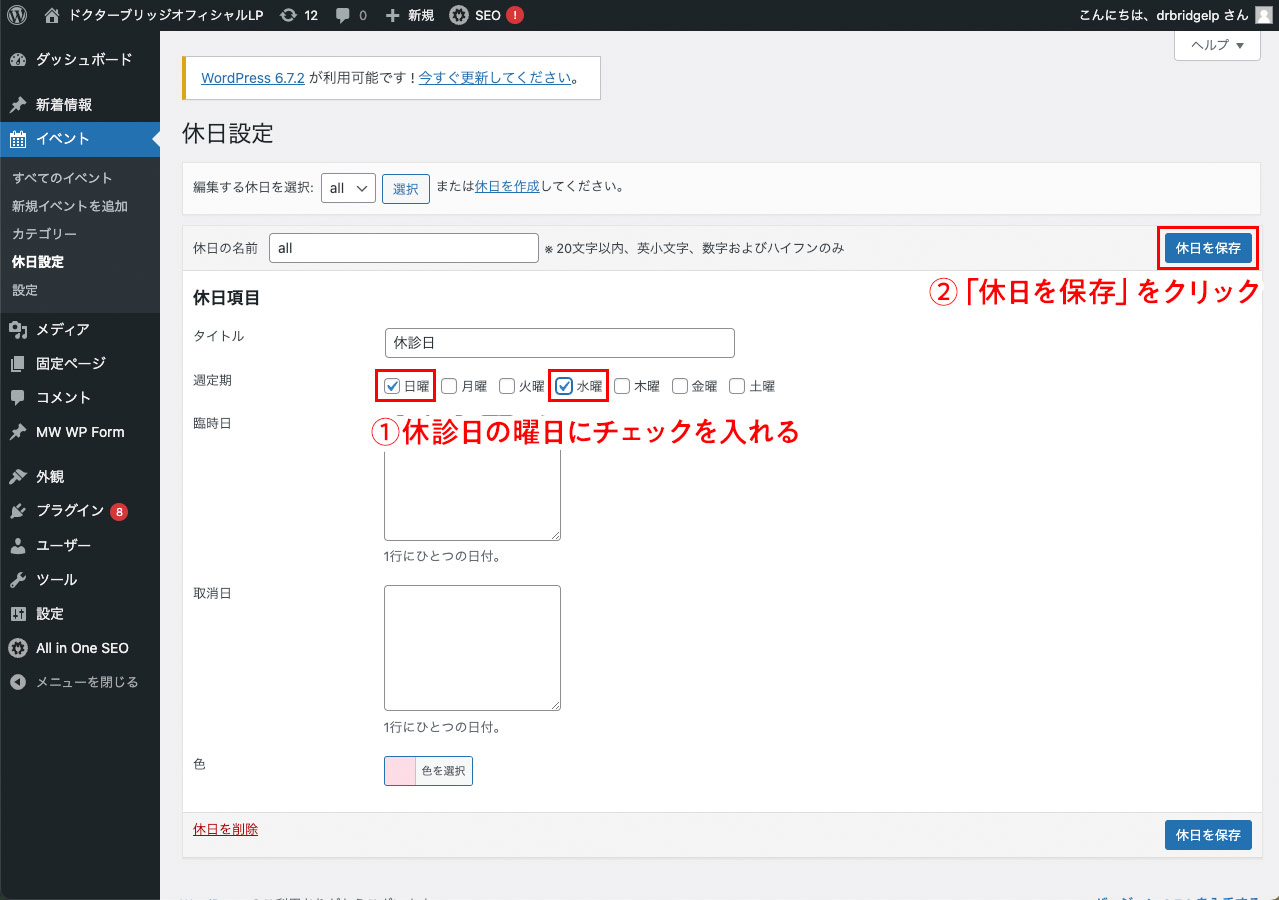
休診日の設定その1-2
設定したい休診日にチェックを入れます。
今回は日曜と水曜にチェックを入れ、「休日を保存」をクリックします。
- 休診日の曜日にチェックを入れる
- 「休日を保存」をクリック

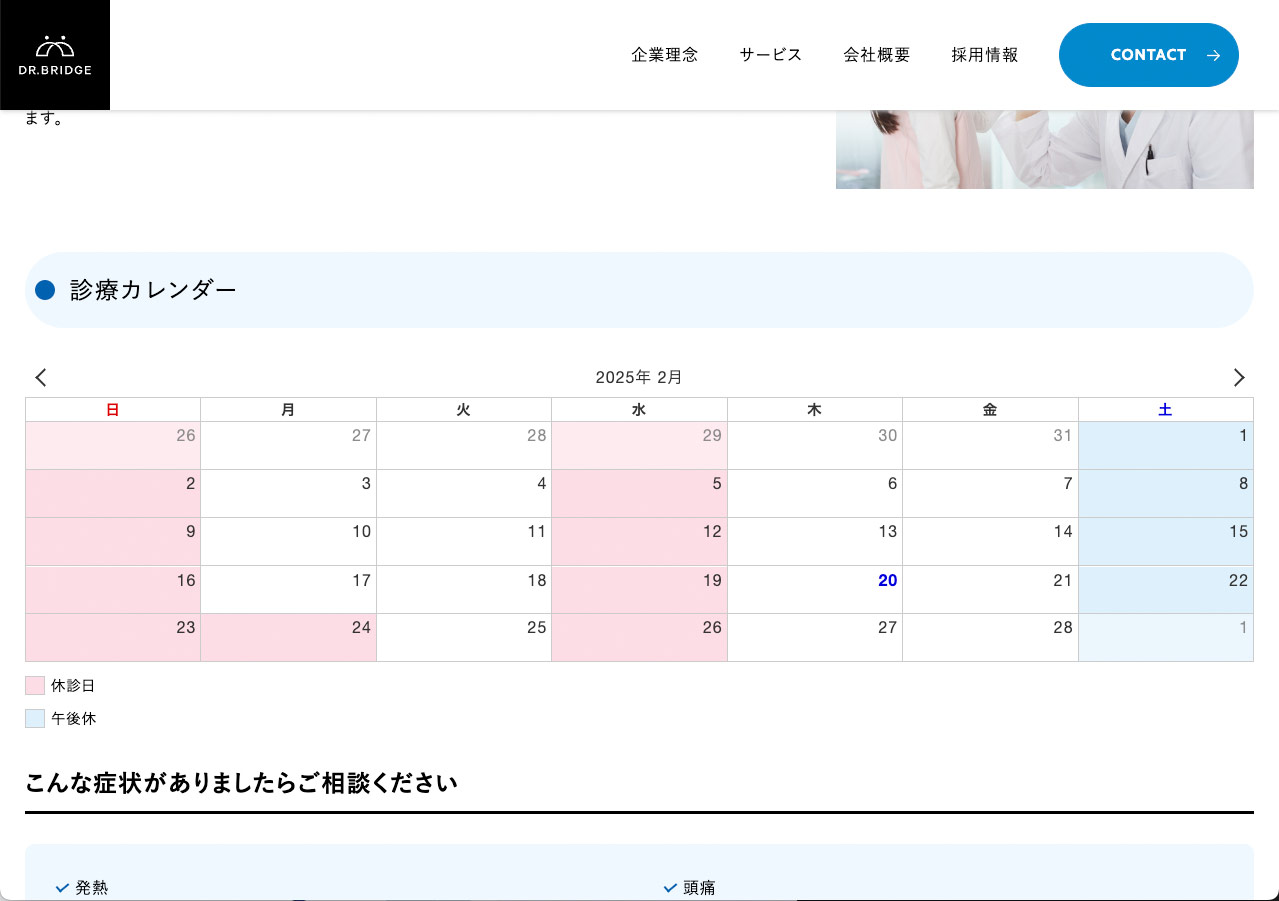
ページを確認
ページを更新し確認すると、指定の曜日(日曜と水曜)の色が変わります。

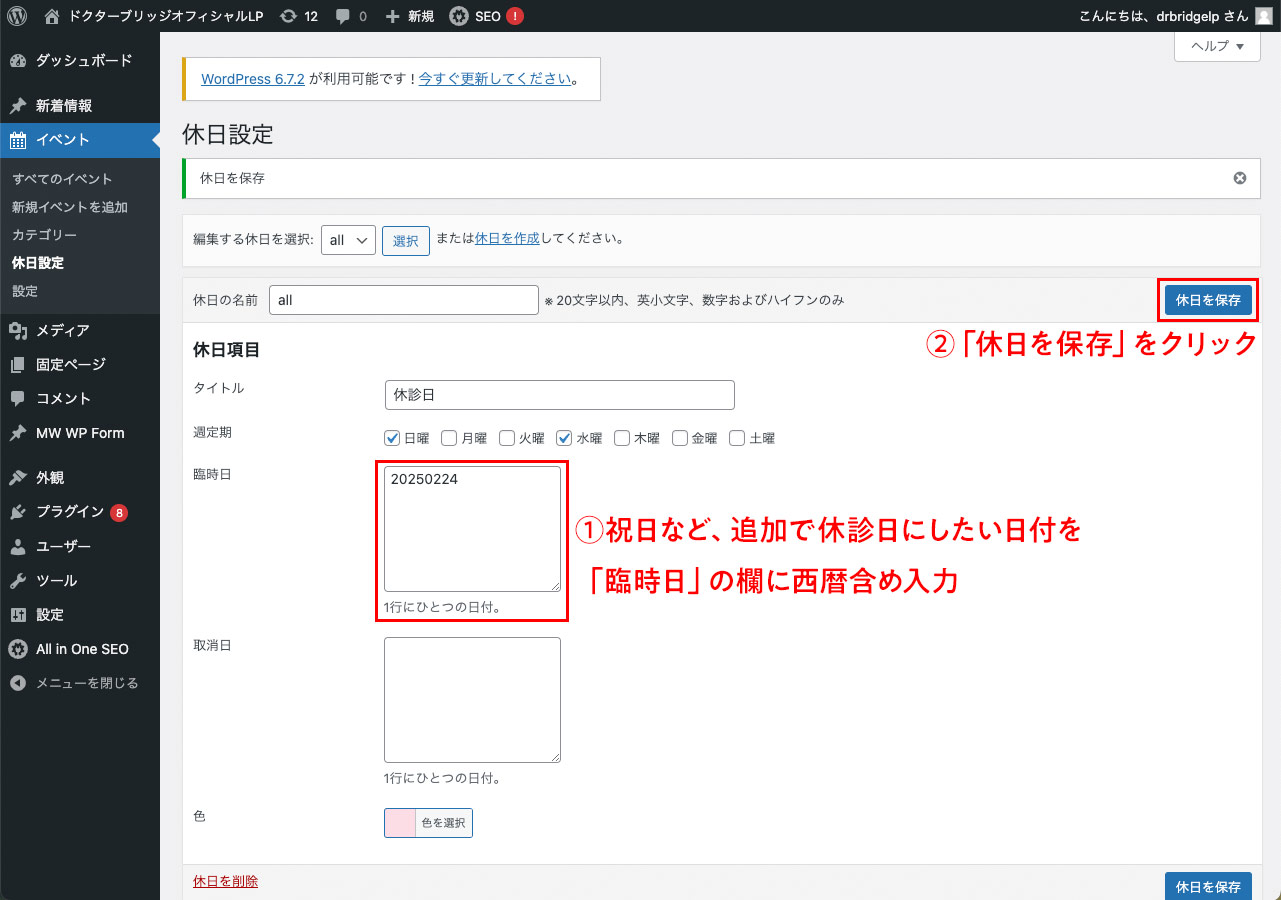
休診日の設定その2
次に、祝日も休診日にします。
2/24は祝日の振替休日のため、臨時日の欄に「20250224」と入力し「休日を保存」をクリックします。
- 祝日など、追加で休診日にしたい日付を「臨時日の欄」に西暦含め入力
- 「休日を保存」をクリック

ページを確認
ページを更新し確認すると、指定の曜日(2/24)の色が変わります。

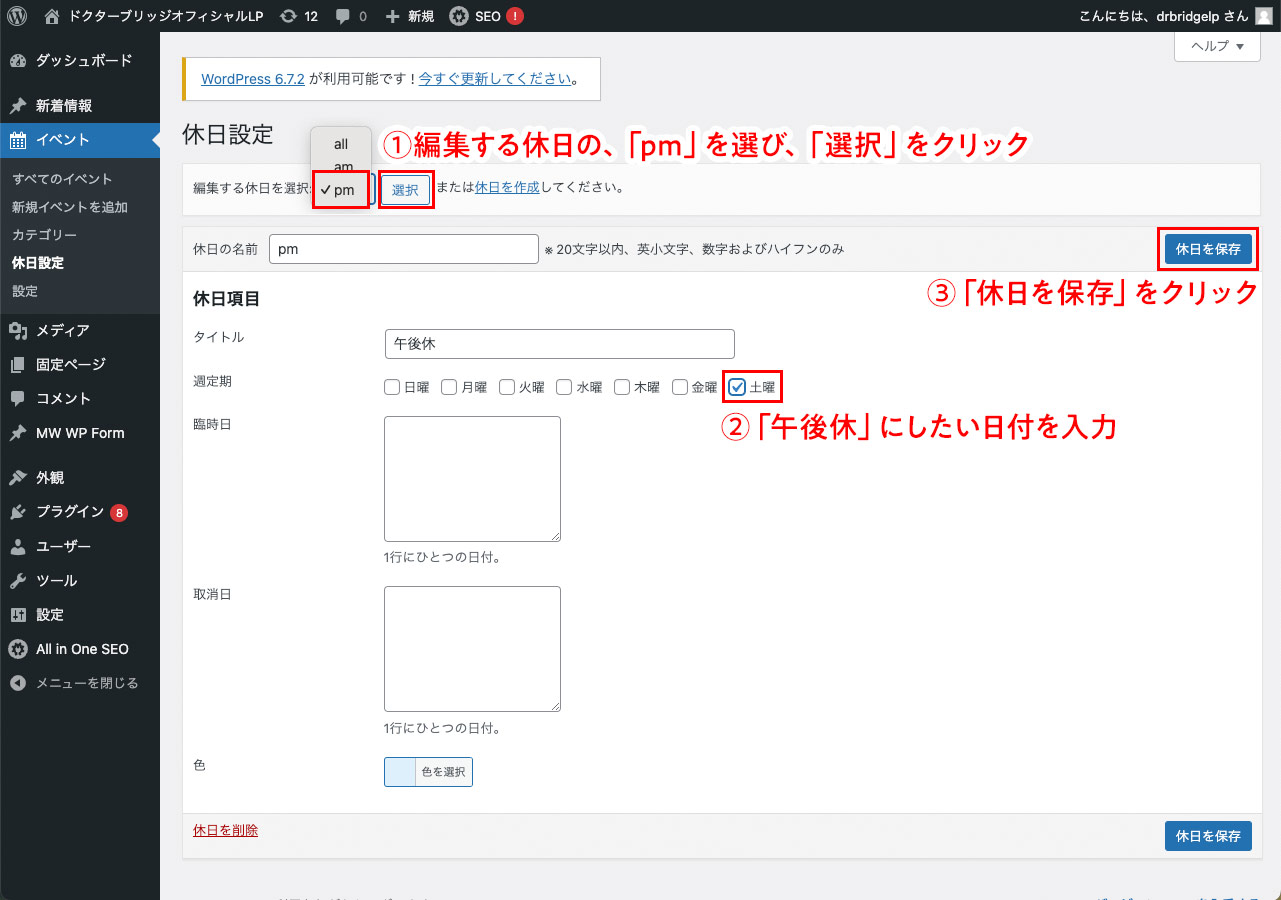
休診日の設定その3
午後休の設定をします。
今回は土曜日を午後休の色に変更します。
- 編集する休日の、「pm」を選び、「選択」をクリック
- 「午後休」にしたい日付を入力
- 「休日を保存」をクリック

ページを確認
ページを更新し確認すると、「午後休」にチェックした曜日(土曜)の色が変わります。

カレンダー機能:追加の休診日の設定・取消方法
動画マニュアル(1分26秒)
画像で解説
ページの確認
以下のカレンダーに、臨時休診など、変則的な休日を設定します。

追加の休診日の設定その1-1
管理画面の左カラムの「イベント」→「休日設定」をクリックします。

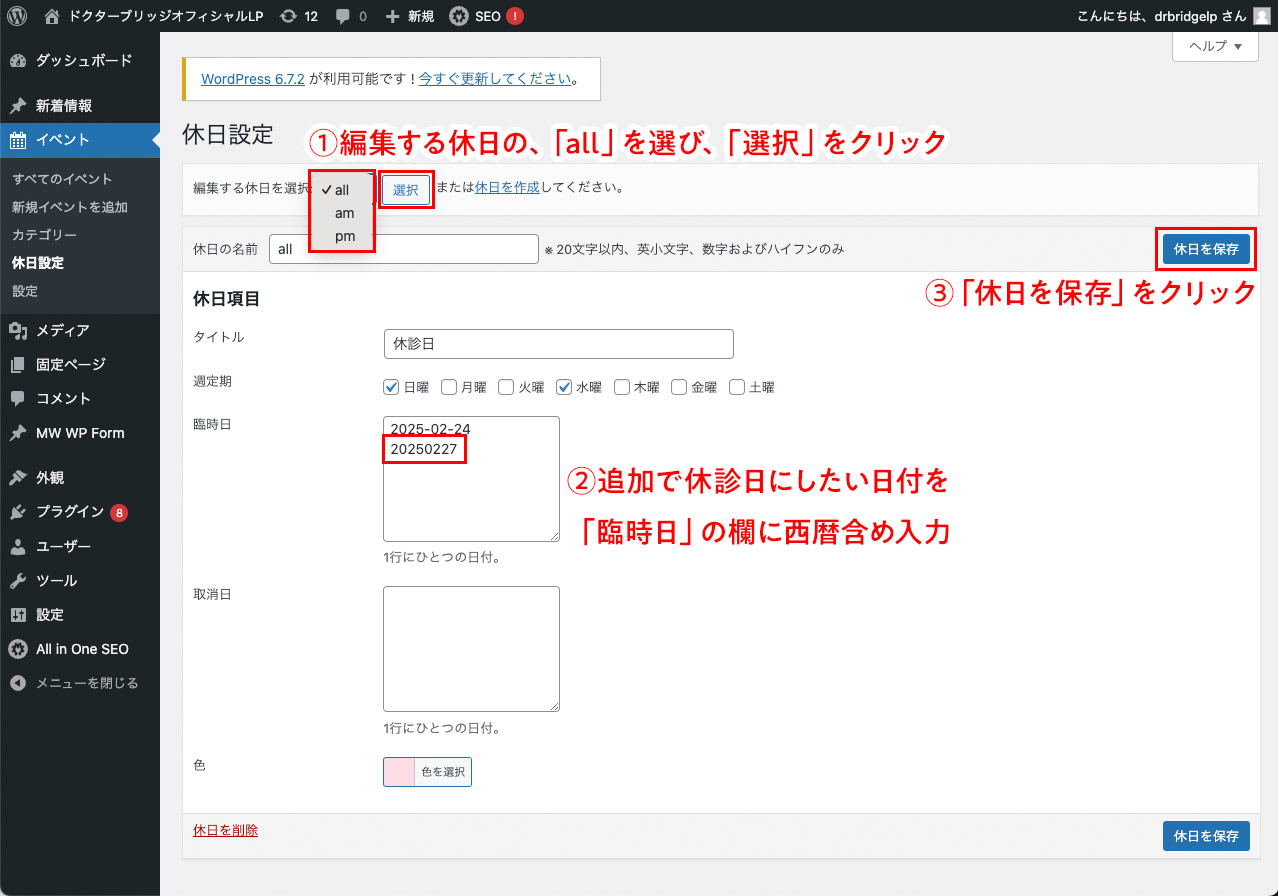
追加の休診日の設定その1-2
「休診日」を追加する場合、編集する休日の、「all」を選び、「選択」をクリックします。
「臨時日」の欄に、追加したい日付を西暦含め入力し、「休日を保存」をクリックします。
今回は2/27を休診日として追加します。
- 編集する休日の、「all」を選び、「選択」をクリック
- 追加で休診日にしたい日付を「臨時日」の欄に西暦含め入力
- 「休日を保存」をクリック

ページを確認
ページを更新し確認すると、指定の曜日(2/27)の色が変わります。

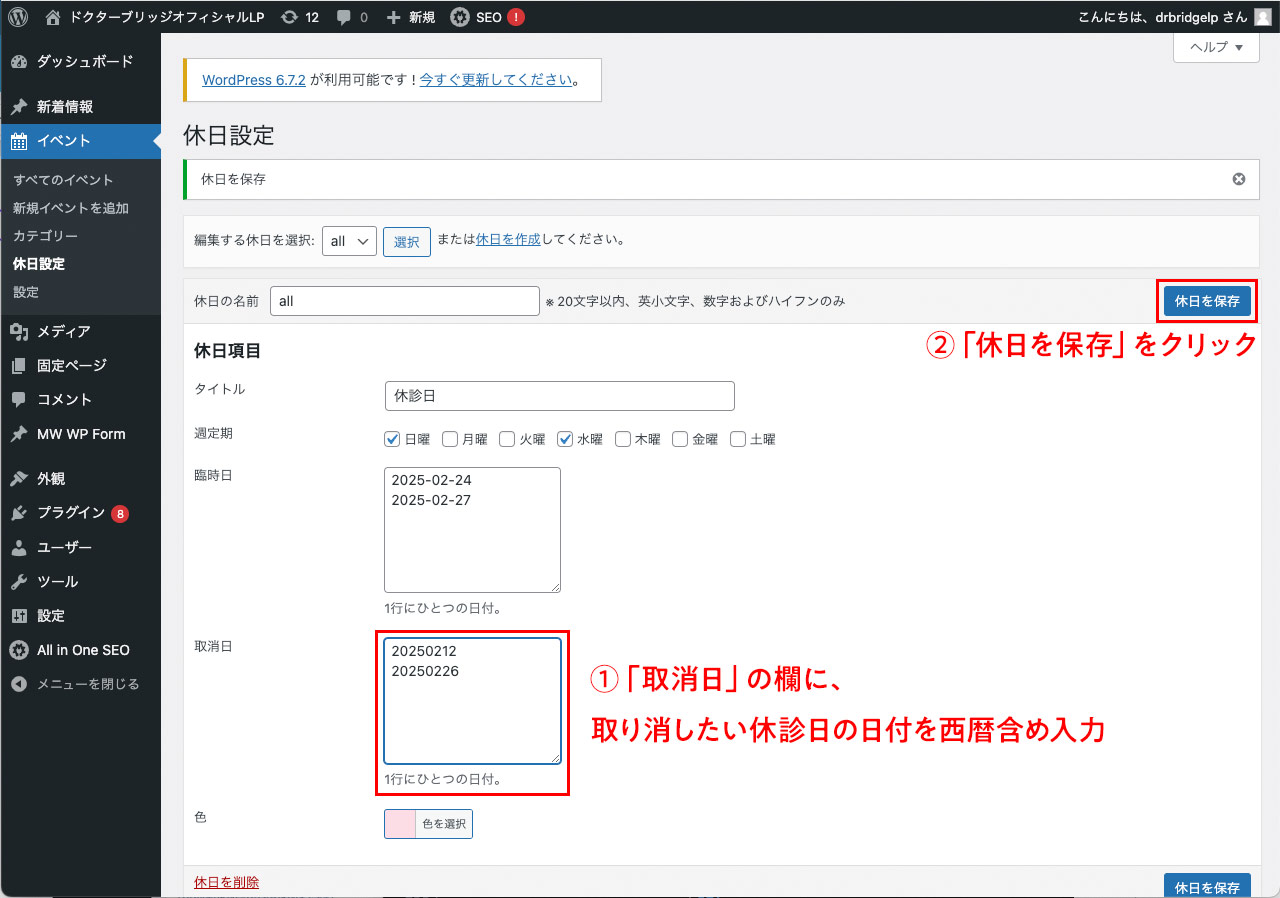
休診日の取消方法
休診日を取り消したい場合、「取消日」の欄に、取り消したい日付を西暦含め入力します。
今回は隔週水曜を診療とするため、2/12と2/26の休日設定を外します。
- 「取消日」の欄に、取り消したい休診日の日付を西暦含め入力
- 「休日を保存」をクリック

ページを確認
ページを更新し確認すると、指定の曜日(2/12・2/26)の色が外れます。

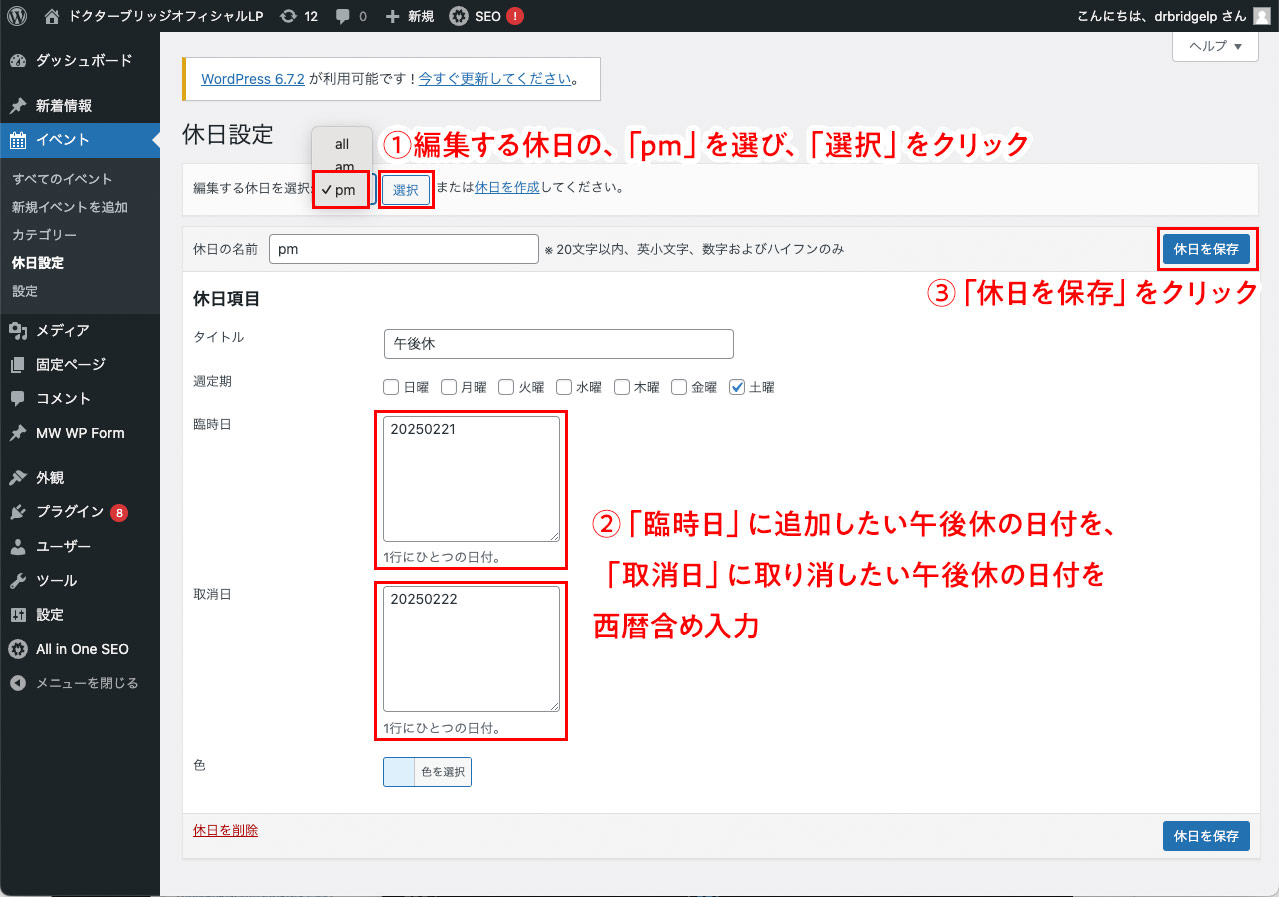
追加の休診日の設定・取消方法
午後休でも臨時日と取消日を設定します。
今回は2/21を臨時の午後休に設定し、2/22の午後休を外します。
- 編集する休日の、「pm」を選び、「選択」をクリック
- 「臨時日」に、追加したい午後休の日付を、「取消日」に、取り消したい午後休の日付を西暦含め入力
- 「休日を保存」をクリック

ページを確認
ページを更新し確認すると、指定の曜日(2/21・2/22)の色が変わります。
2/21が午後休の色になり、2/22の午後休の色が外れます。

新着情報のタイトルを太字にする方法
動画マニュアル(1分27秒)
画像で解説
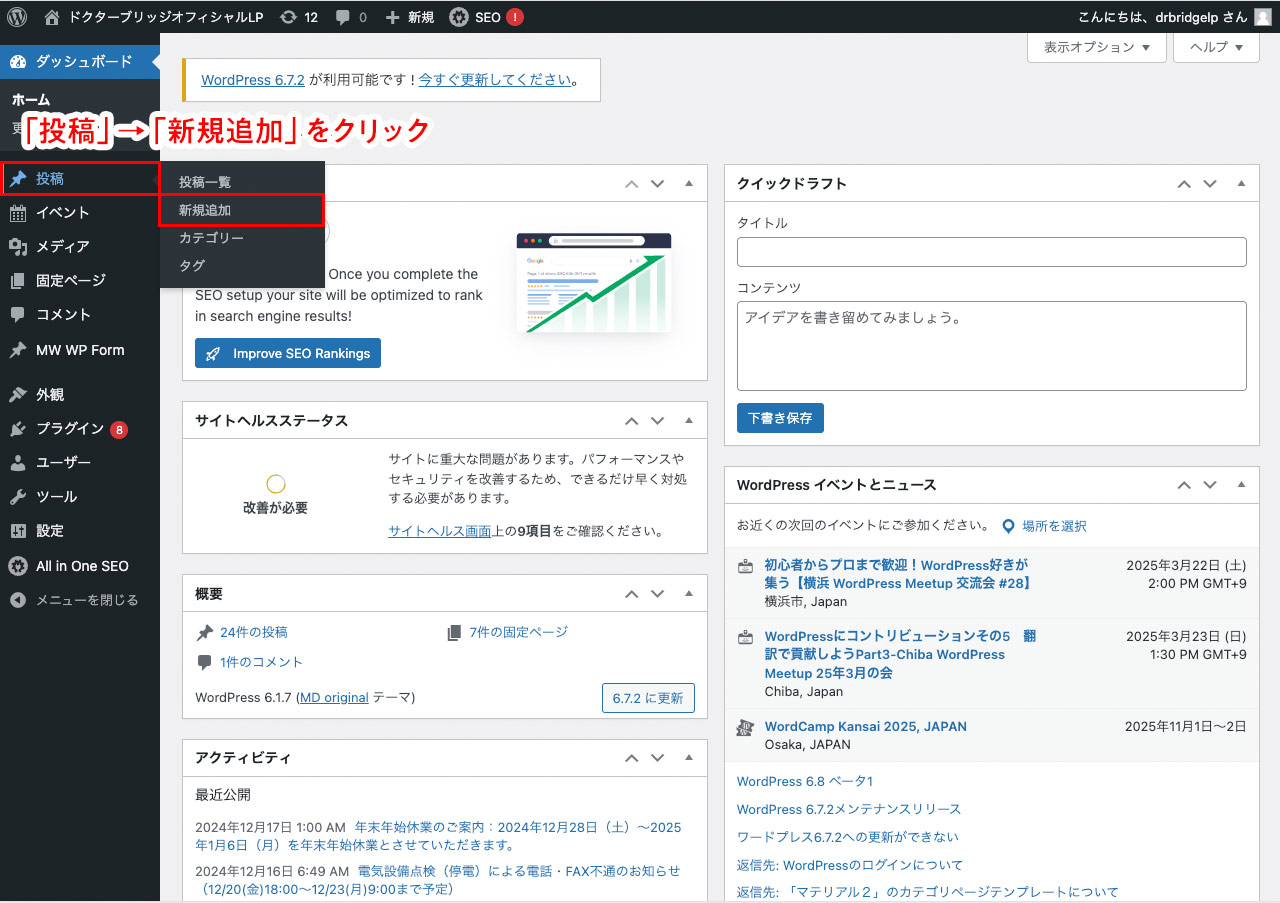
タイトルを太字にする方法その1
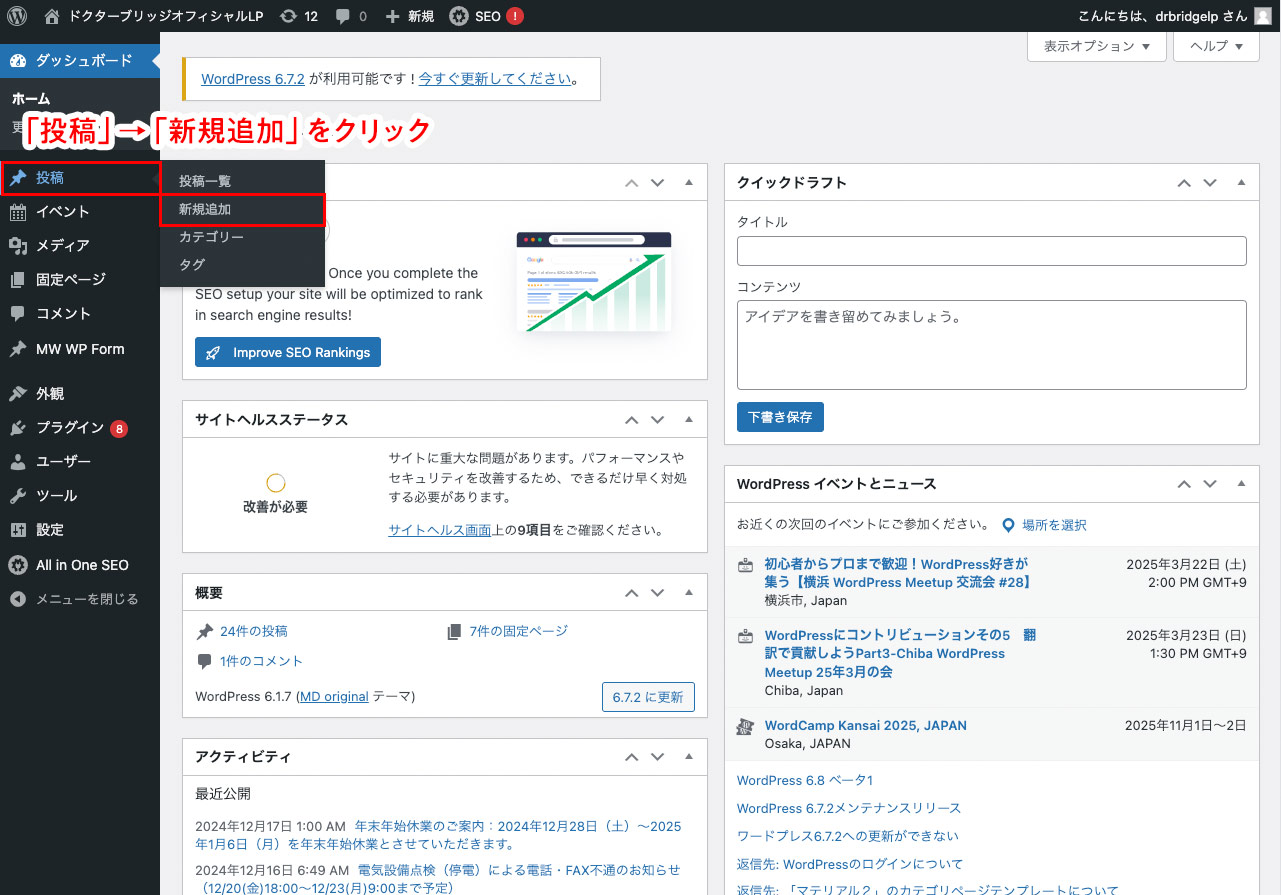
管理画面を開き、「投稿」→「新規追加」をクリック

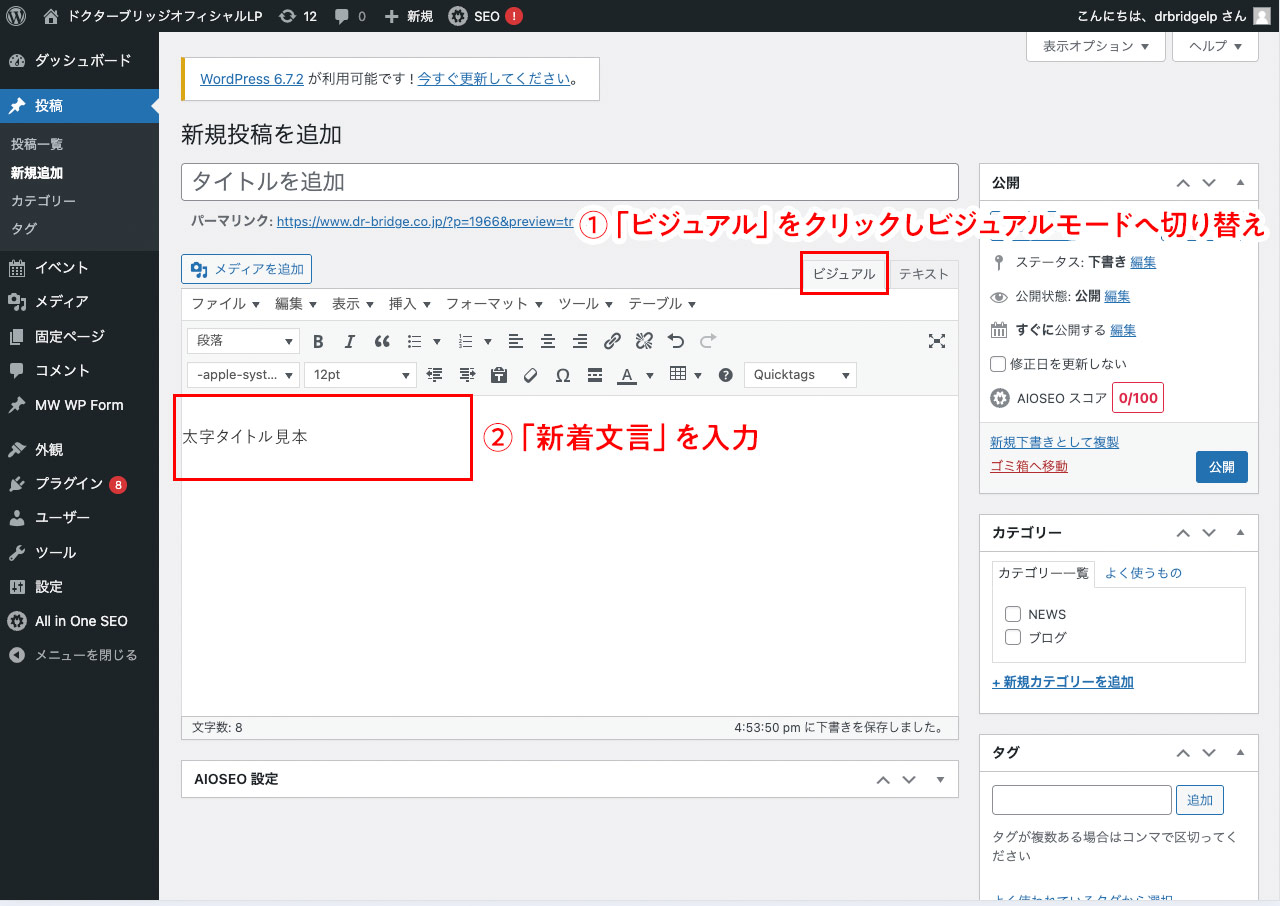
タイトルを太字にする方法その2
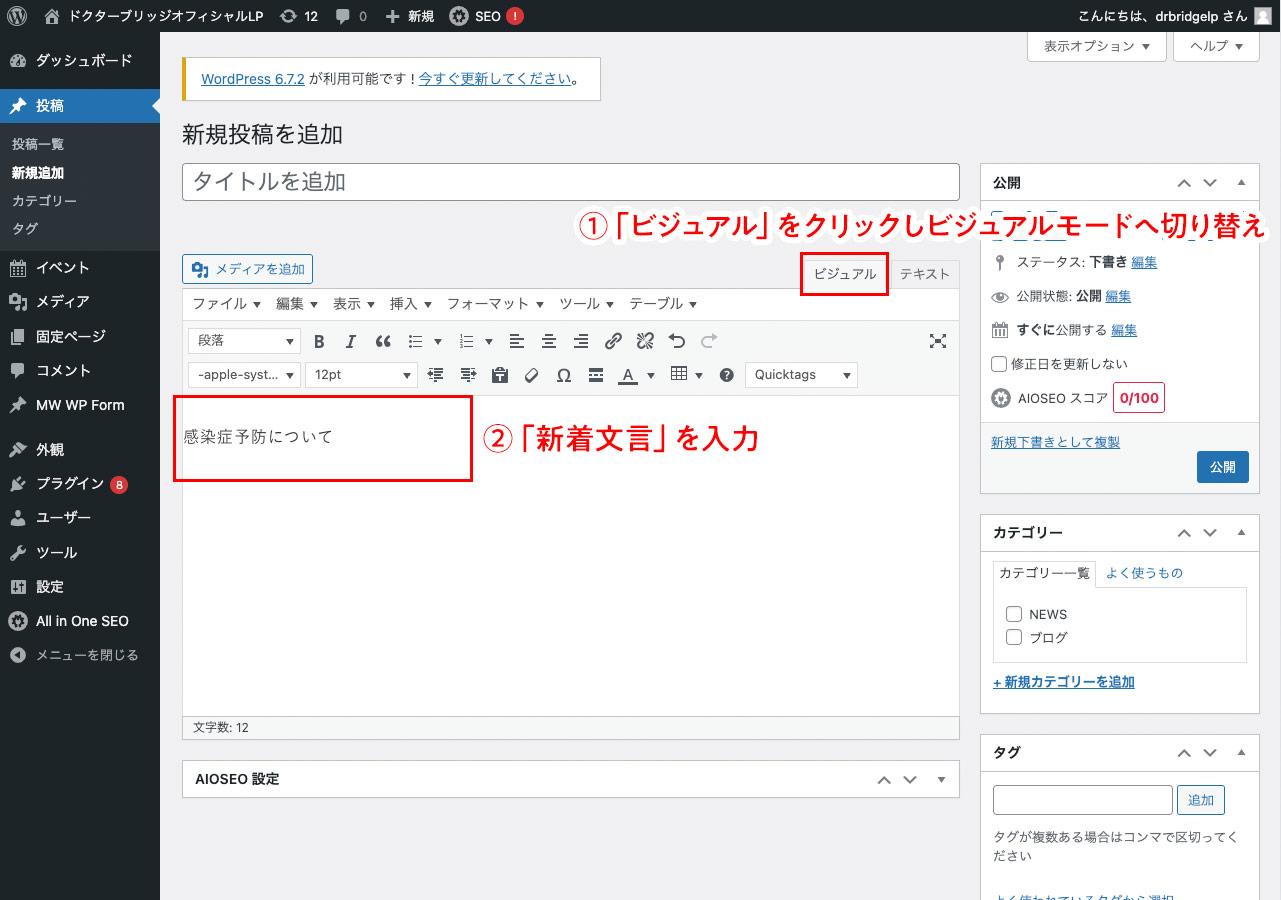
「ビジュアル」タブを選択し、新着文言を入力します。
- 「ビジュアル」をクリックしビジュアルモードへ切り替え
- 本文入力欄に「新着文言」を入力

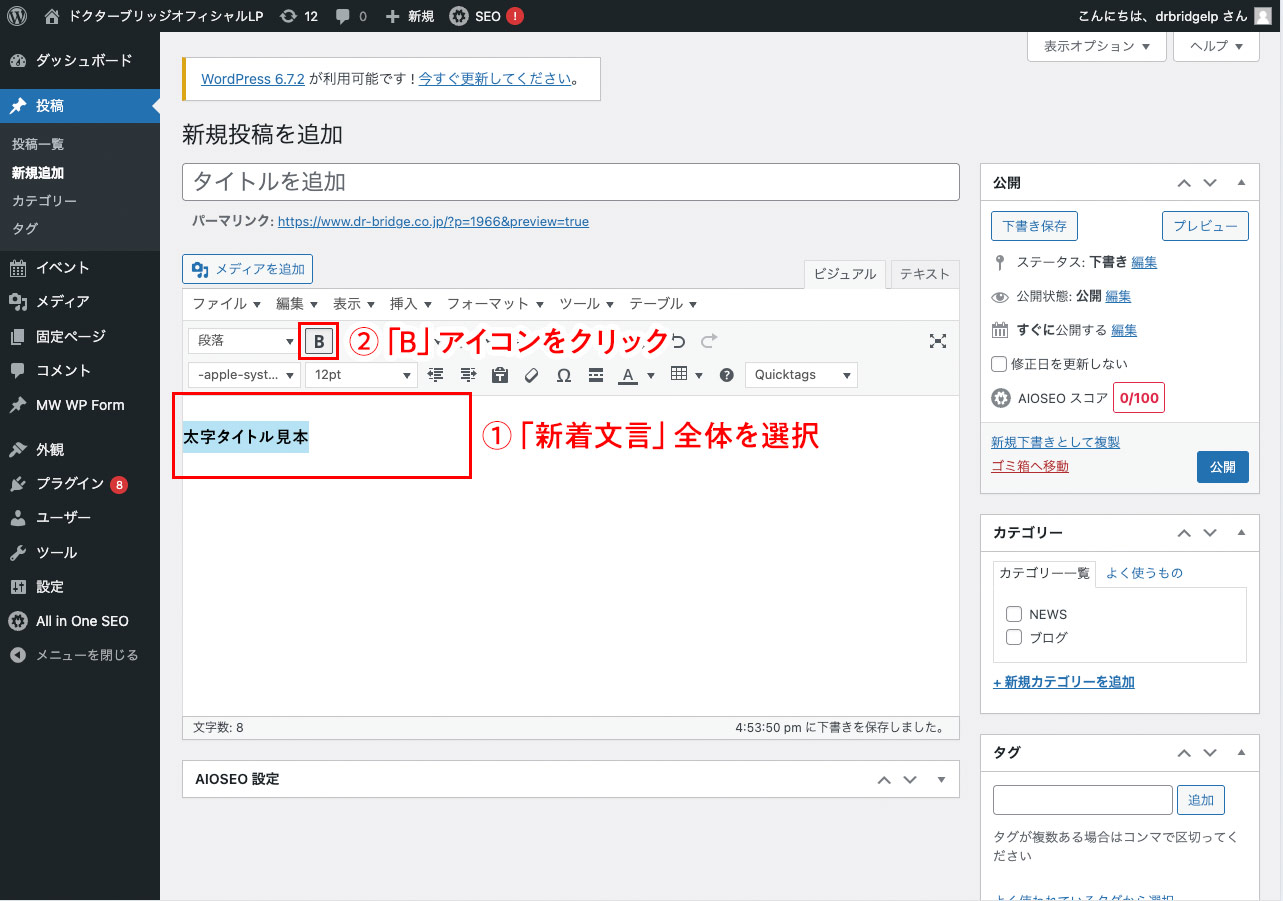
タイトルを太字にする方法その3
「新着文言」全体を選択してから、上部にある「B」アイコンをクリック
- 「新着文言」全体を選択
- 「B」アイコンをクリック

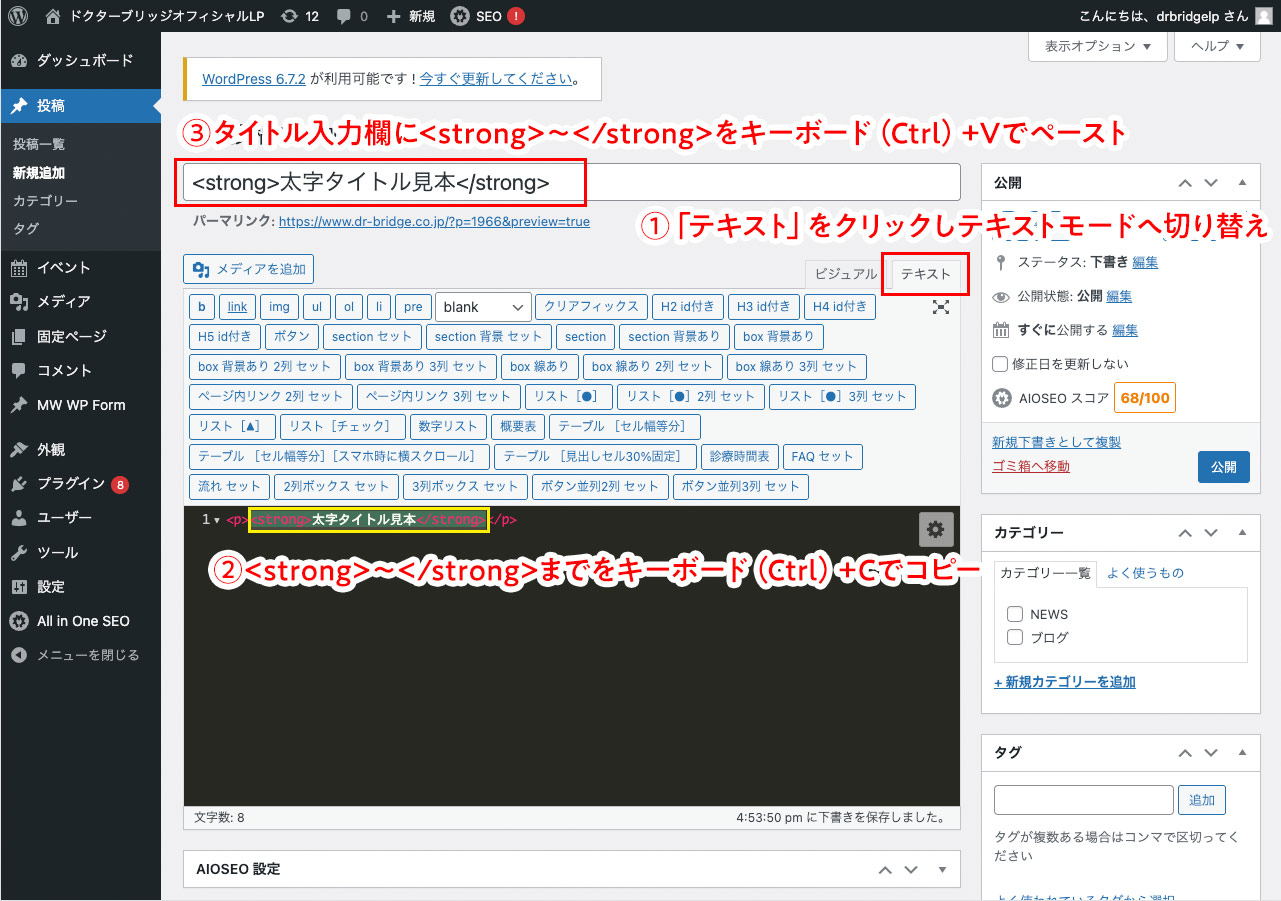
タイトルを太字にする方法その4
- 「テキスト」タブをクリックしテキストモードへ切り替え
- 本文入力欄に記載した、<strong>〜</strong>までをキーボード(Ctrl)+Cでコピー
- タイトル入力欄に<strong>〜</strong>をキーボード(Ctrl)+Vでペースト

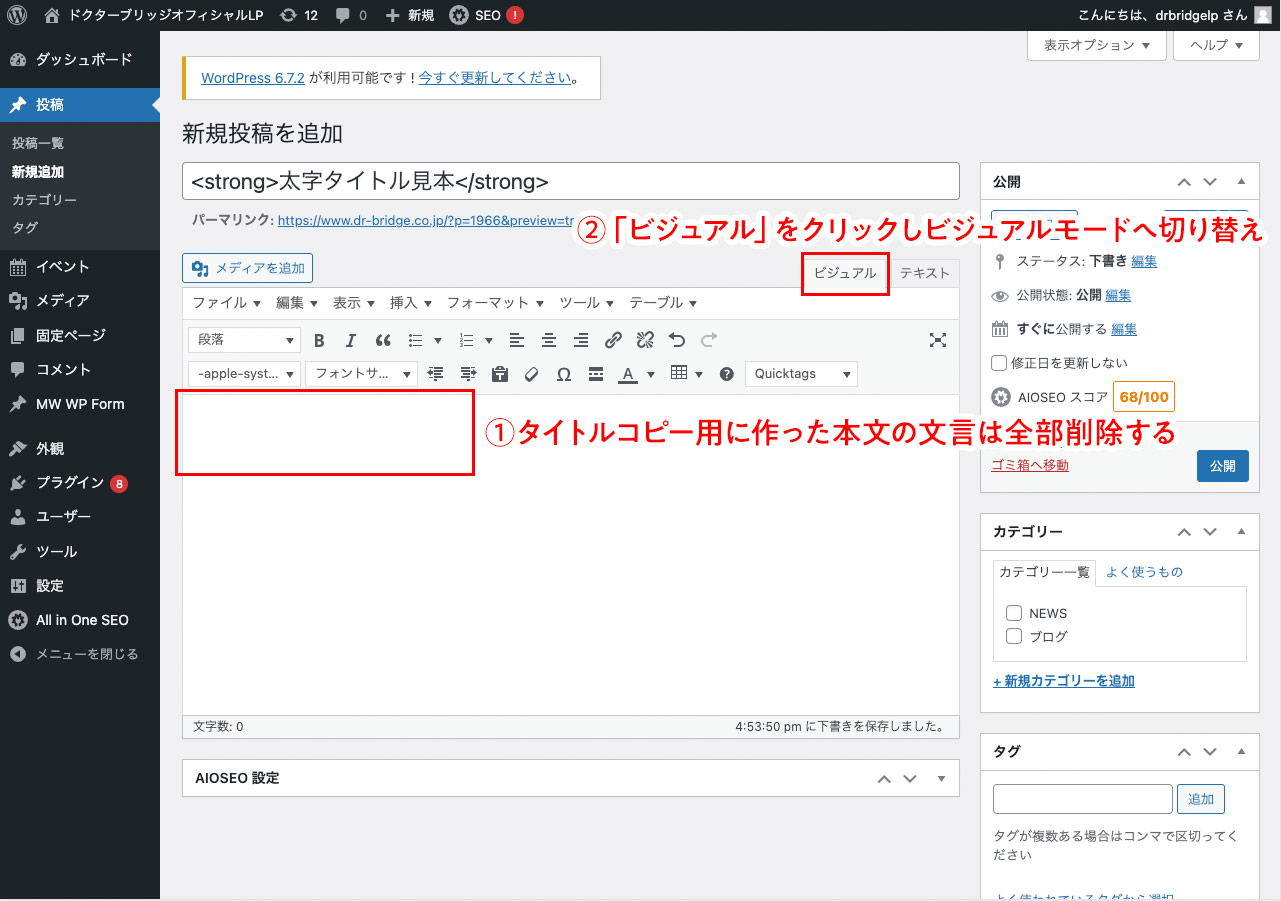
タイトルを太字にする方法その5
- タイトルコピー用に作った本文の文言は全部削除する
- 「ビジュアル」をクリックしビジュアルモードへ切り替え

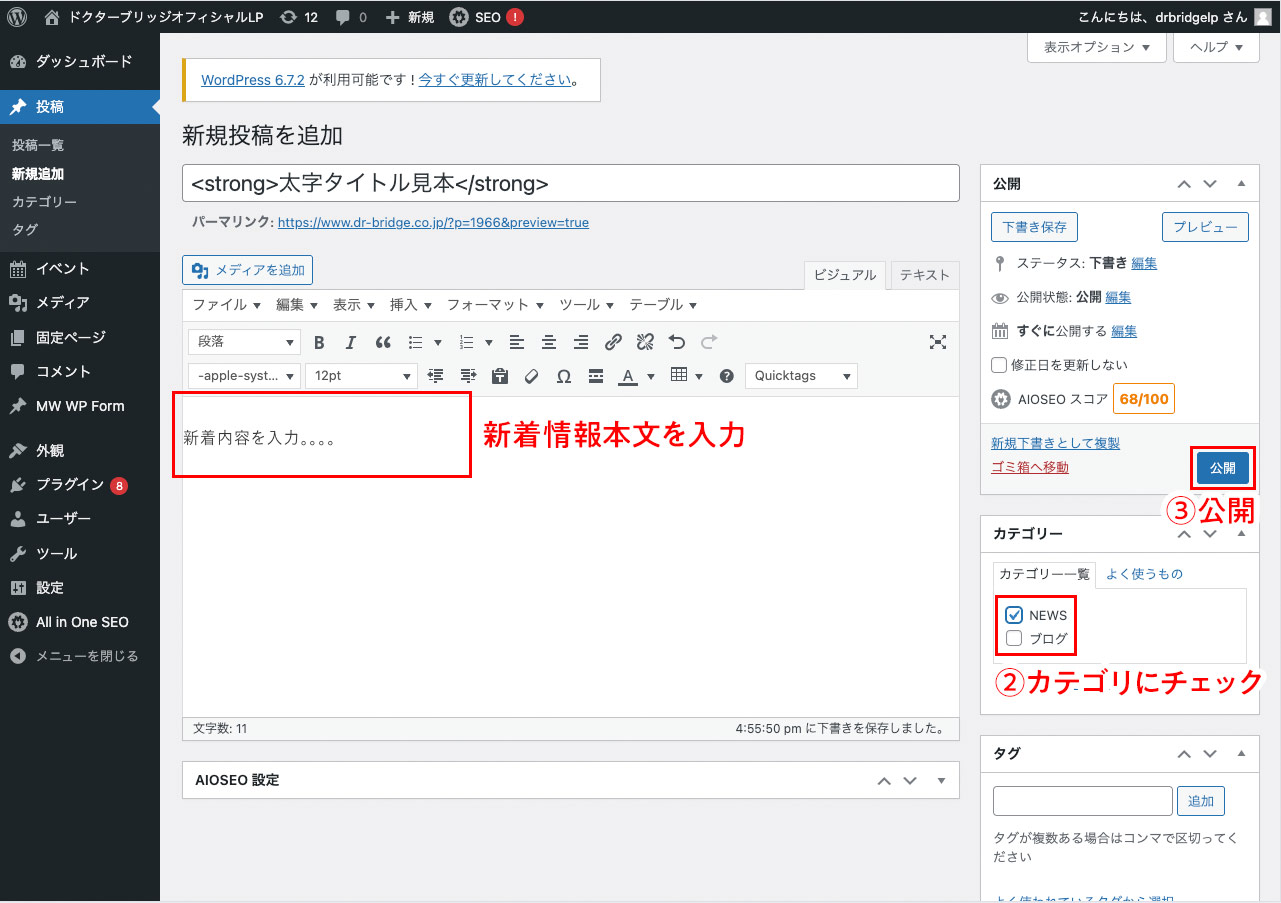
タイトルを太字にする方法その6
- 新着情報本文を入力
- カテゴリにチェック
- 公開

ページの確認
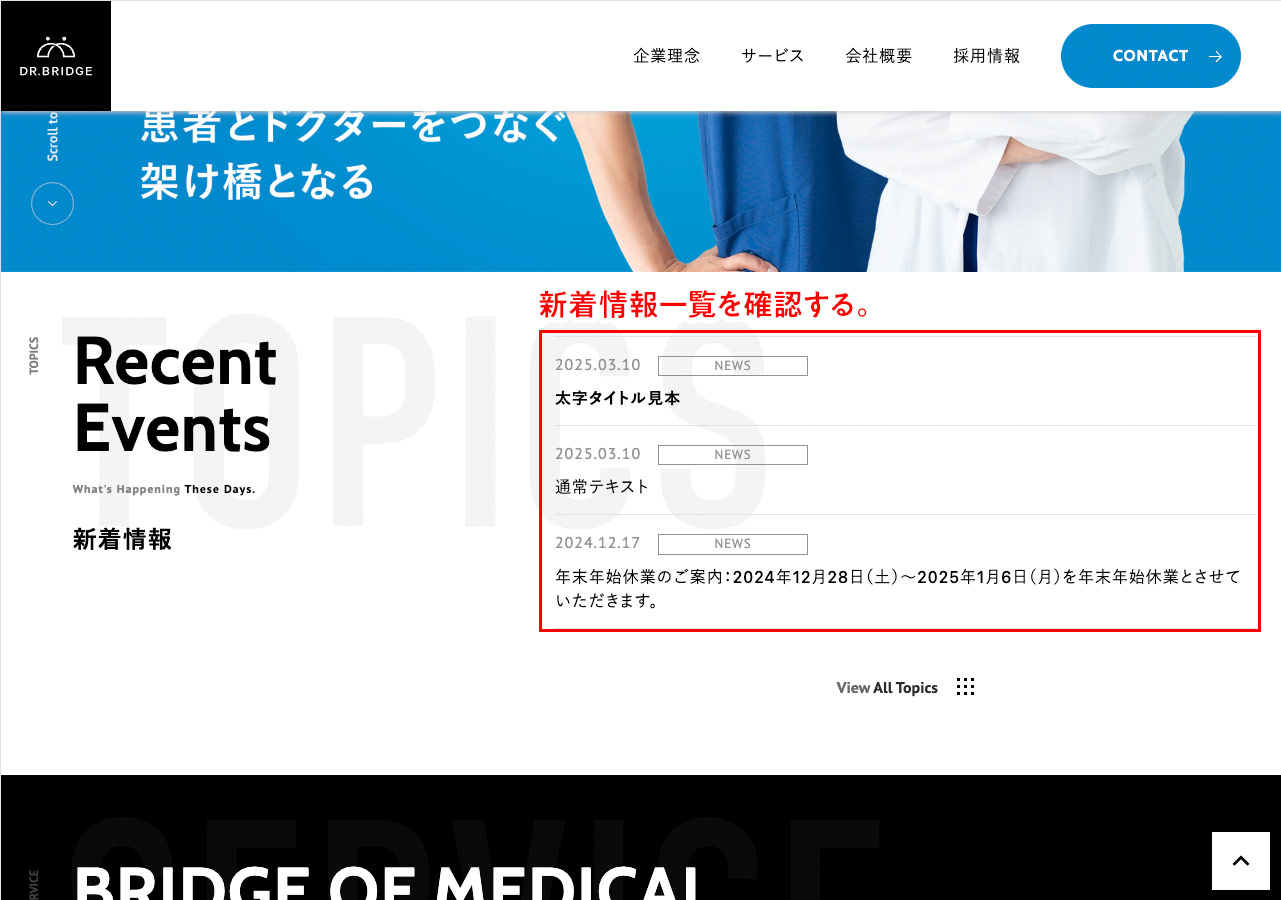
ホームページTOPなどにある新着情報一覧ページを閲覧し、追加した新着情報のタイトルが太字なっているか確認する。

新着情報のタイトルにリンクをつける方法
動画マニュアル(1分28秒)
画像で解説
タイトルにリンクをつける方法その1
「投稿」→「新規追加」をクリックします。

タイトルにリンクをつける方法その2
- 「ビジュアル」をクリックしビジュアルモードへ切り替え
- 本文入力欄に「新着文言」を入力

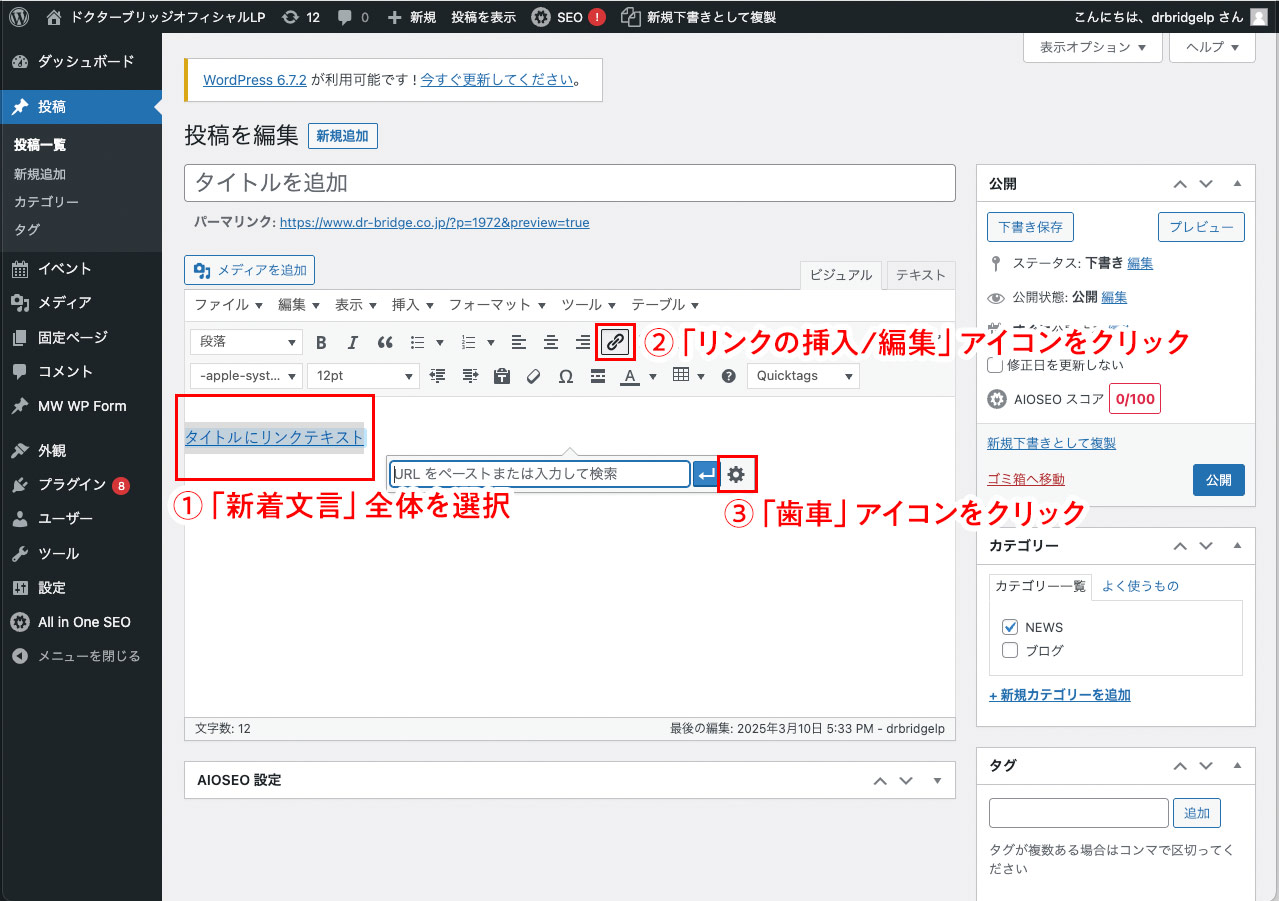
タイトルにリンクをつける方法その3
- 「新着文言」全体を選択
- 「リンクの挿入/編集」アイコンをクリック
- 「歯車」アイコンをクリック

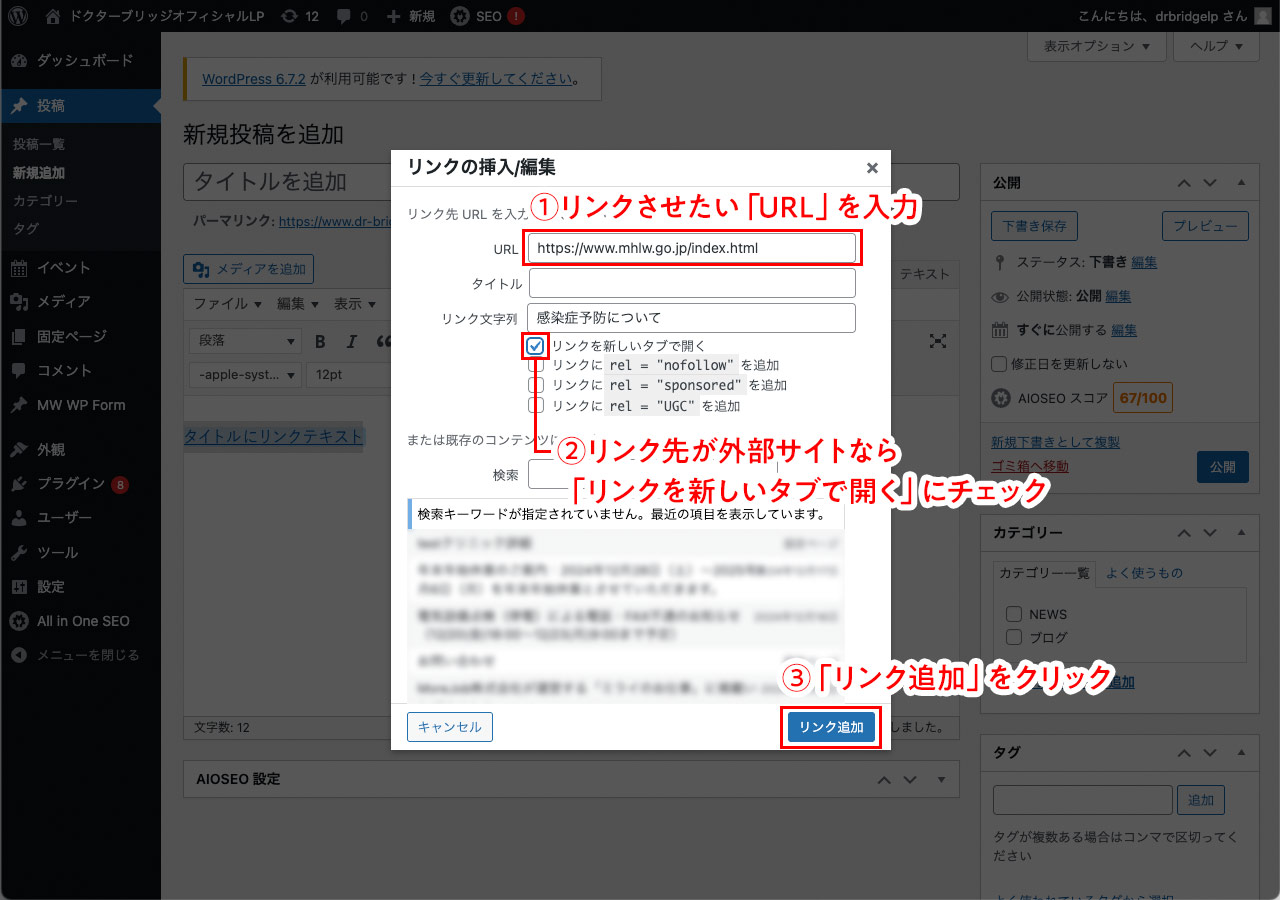
タイトルにリンクをつける方法その4
- リンクさせたい「URL」を入力
- リンク先が外部サイトなら「リンクを新しいタブで開く」にチェック
- 「リンク追加」をクリック

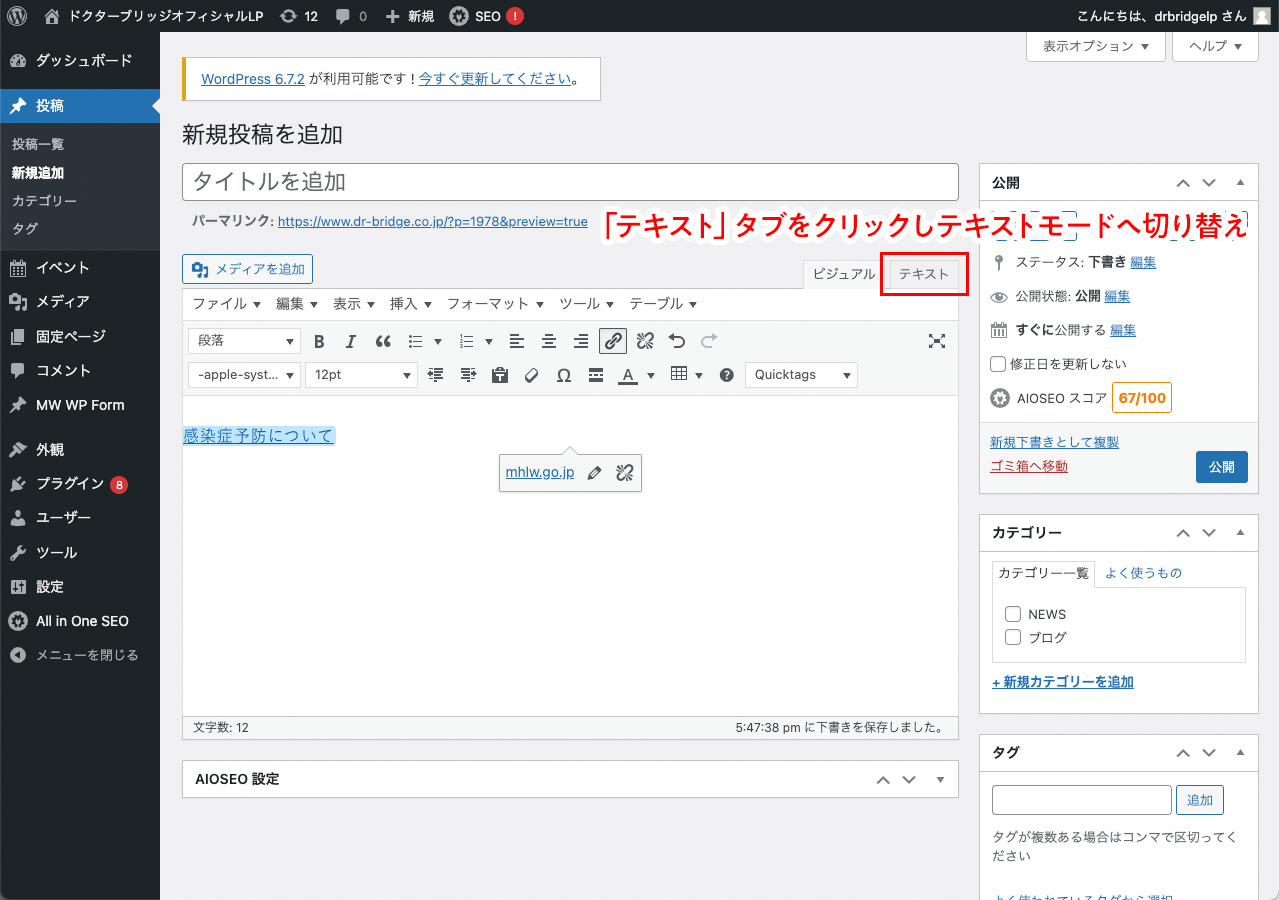
タイトルにリンクをつける方法その5
「テキスト」タブをクリックしテキストモードへ切り替えます。

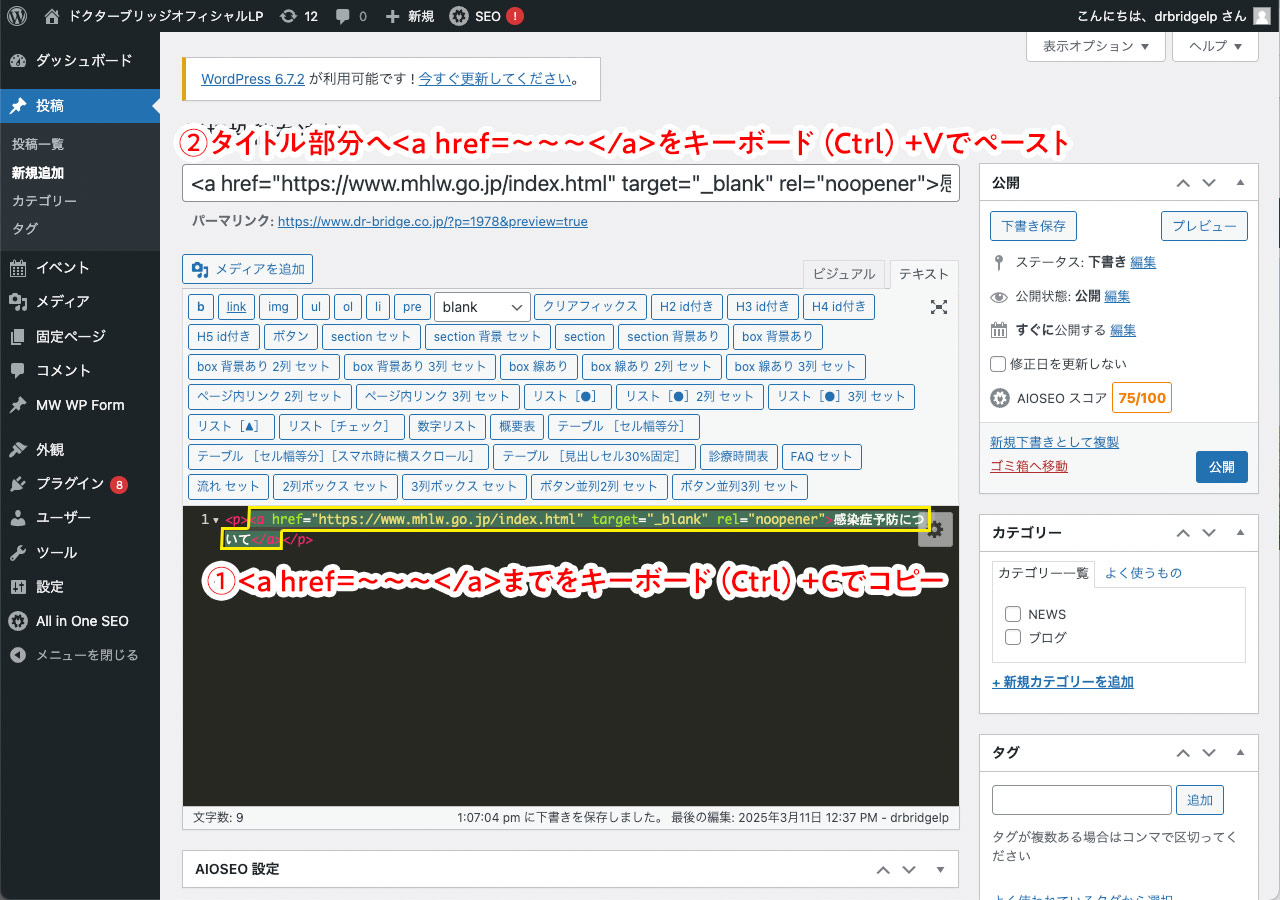
タイトルにリンクをつける方法その6
- 本文入力欄に記載した、<a href=〜〜〜</a>までをキーボード(Ctrl)+Cでコピー
- タイトル部分へ<a href=〜〜〜</a>をキーボード(Ctrl)+Vでペースト

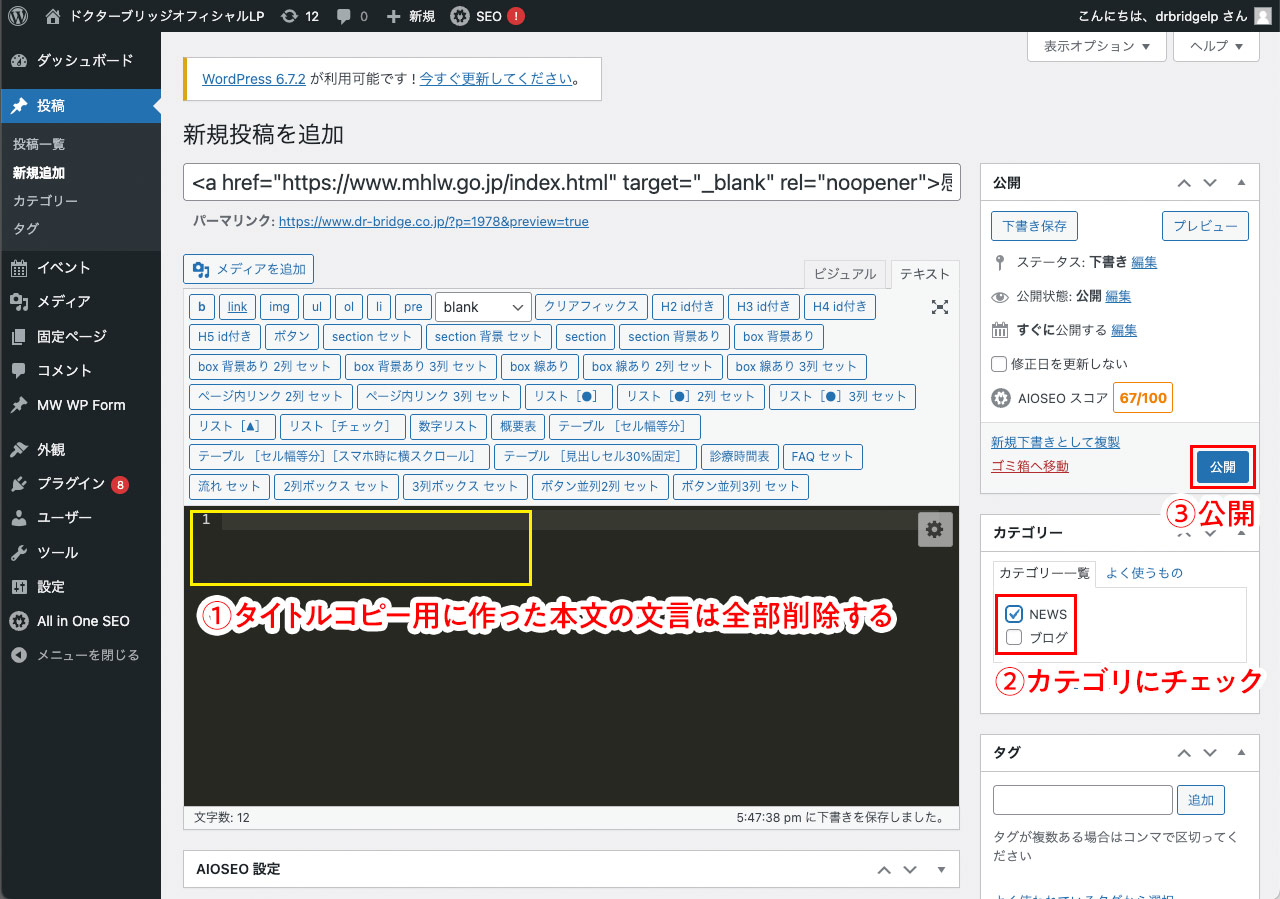
タイトルにリンクをつける方法その7
- タイトルコピー用に作った本文の文言は全部削除する
- カテゴリにチェック
- 公開

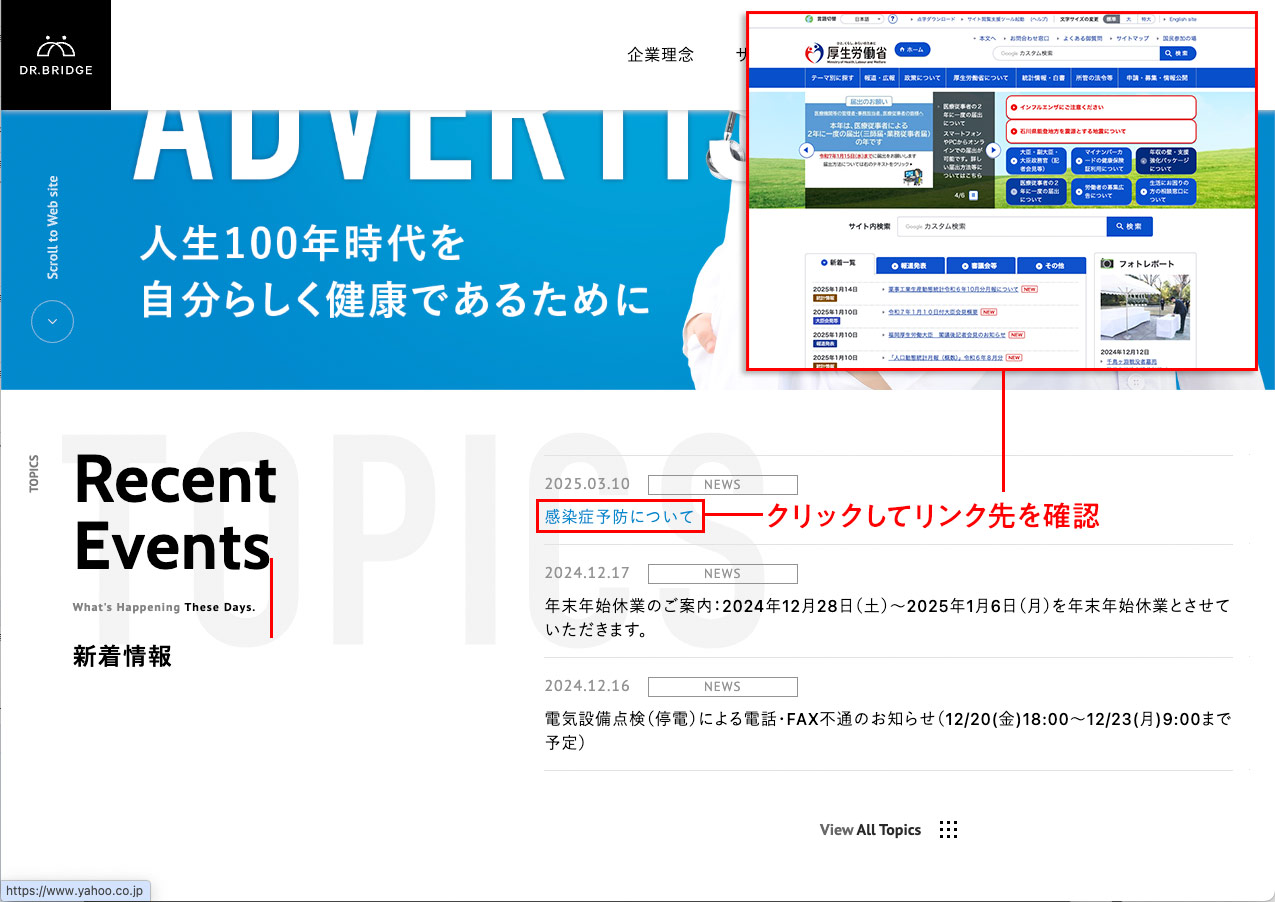
ページ確認
追加した新着情報の掲載を確認し、実際にクリックしてリンク先を確認する

新着情報を消す方法
動画マニュアル(0分34秒)
画像で解説
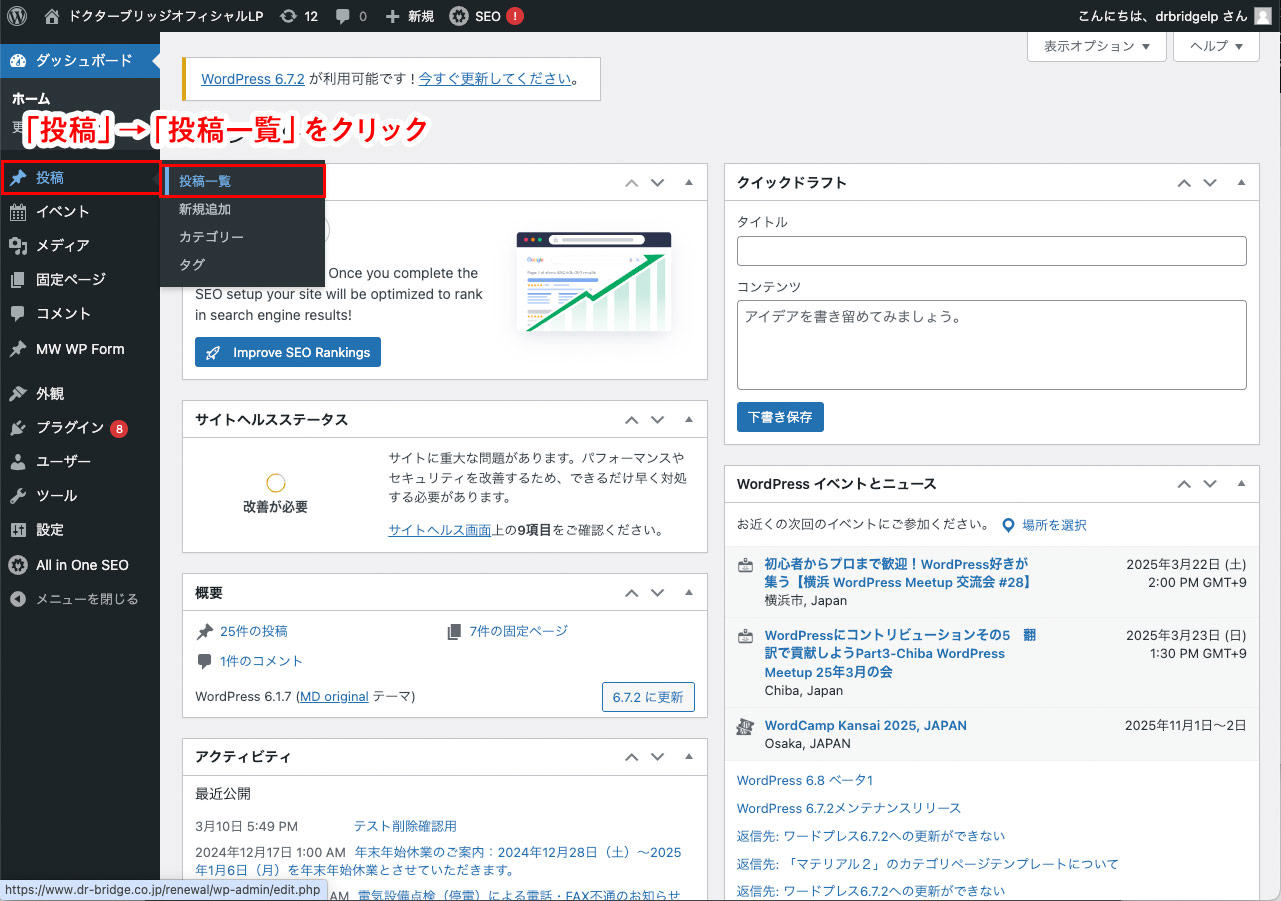
新着情報を消す方法その1
「投稿」→「投稿一覧」をクリックします。

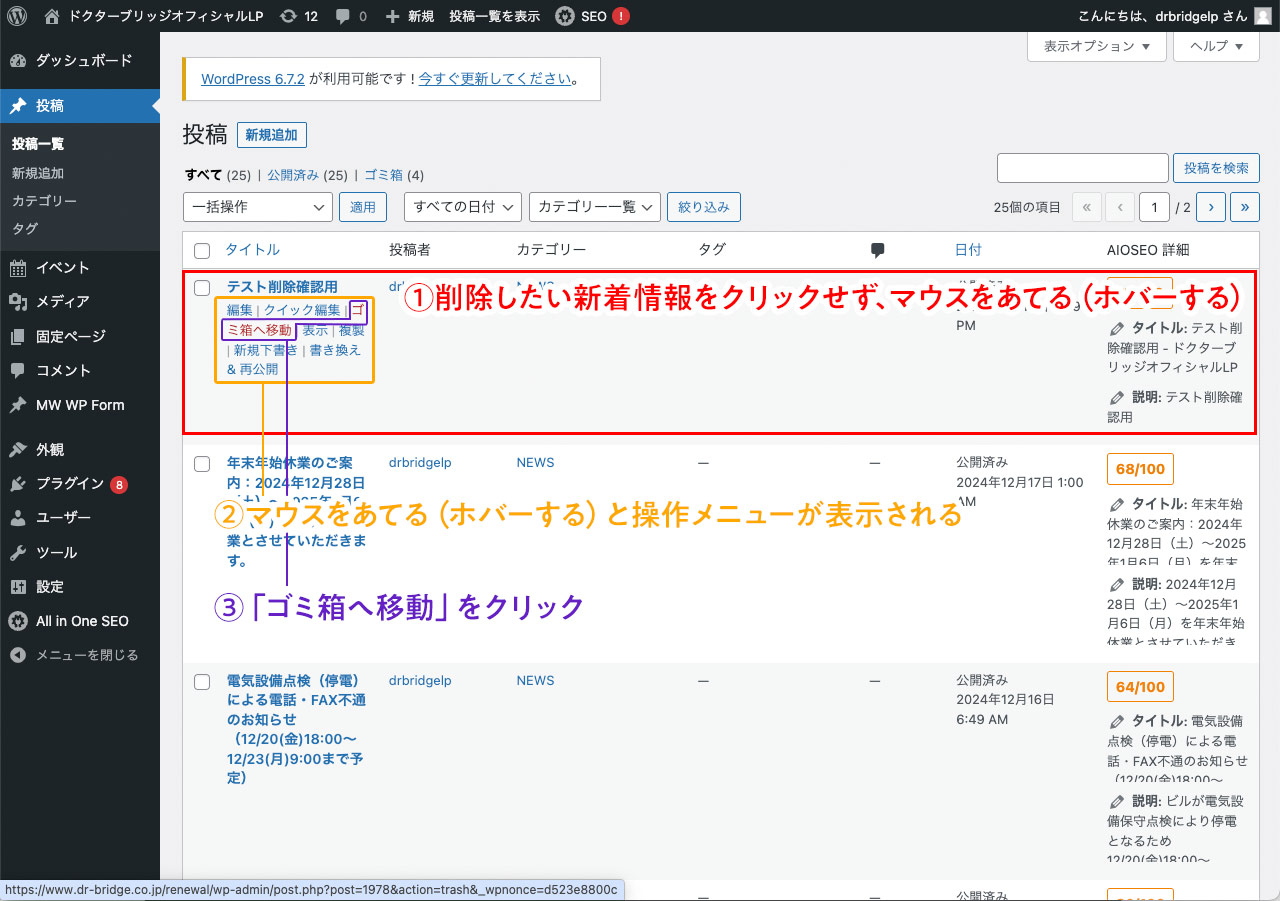
新着情報を消す方法その2
- 削除したい新着情報をクリックせず、マウスをあてる(ホバーする)
- マウスをあてる(ホバーする)と操作メニューが表示される
- 「ゴミ箱へ移動」をクリック

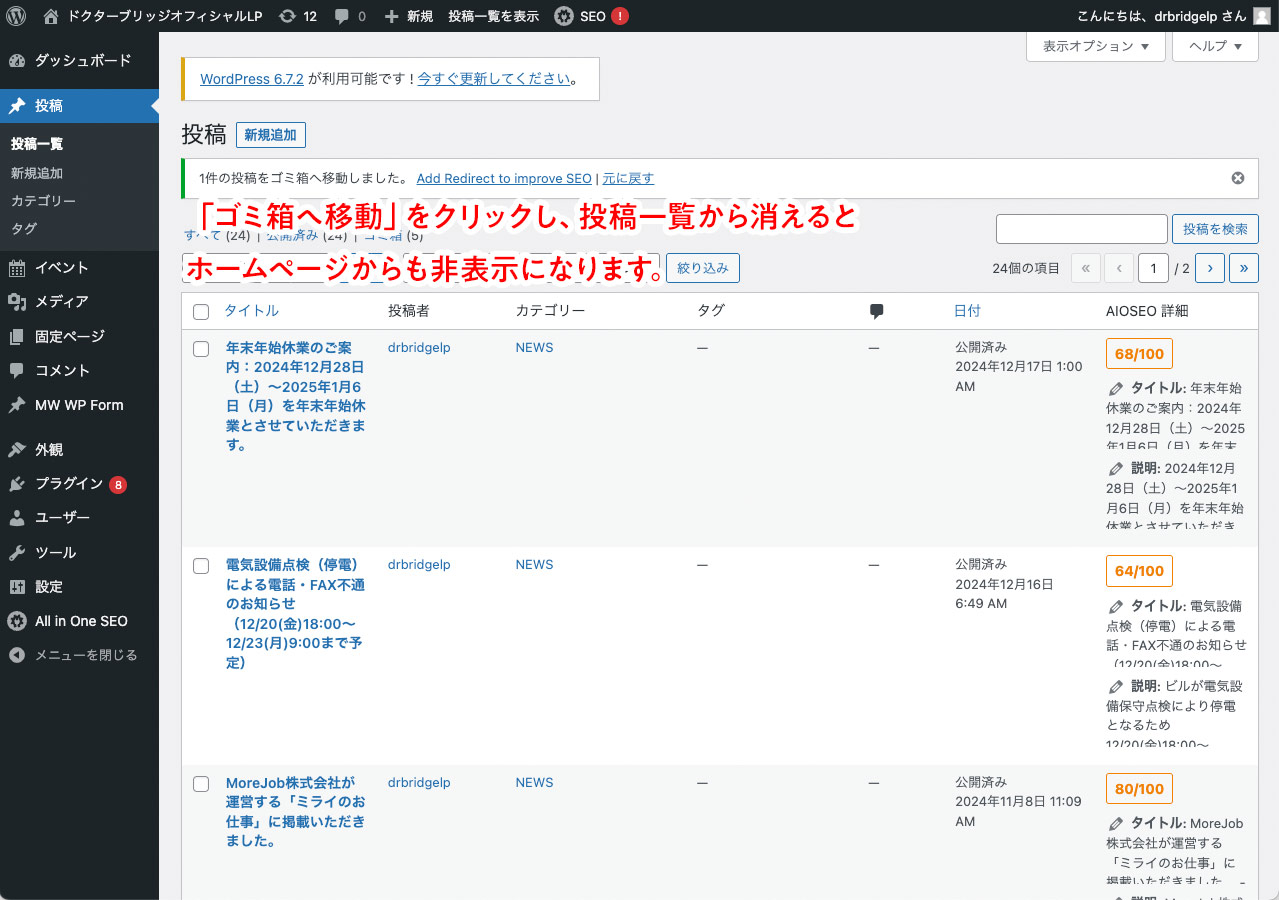
新着情報を消す方法その3
「ゴミ箱へ移動」をクリックし、投稿一覧から消えるとホームページからも非表示になります。

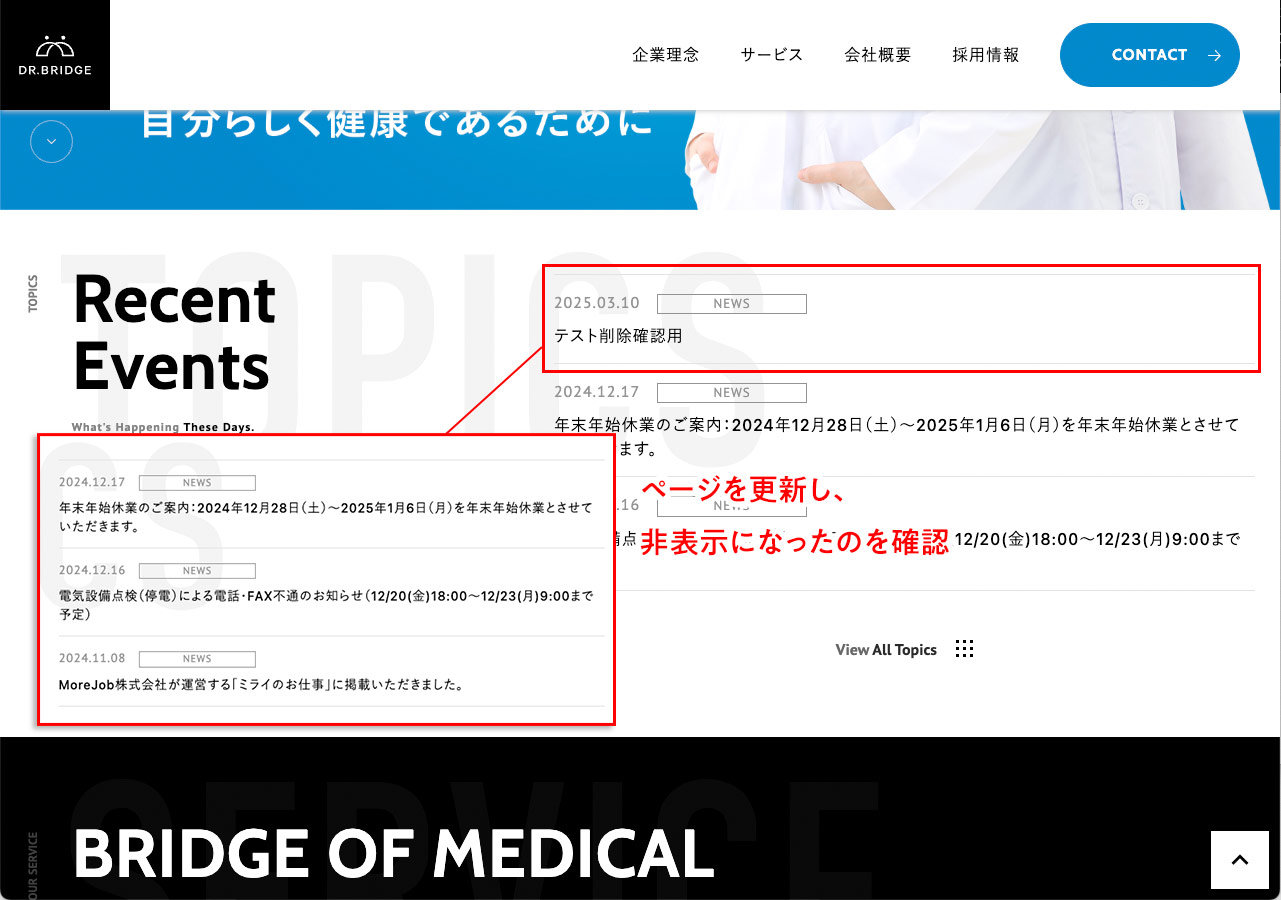
ページを確認
TOPページなどになる新着情報一覧を閲覧し、非表示になったのを確認する

ページ内の一部を非表示にする方法
動画マニュアル(1分26秒)
画像で解説
非表示にする方法その1
今回は「クリニックとは」の箇所を批評ににします。

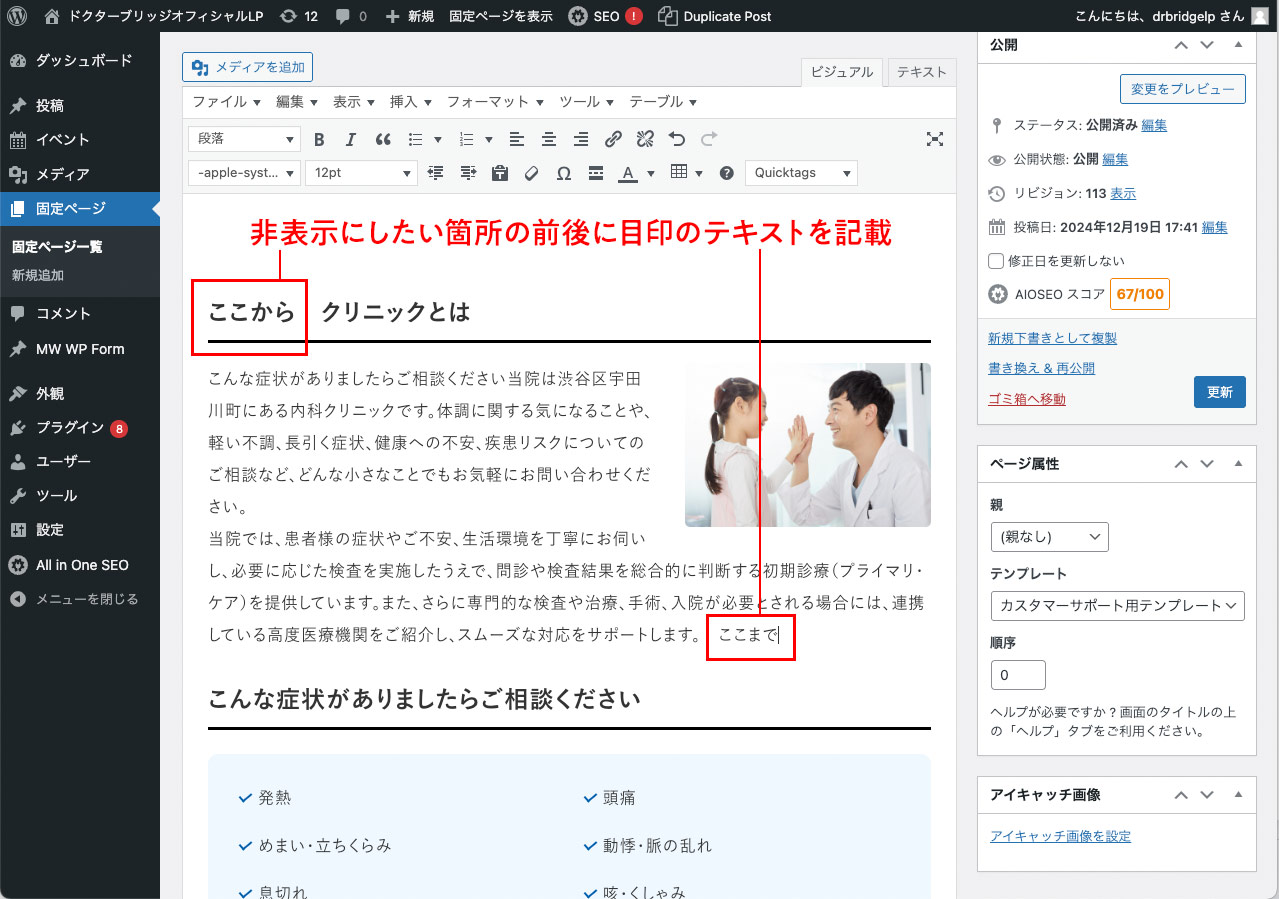
非表示にする方法その2
該当のページの管理画面を開き、非表示にしたい箇所の前後に目印のテキストを記載します。

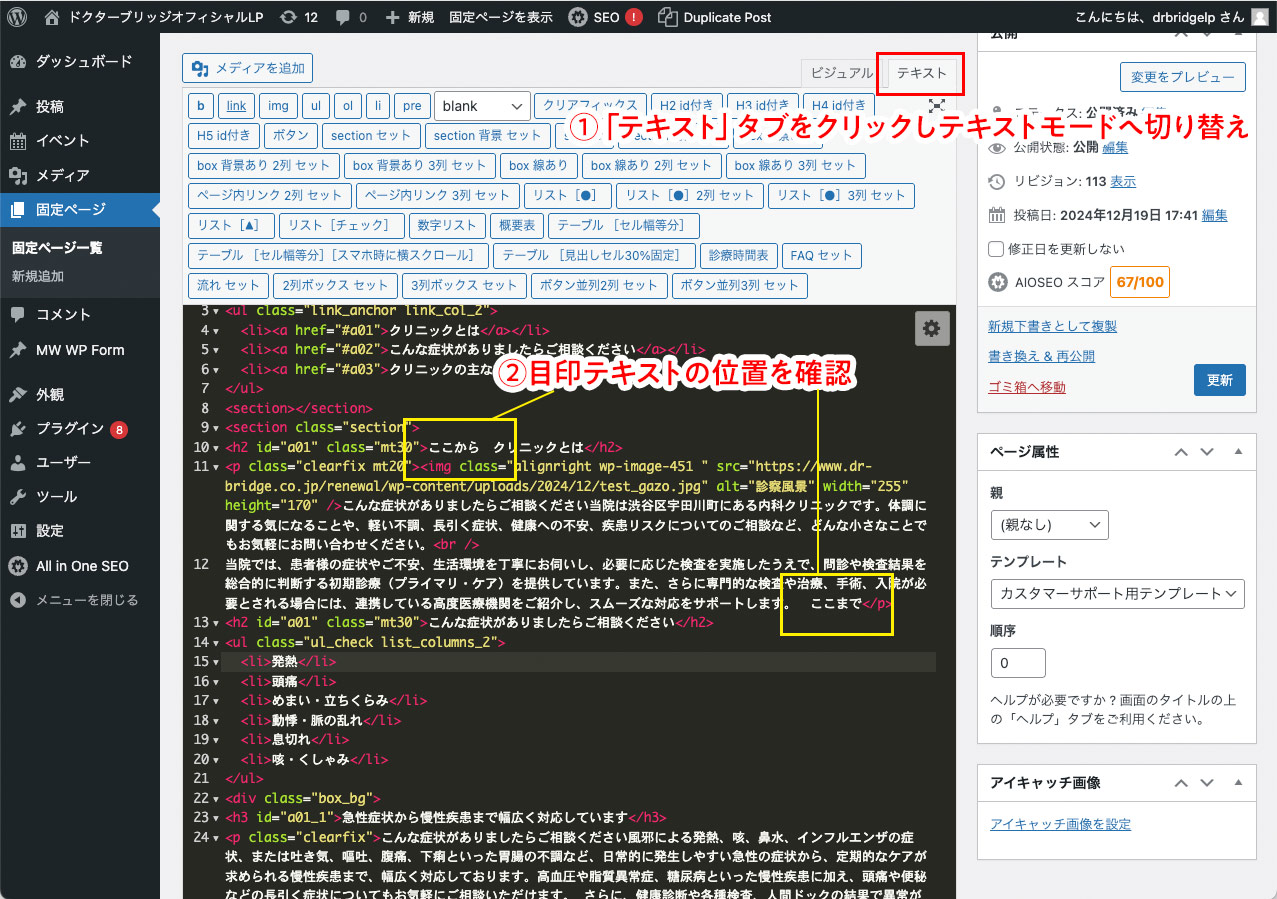
非表示にする方法その3
- 「テキスト」タブをクリックしテキストモードへ切り替え
- 目印テキストの位置を確認

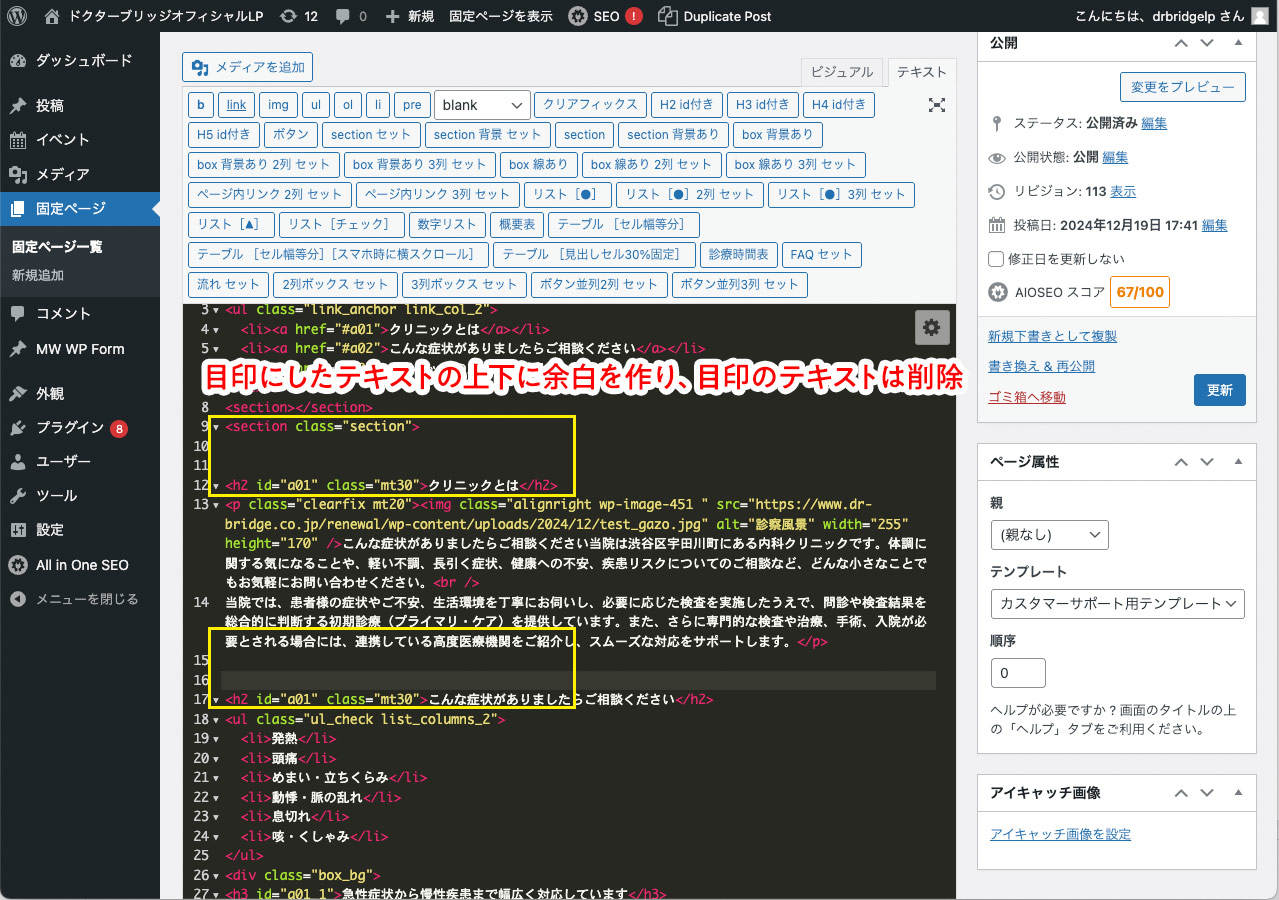
非表示にする方法その4
目印にしたテキストの上下に余白を作り、目印のテキストは削除します。

非表示にする方法その5
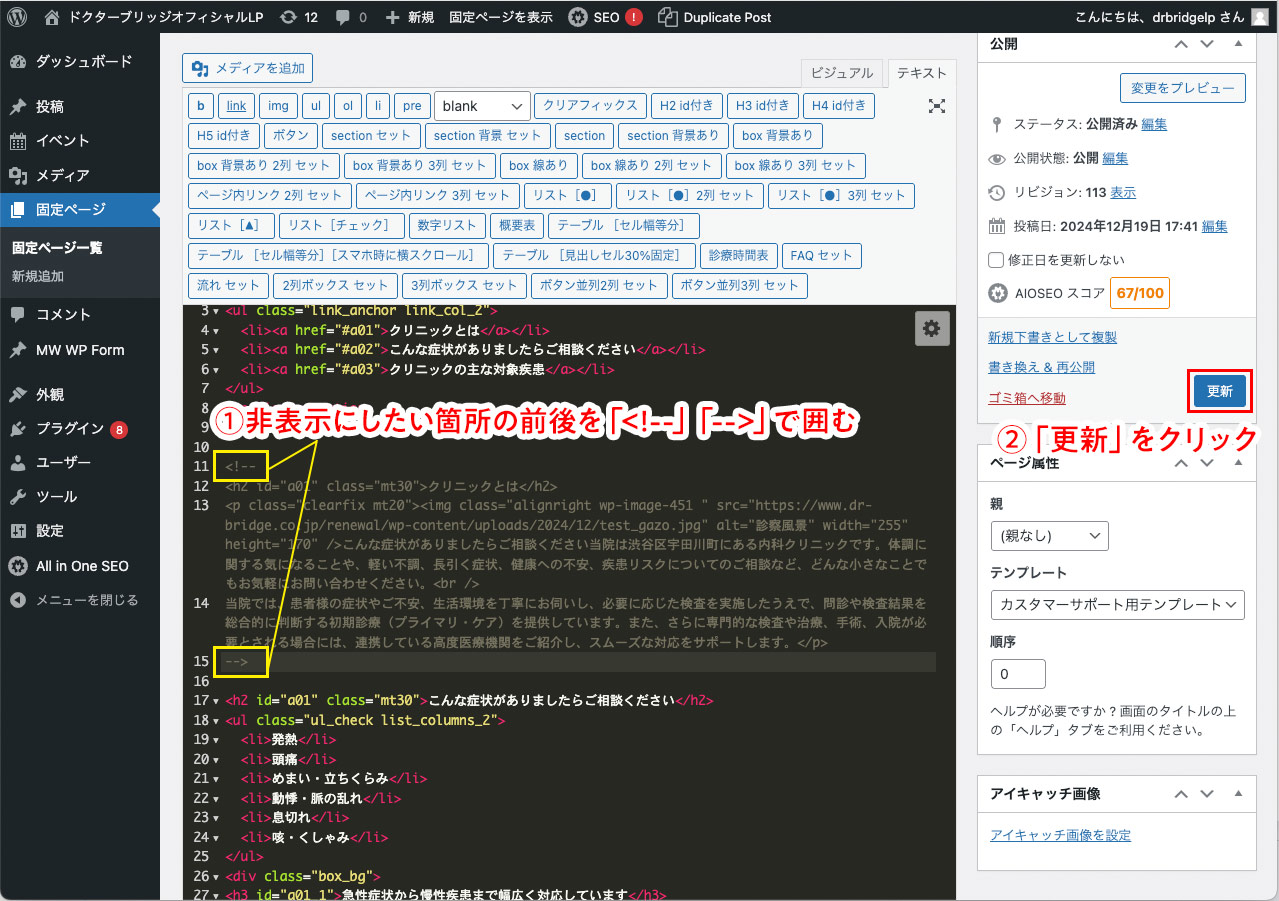
- 非表示にしたい箇所の前後を「<!--」「-->」で囲む
- 「更新」をクリック
「!」マークが入るのは前の箇所だけです。後ろの閉じる方に「!」は不要です。

非表示にする方法その6
該当ページを更新すると、非表示が確認できます。

非表示にする方法その7
再表示したい場合、先ほど追加した「<!--」「-->」を削除すれば、元に戻ります。
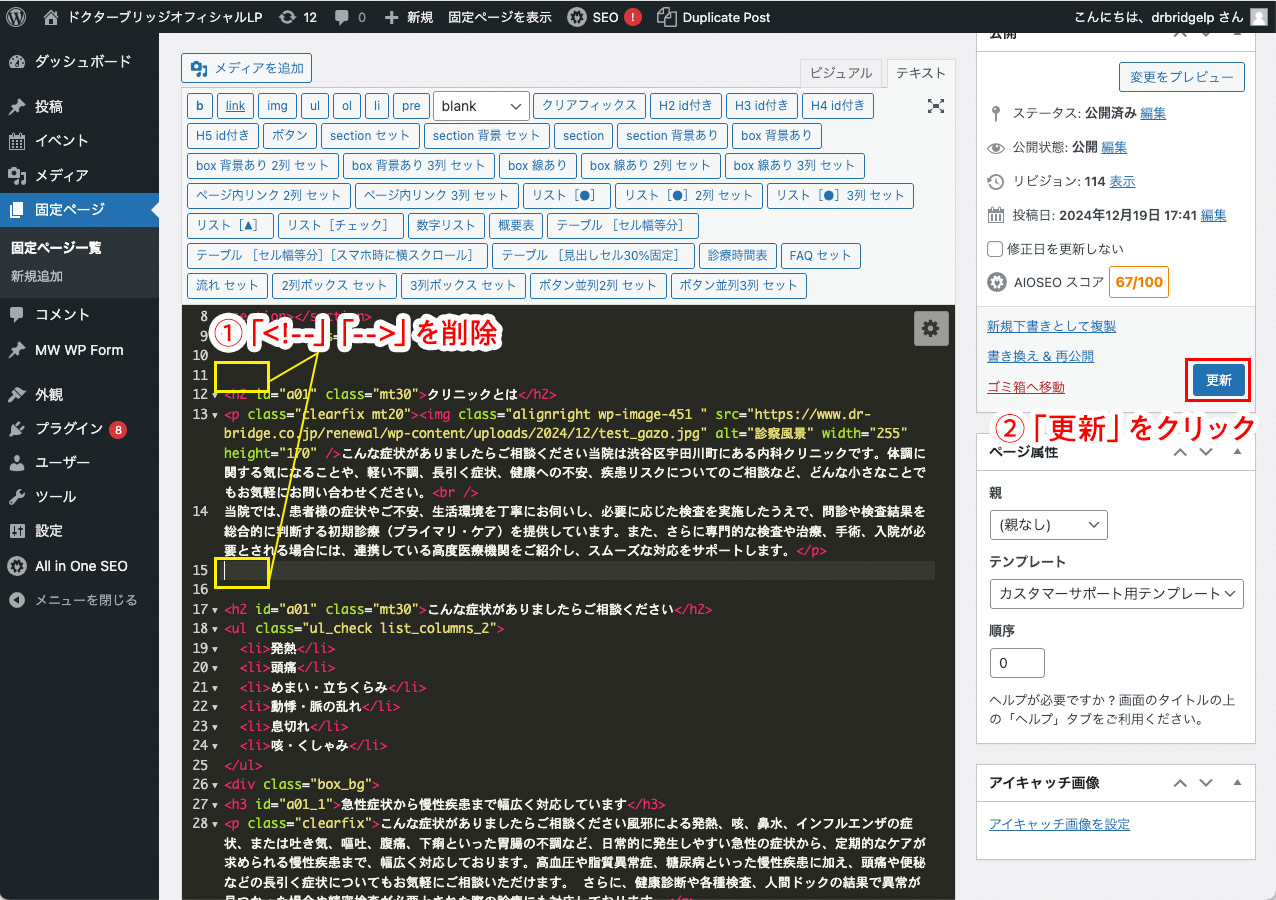
- 「<!--」「-->」を削除
- 「更新」をクリック

非表示にする方法その8
該当ページを更新すると、再表示が確認できます。

ホームページの追加・修正費用一覧
※費用はすべて税込表記です。
ページの追加制作
バナー作成※サイズや装飾により費用が変わります。
基本情報の修正
※その他お見積もりが必要な画像修正などにつきましては、都度ご対応させていただきます。