Manualホームページ更新方法-ページ01
ホームページ更新方法(WordPressの使い方)
- 管理画面へのログイン方法
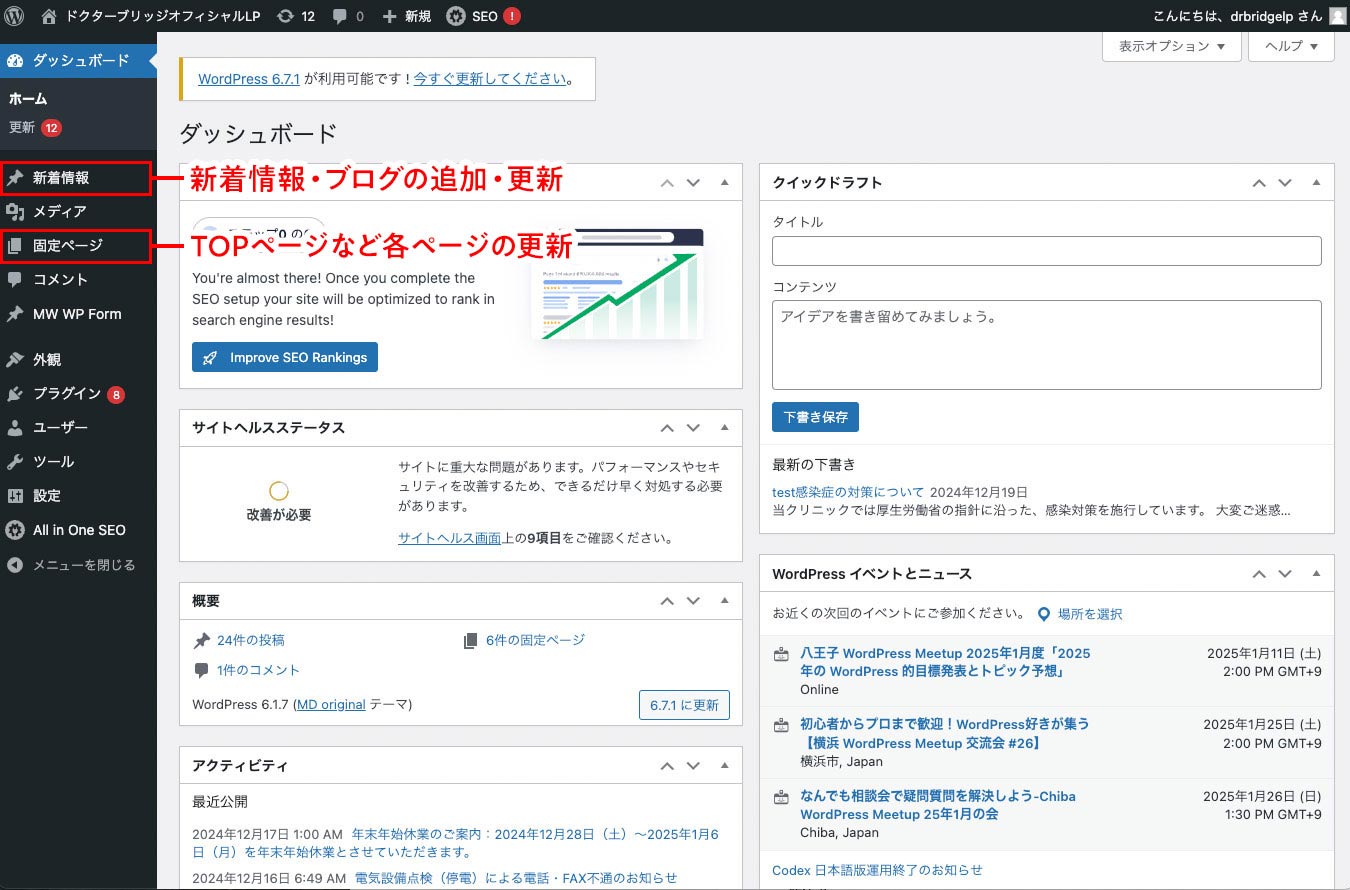
- 新着情報(お知らせ)とブログの追加方法
- 既存ページの更新方法
- 編集ツールについて
- リンクの設定方法
- 画像のアップ・掲載方法
- 画像の差し替え方法
- PDFファイルの設定方法
- YouTube動画の埋め込み方法
- 編集中のポイント・注意点など
- 表組の作成方法 その1(基本的な表組の作成)※1
- 表組の作成方法 その2(項目数の多い表組の作成)※1
- 表組の作成方法 その3(見出し幅30%固定の表組)※1
- 表組の「列」「行」の削除方法※1
- カレンダー機能:休診日の設定方法※2
- カレンダー機能:追加の休診日の設定・取消方法※2
- 新着情報のタイトルを太字にする方法
- 新着情報のタイトルにリンクをつける方法
- 新着情報を消す方法
- ページ内の一部を非表示にする方法
- ブログの見出しの付け方(記事を見やすくする方法)
- 文章横に画像を掲載する方法
- カテゴリの追加方法
※1 ホームページが制作された時期によっては対応していない場合がございます。
※2 プラグイン「XO Event Calendar」で制作されたカレンダー機能の使い方です。他のプラグインで制作されたカレンダー機能には対応していません。
管理画面へのログイン方法
動画マニュアル(0分27秒)
画像で解説
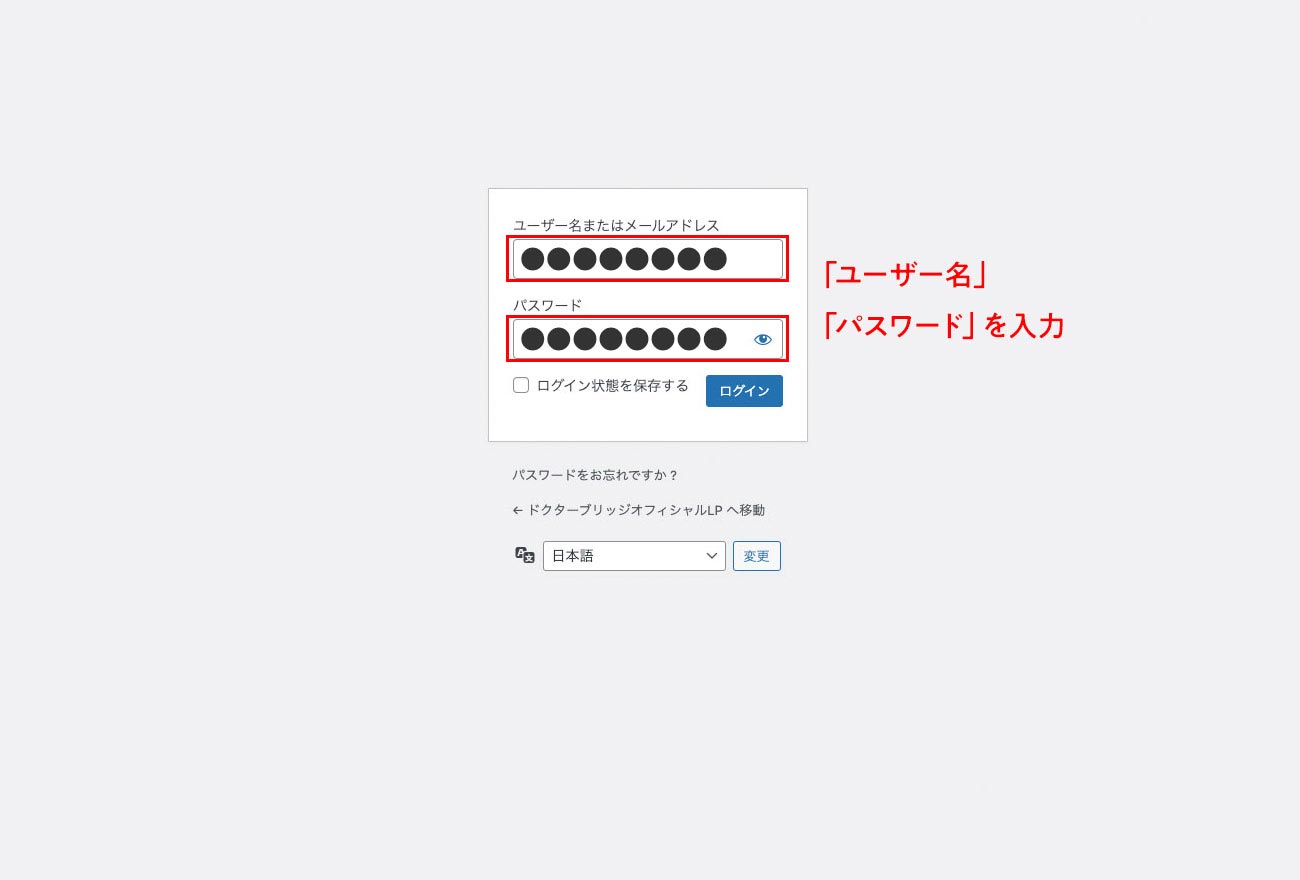
管理画面ログイン
クリニック様にご案内したホームページ管理画面のURLから ログインします。

新着情報(お知らせ)とブログの追加方法
動画マニュアル(0分50秒)
画像で解説
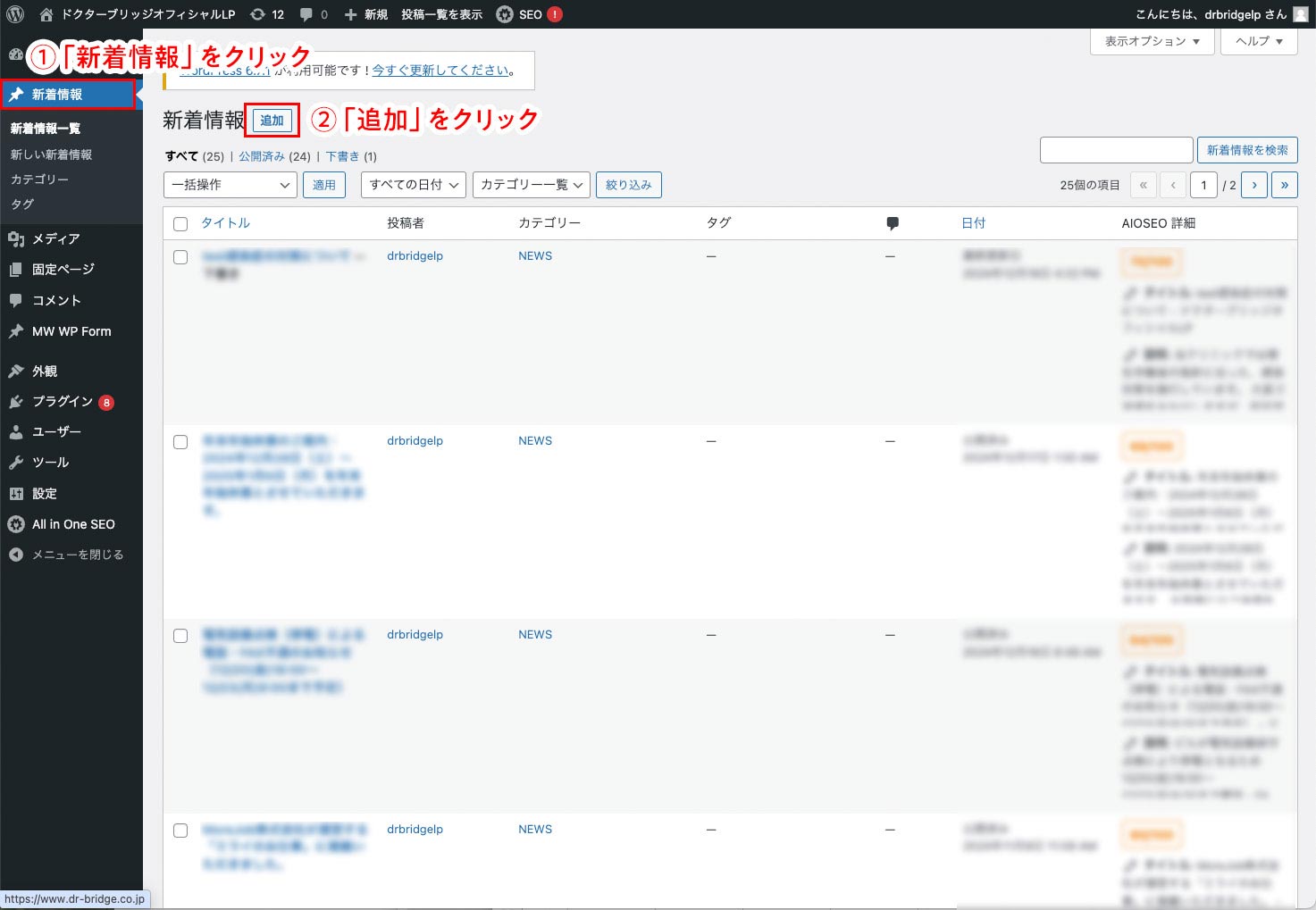
新規追加でページを作成
- 「新着情報」をクリック
- 「追加」をクリック

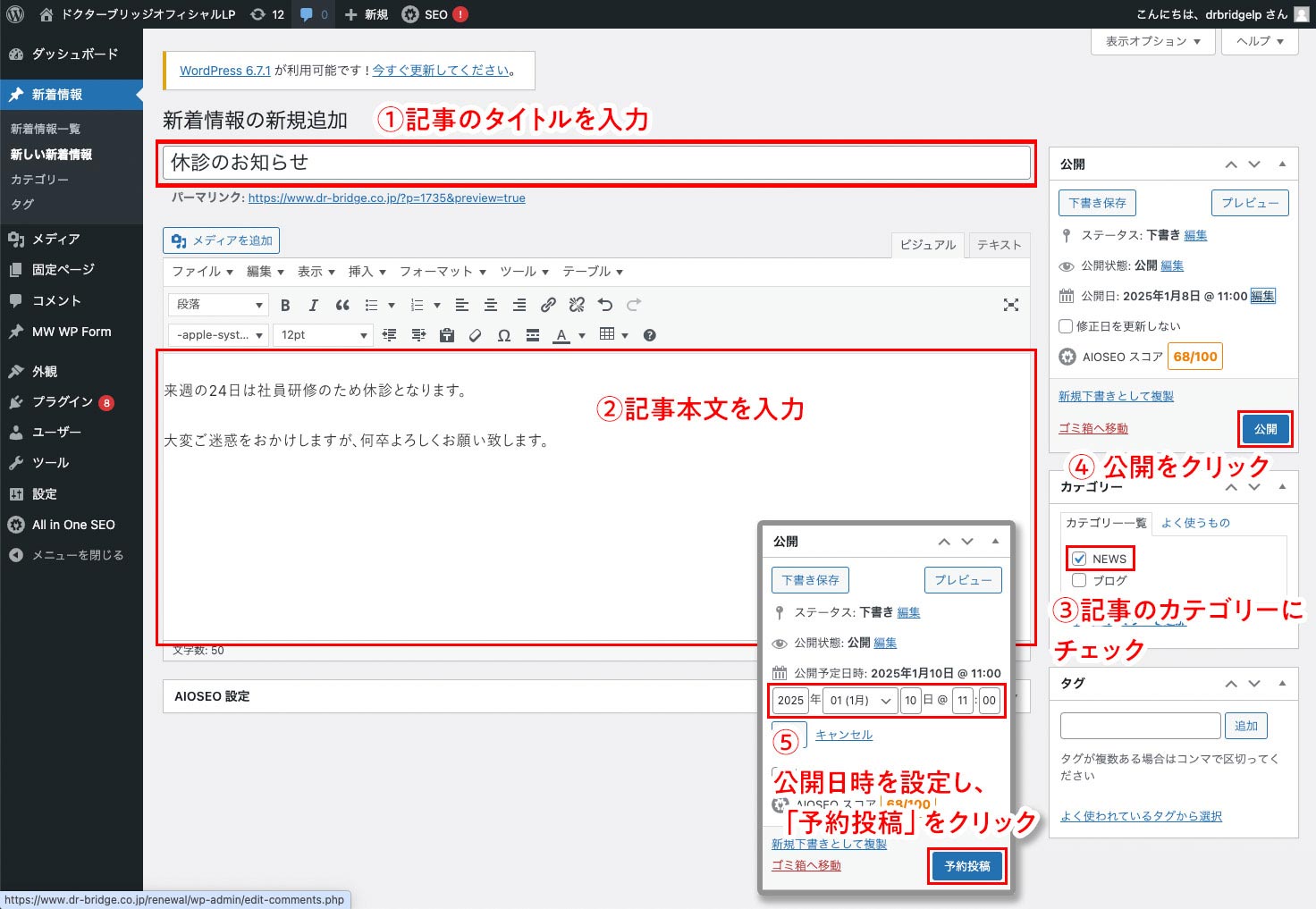
文章など作成・公開設定
- 記事のタイトルを入力
- 記事本文を入力
- 記事のカテゴリーにチェック
- すぐに公開したい場合は「公開」ボタンをクリック
- 公開時間を設定したい場合は公開日時を設定し、「予約投稿」をクリック

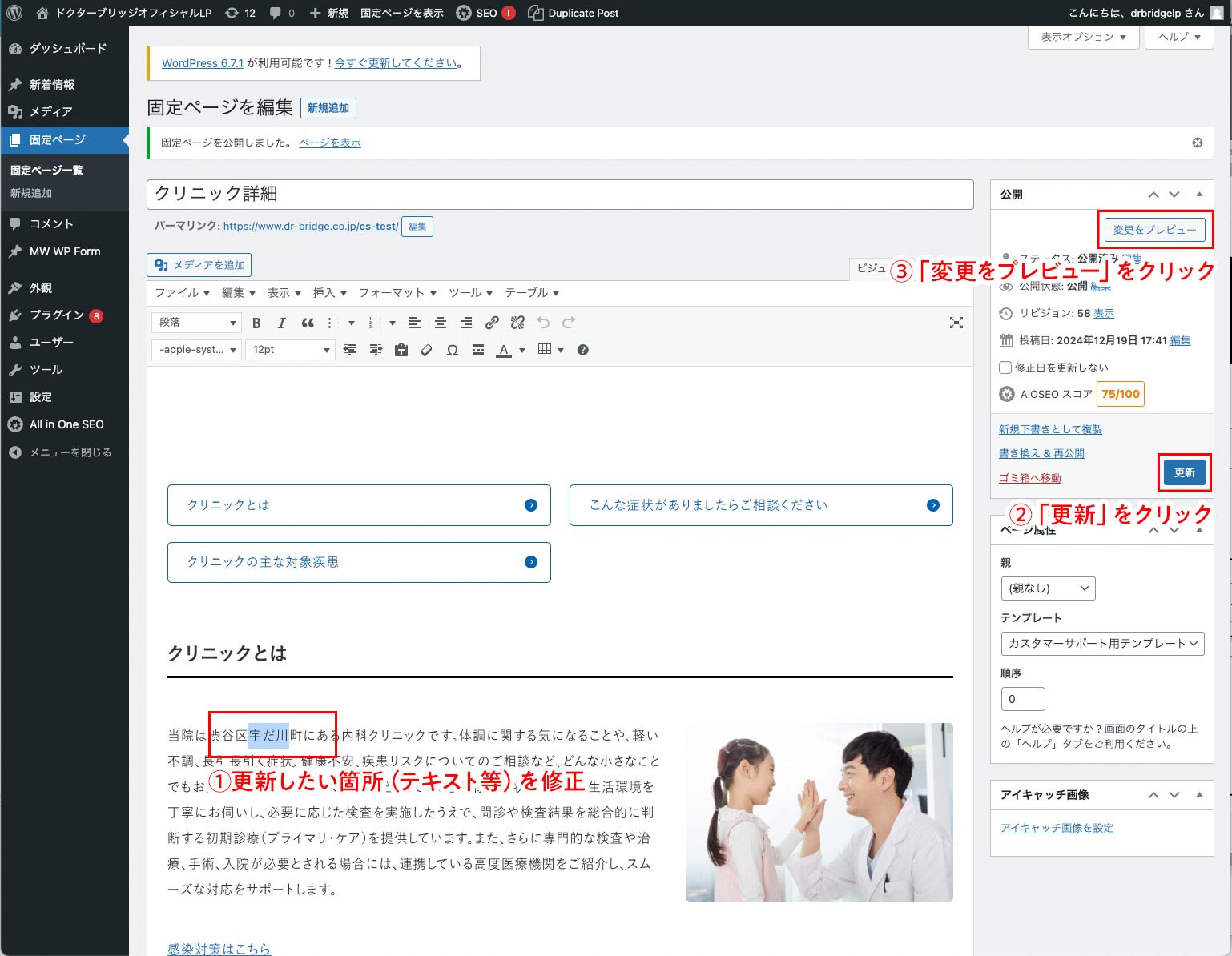
既存ページの更新方法
動画マニュアル(0分43秒)
画像で解説
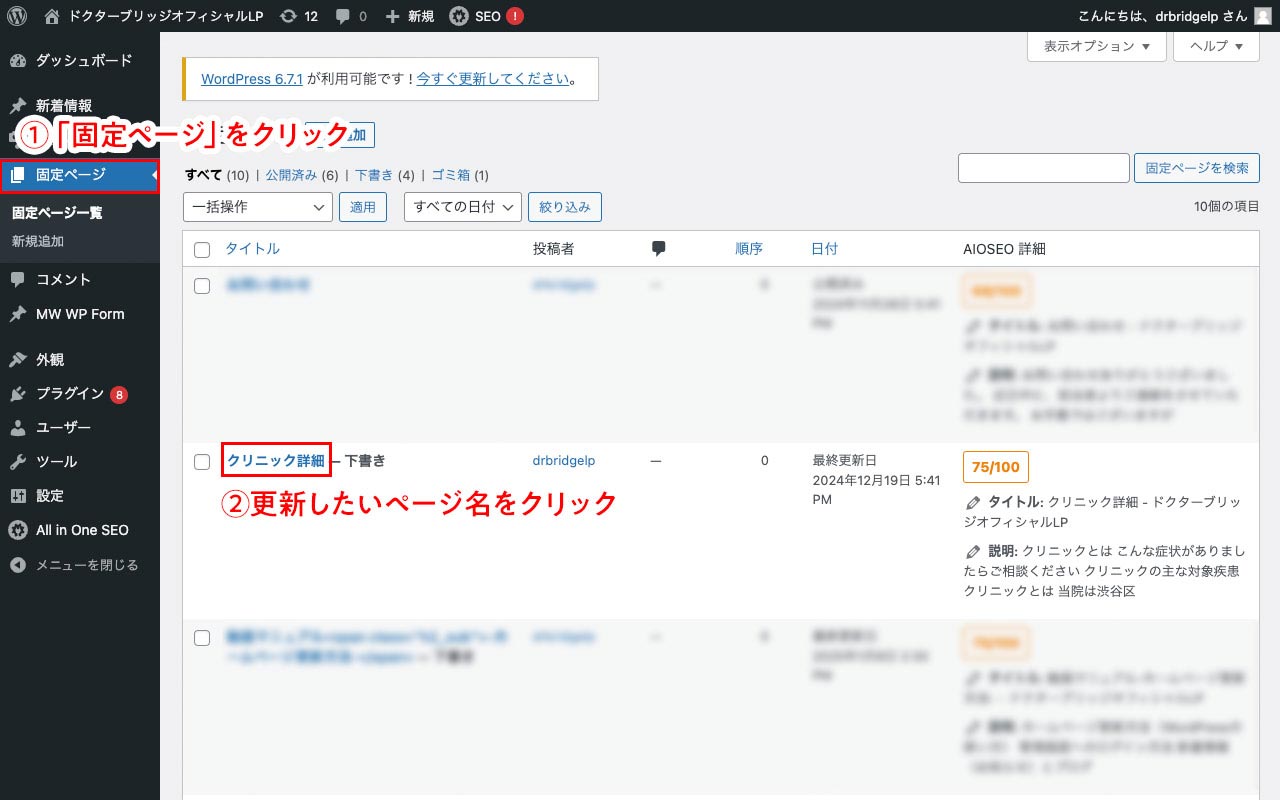
編集画面の表示
既存のページは管理画面の「固定ページ一覧」に編集画面があります
- 「固定ページ一覧」をクリック
- 更新したいページ名をクリック

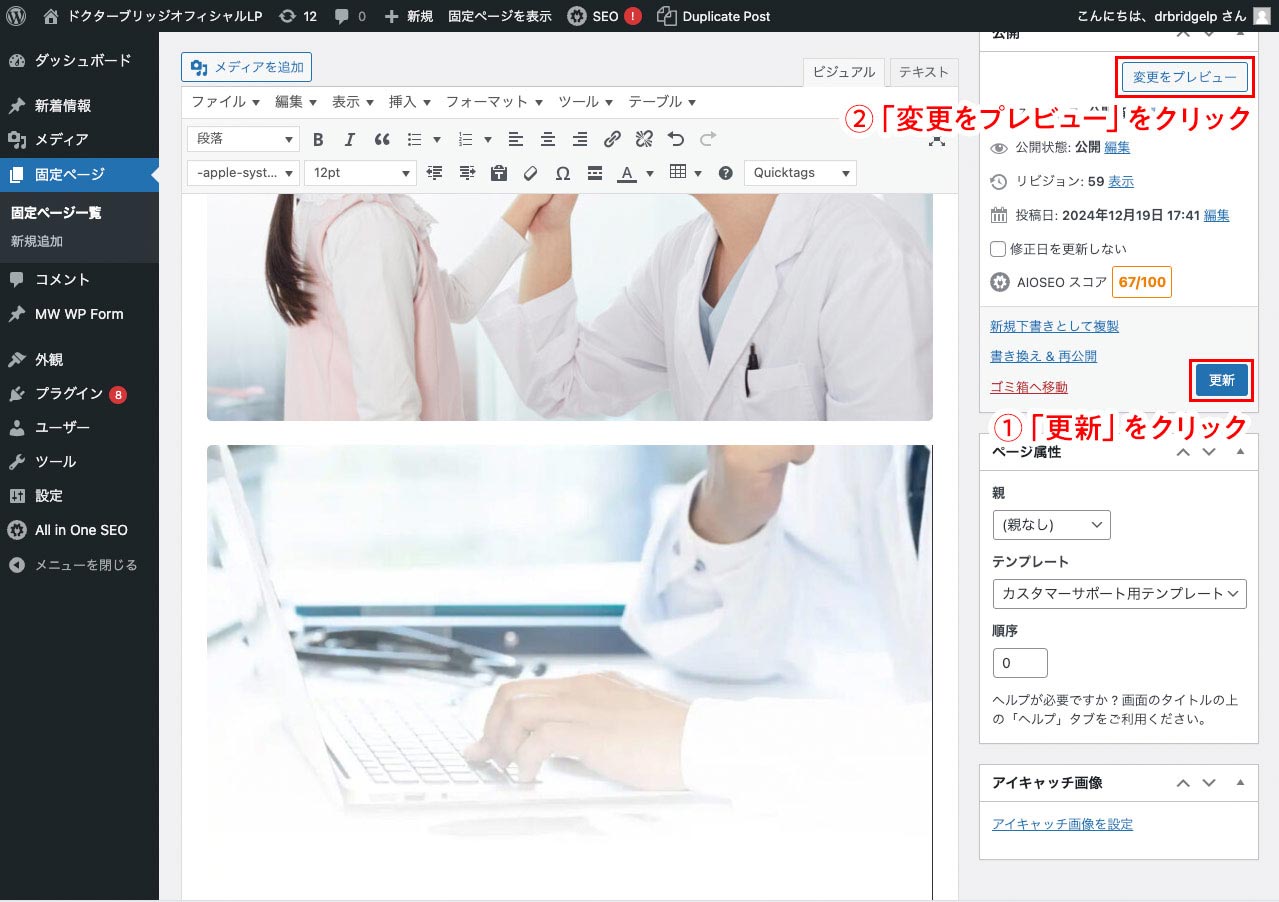
修正作業
修正作業を反映し、プレビューで確認します
- 更新したい箇所(テキスト等)を修正
- 「更新」をクリック
- 「変更をプレビュー」をクリック

修正内容の確認
修正が反映されているか確認します

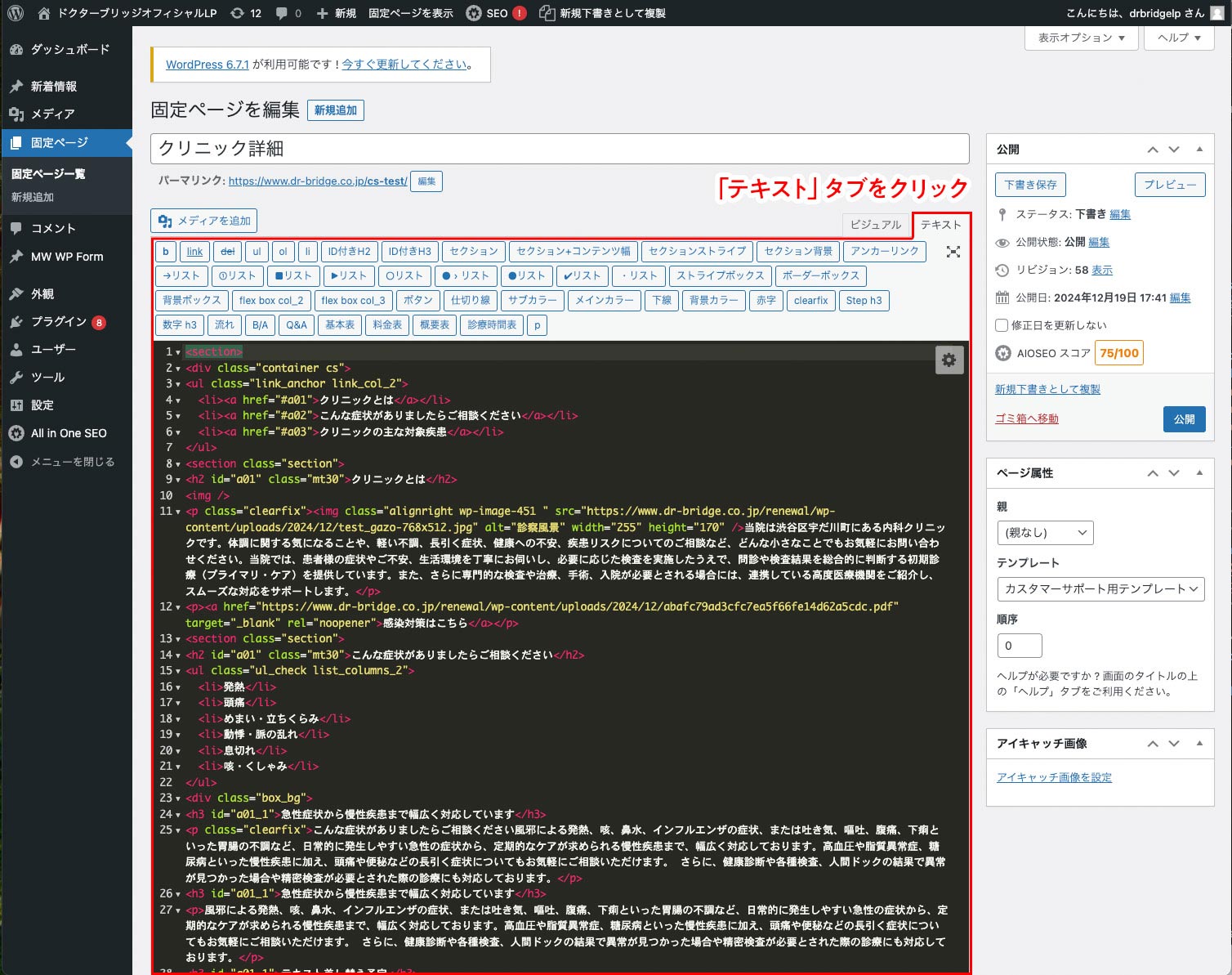
編集ツールについて
動画マニュアル(0分49秒)
画像で解説
「テキスト」モード
編集ツールには、「ビジュアル」モードと「テキスト」モードがあります。
「テキスト」モードは「htmlタグ」を直接編集する事が可能です。

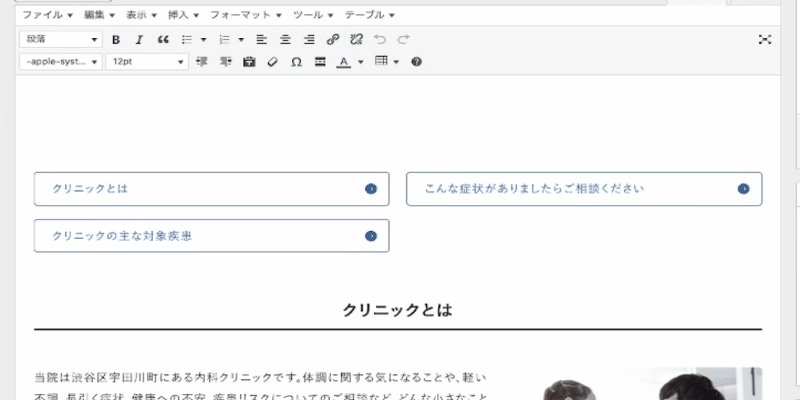
「ビジュアル」モード
「ビジュアル」モードは「Word」などのエディターソフトのように、改行やコピぺなどを使用して直感的に操作することで更新が可能です。

以下のように画面上でコピペの反映・テキスト打ち直しなどが可能です

リンクの設定方法
動画マニュアル(0分48秒)
画像で解説
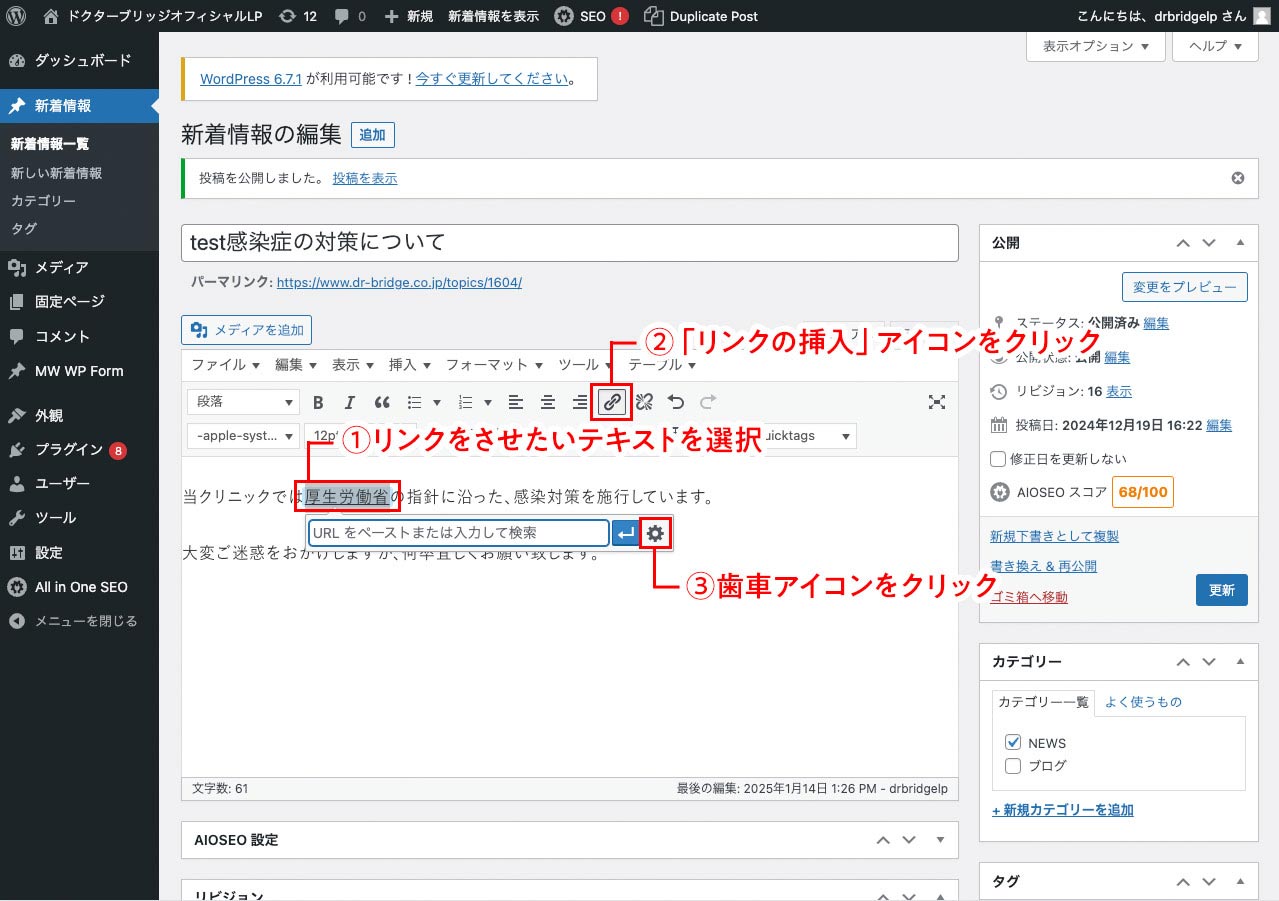
リンクの設定-1
- リンクをさせたいテキストを選択
- 「リンクの挿入」アイコンをクリック
- 歯車アイコンをクリック

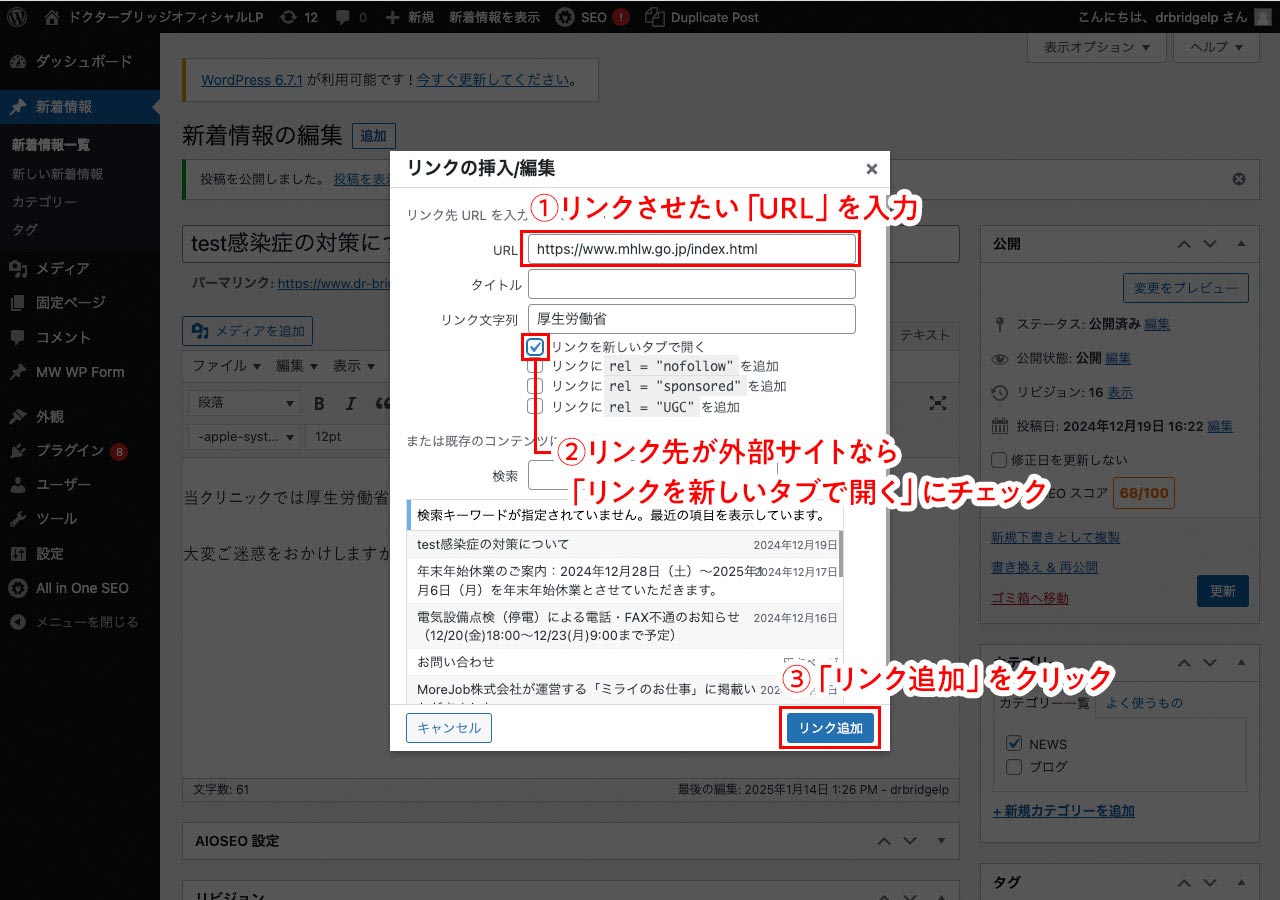
リンクの設定-2
- リンクさせたい「URL」を入力
- リンク先が外部サイトなら「リンクを新しいタブで開く」にチェック
- 「リンク追加」をクリック
※リンク先がホームページ内の場合「リンクにrel = "nofollow"を追加」にチェック

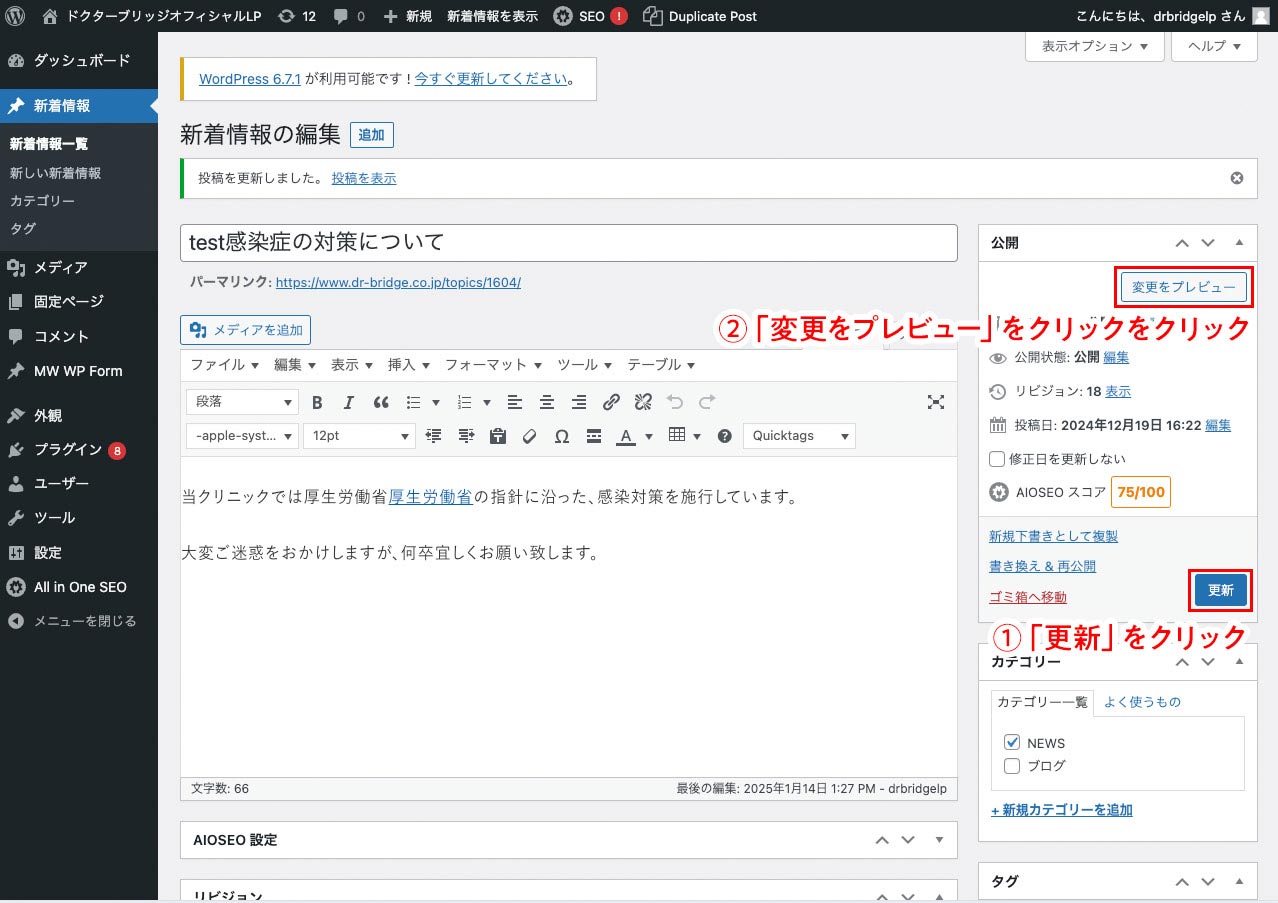
更新反映
更新を反映してページを確認します
- 「更新」をクリック
- 「変更をプレビュー」をクリックをクリック

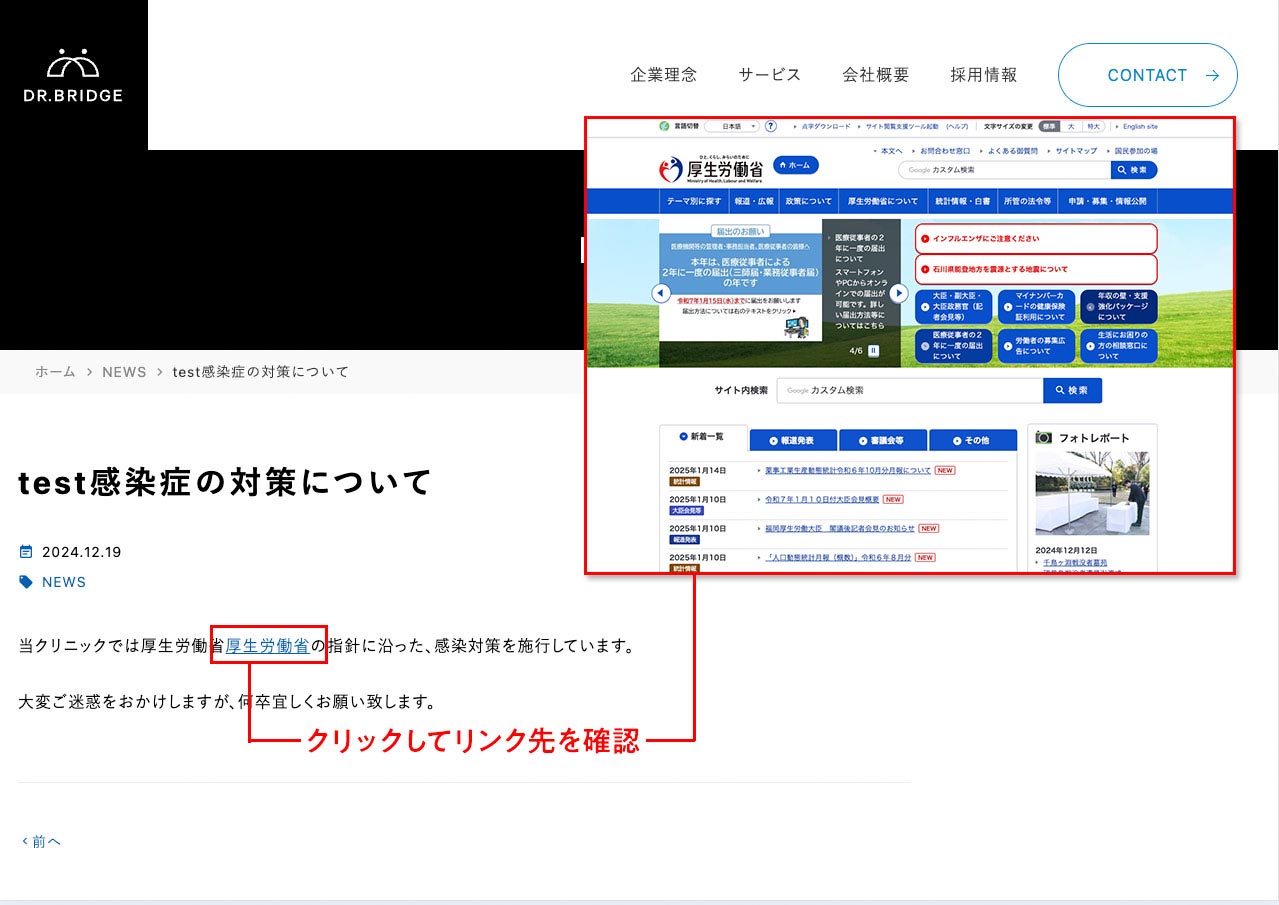
設定したリンクの確認
プレビューで設定したリンクを実際にクリックし、正しく遷移するか確認します

画像のアップ・掲載方法
動画マニュアル(2分11秒)
画像で解説
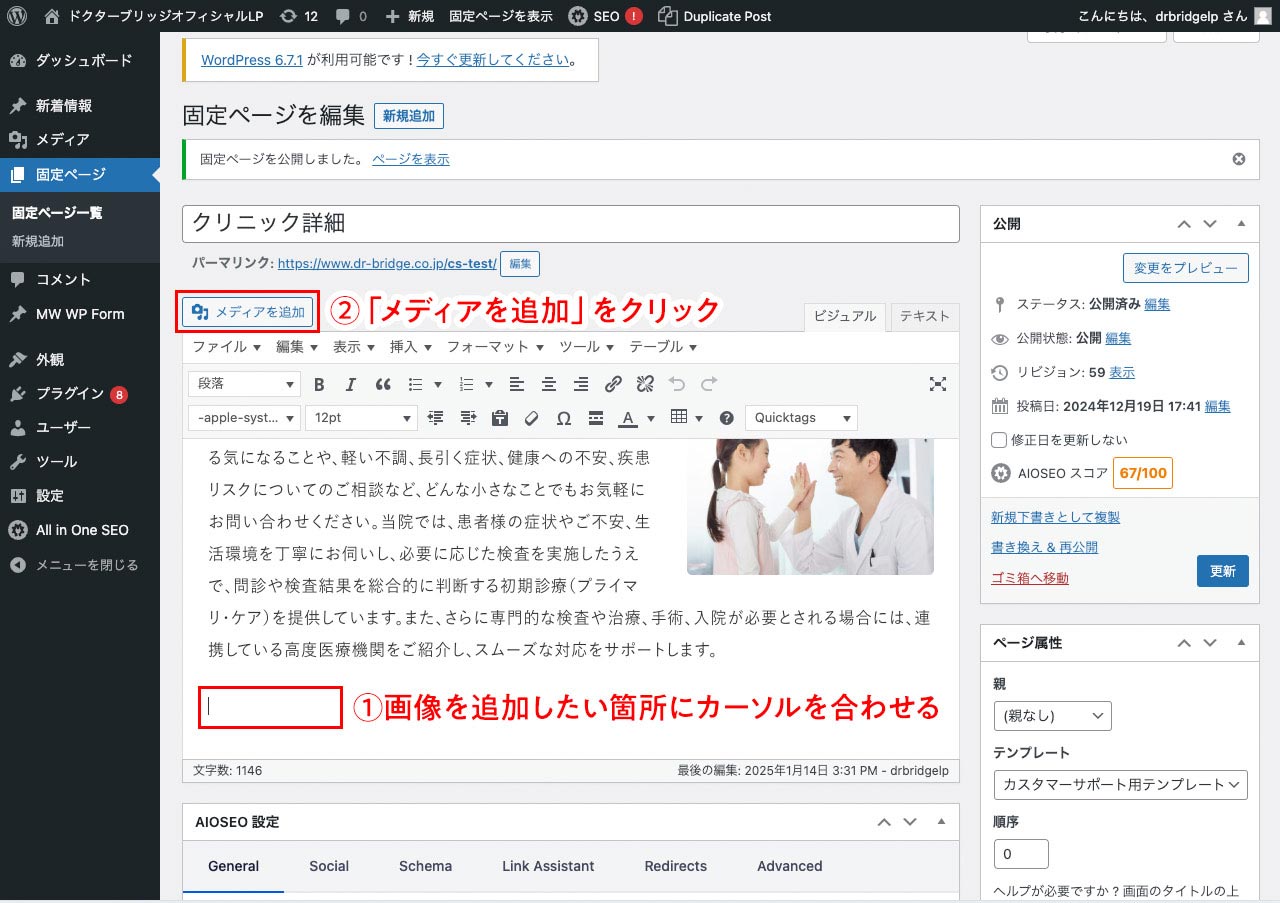
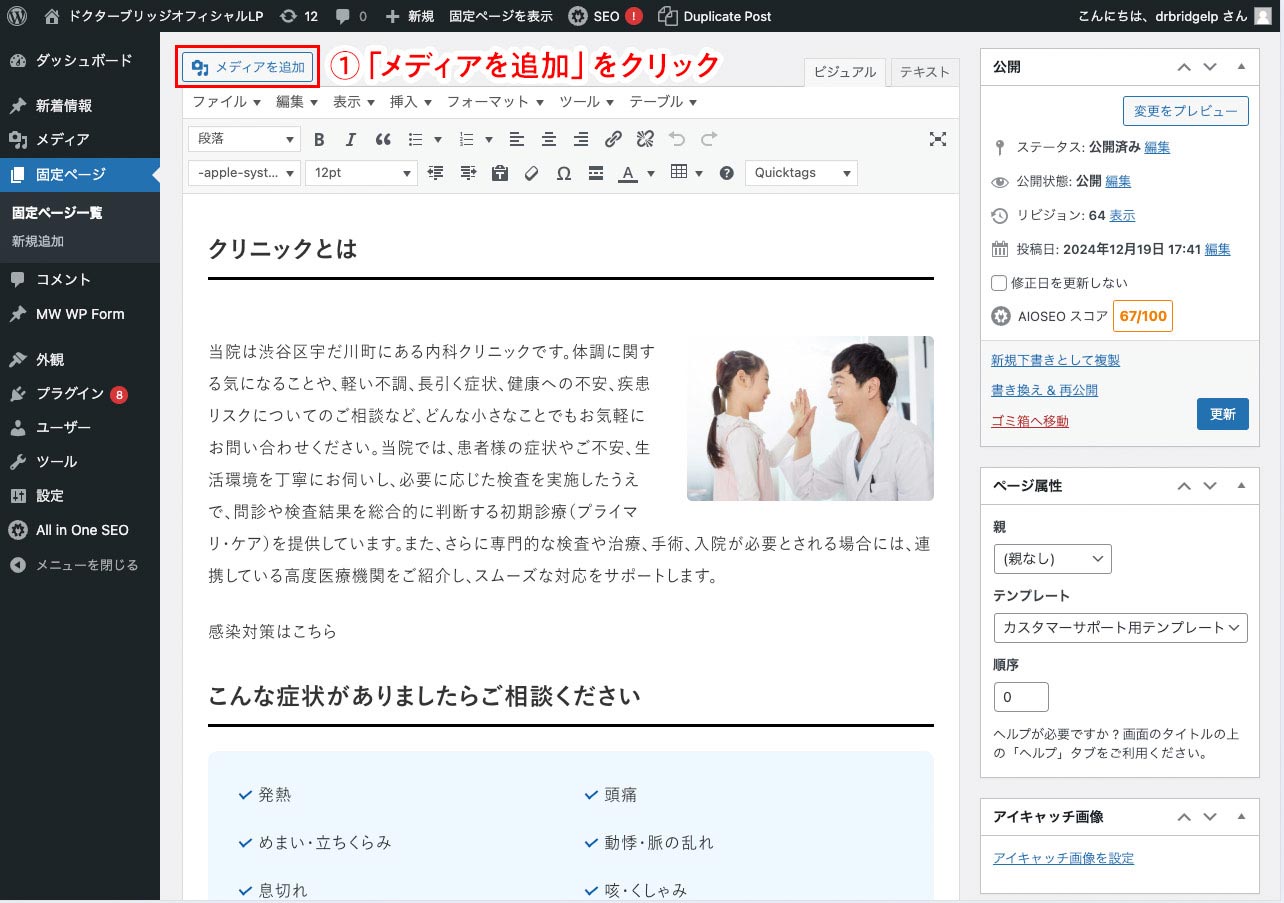
画像追加方法
画像を追加したい場合、画像を追加したい箇所にカーソルを合わせ、「メディアを追加」から画像をアップします。
- 画像を追加したい箇所にカーソルを合わせる
- 「メディアを追加」をクリック

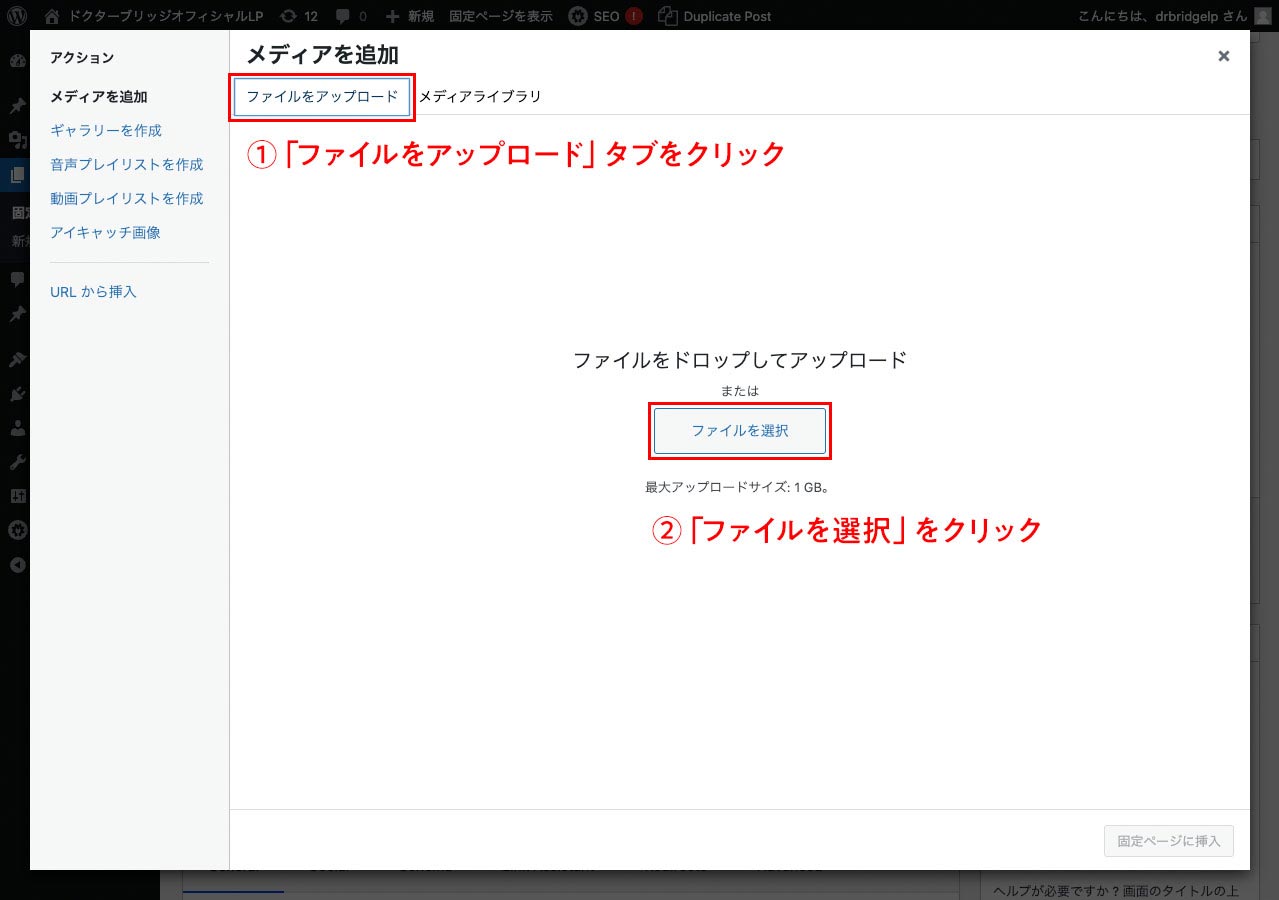
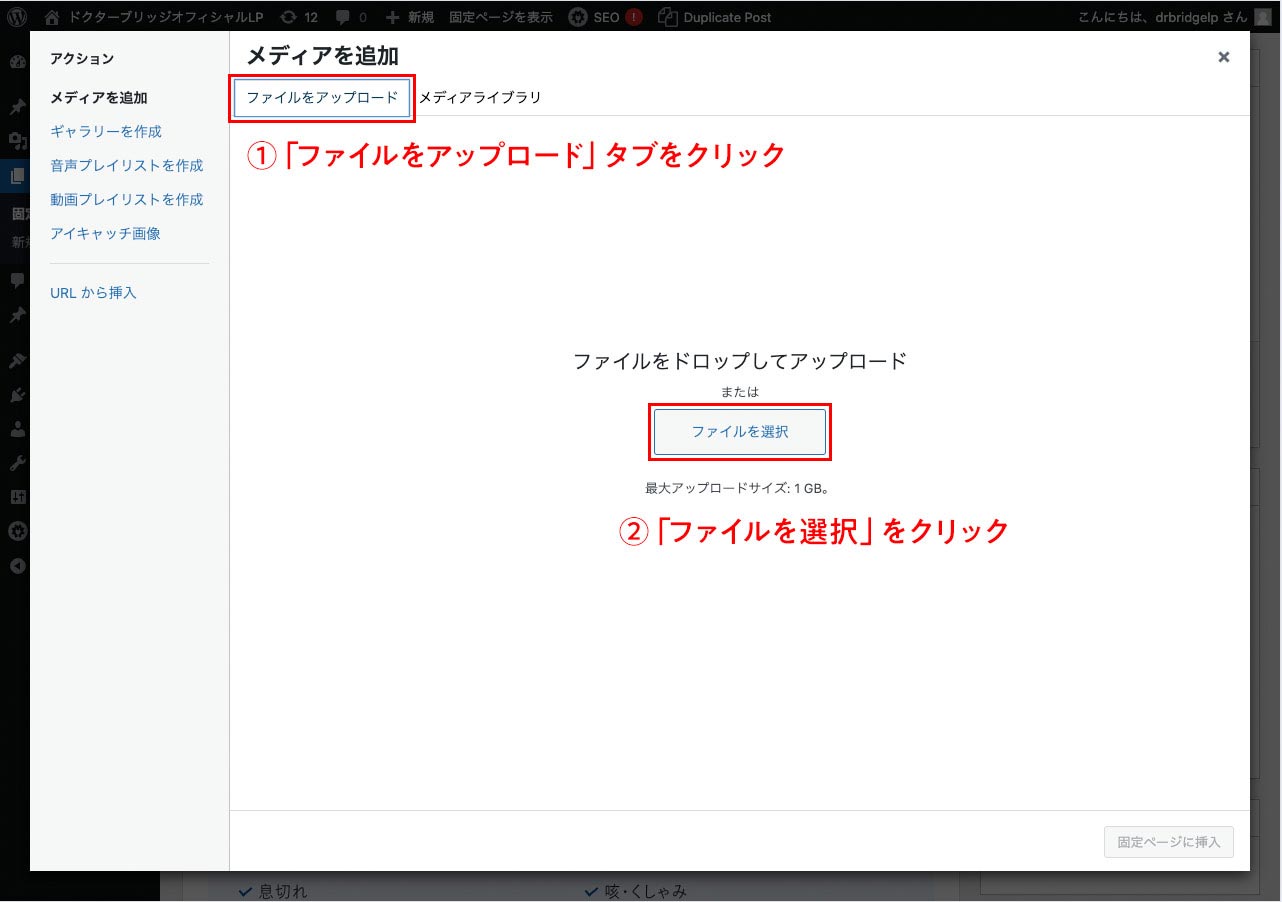
画像追加その1-1
画像のアップ方法は2パターンあります。
1つめはフォルダから「ファイルを選択」する方法です。
- 「ファイルをアップロード」タブをクリック
- 「ファイルを選択」をクリック

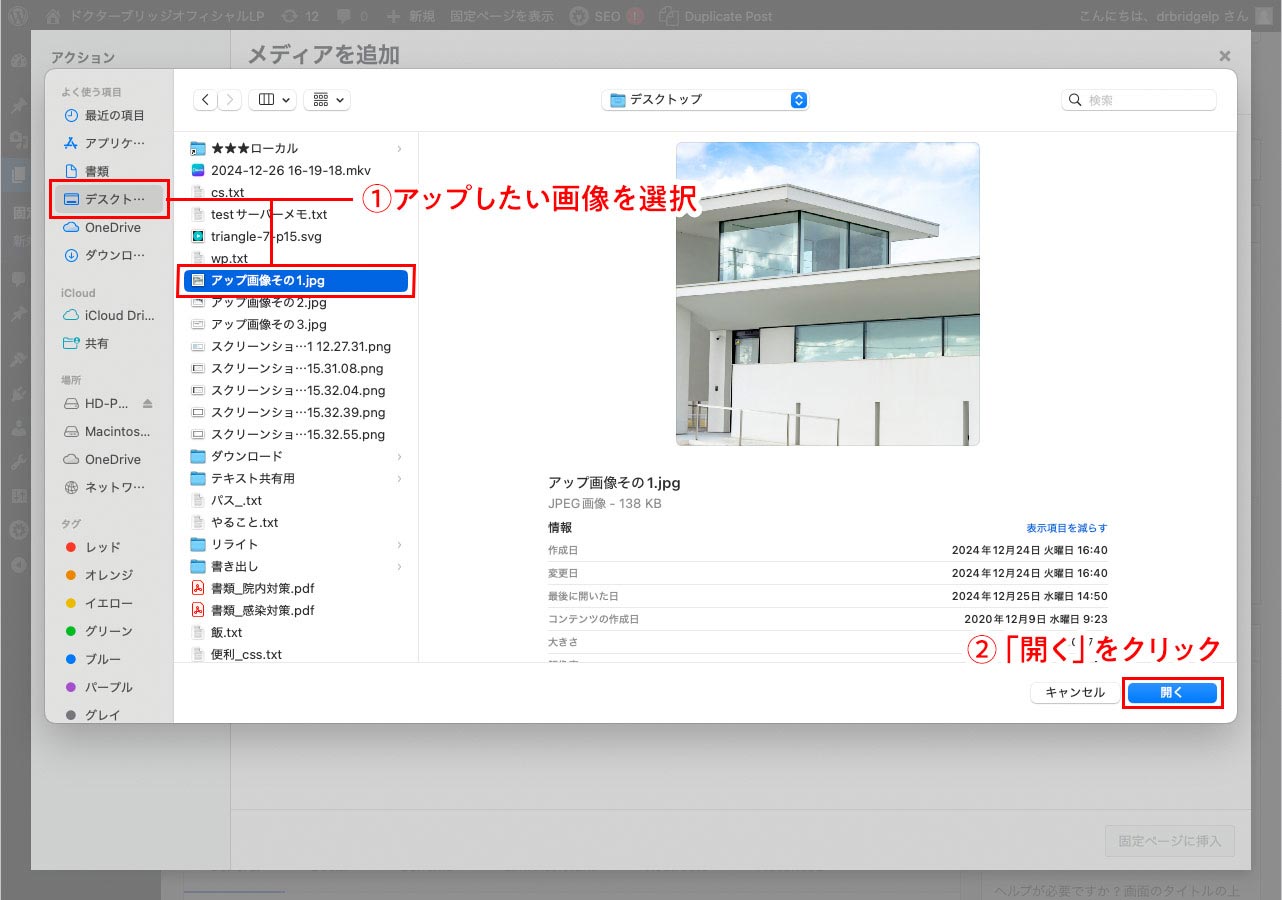
画像追加その1-2
アップしたい画像が置いてあるフォルダへ移動します。
今回はわかりやすいように画像をデスクトップに置いたのでデスクトップを選択します。
- アップしたい画像を選択
- 「開く」をクリック

画像追加その1-3
アップした画像が選択されていますので、「固定ページに挿入」をクリックします。
- 選択されている画像を確認
- 固定ページに挿入」をクリック

画像追加その2-1
管理画面上に、画像がアップされたのが確認できましたので、続いて2つめの方法で画像をアップします。
- 画像を追加したい箇所にカーソルを合わせる
- 「メディアを追加」をクリック

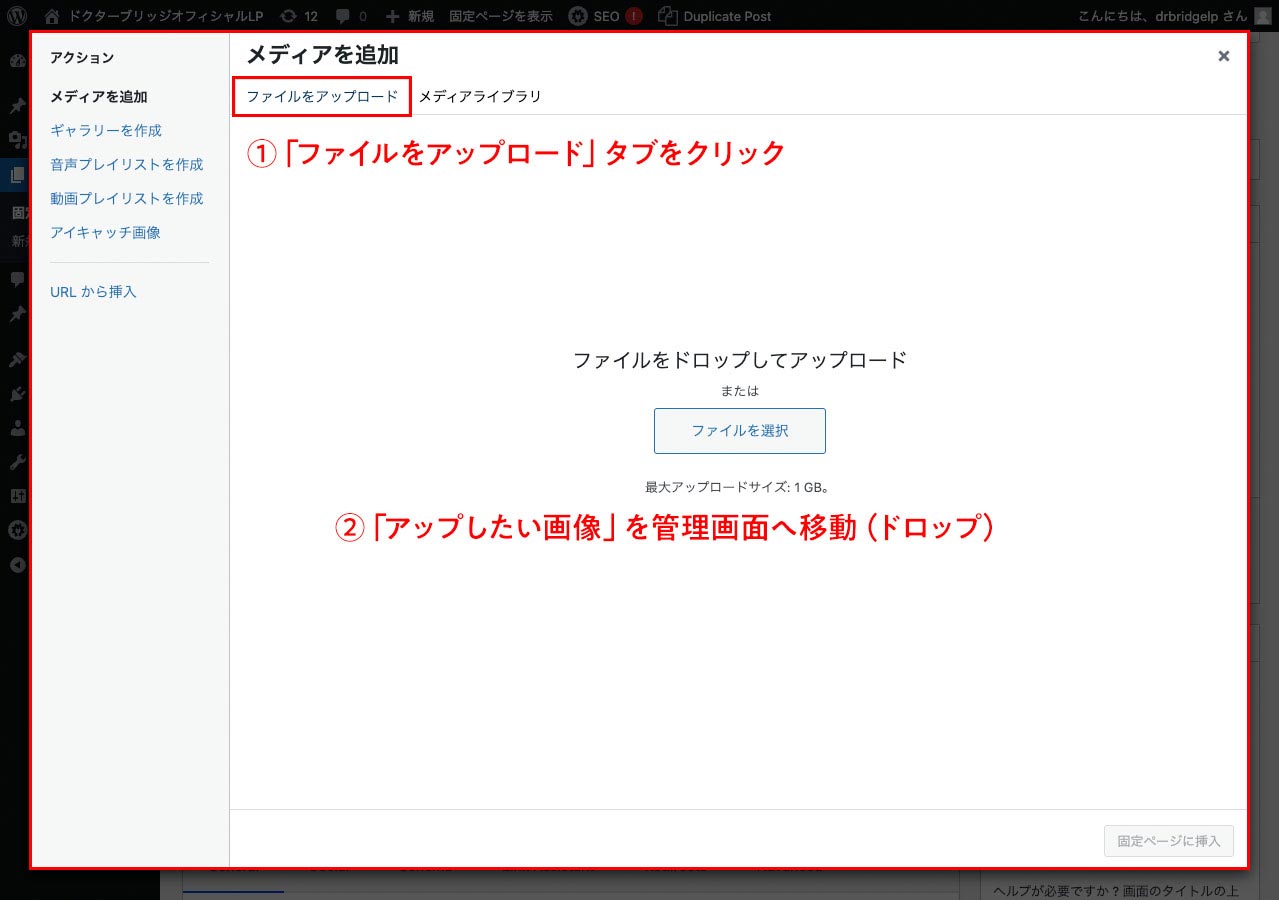
画像追加その2-2
2つめの方法は、画像を管理画面に直接アップします
- 「ファイルをアップロード」タブをクリック
- 「アップしたい画像」を管理画面へ移動(ドロップ)

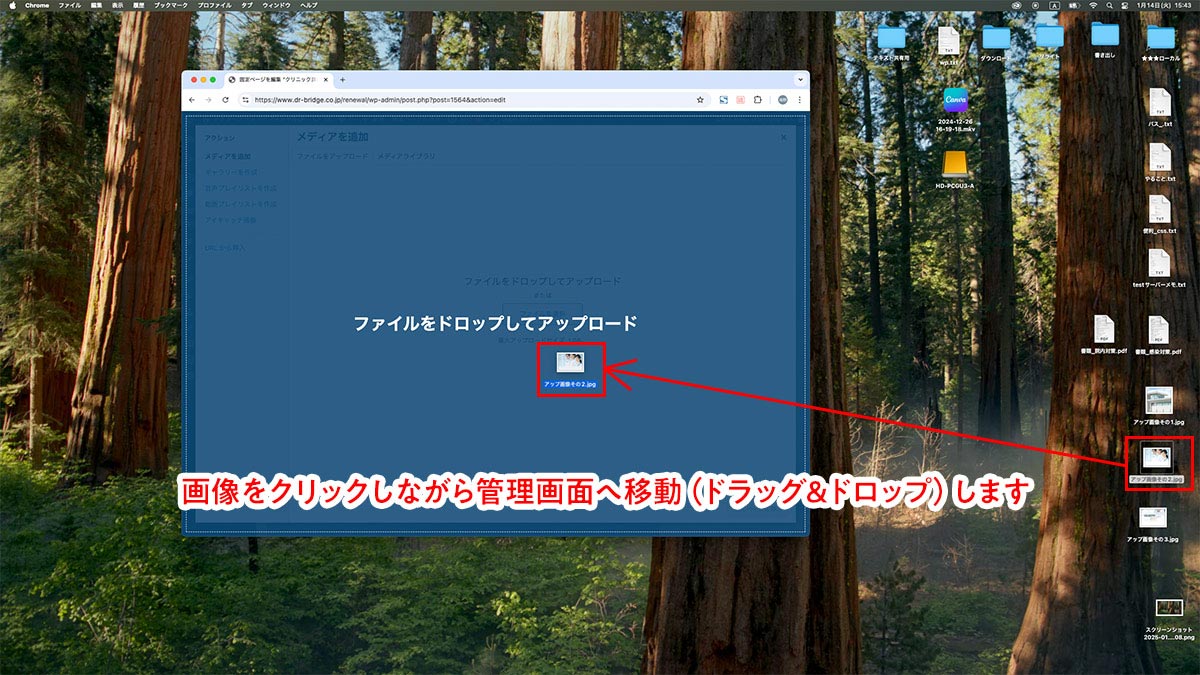
画像追加その2-3
デスクトップに置いた「アップしたい画像」を選択し、クリックしながら管理画面へ移動(ドラッグ&ドロップ)します

画像追加その2-4
アップした画像が選択されていますので、「固定ページに挿入」をクリックします。
- 選択されている画像を確認
- 固定ページに挿入」をクリック

画像追加その2-5
管理画面上に、画像がアップされたのが確認できました。
アップした画像をプレビューでも確認します。
- 「更新」をクリック
- 「変更をプレビュー」をクリックをクリック

確認
ページに2つの方法でアップした画像の掲載が確認できます

画像の差し替え方法
動画マニュアル(1分46秒)
画像で解説
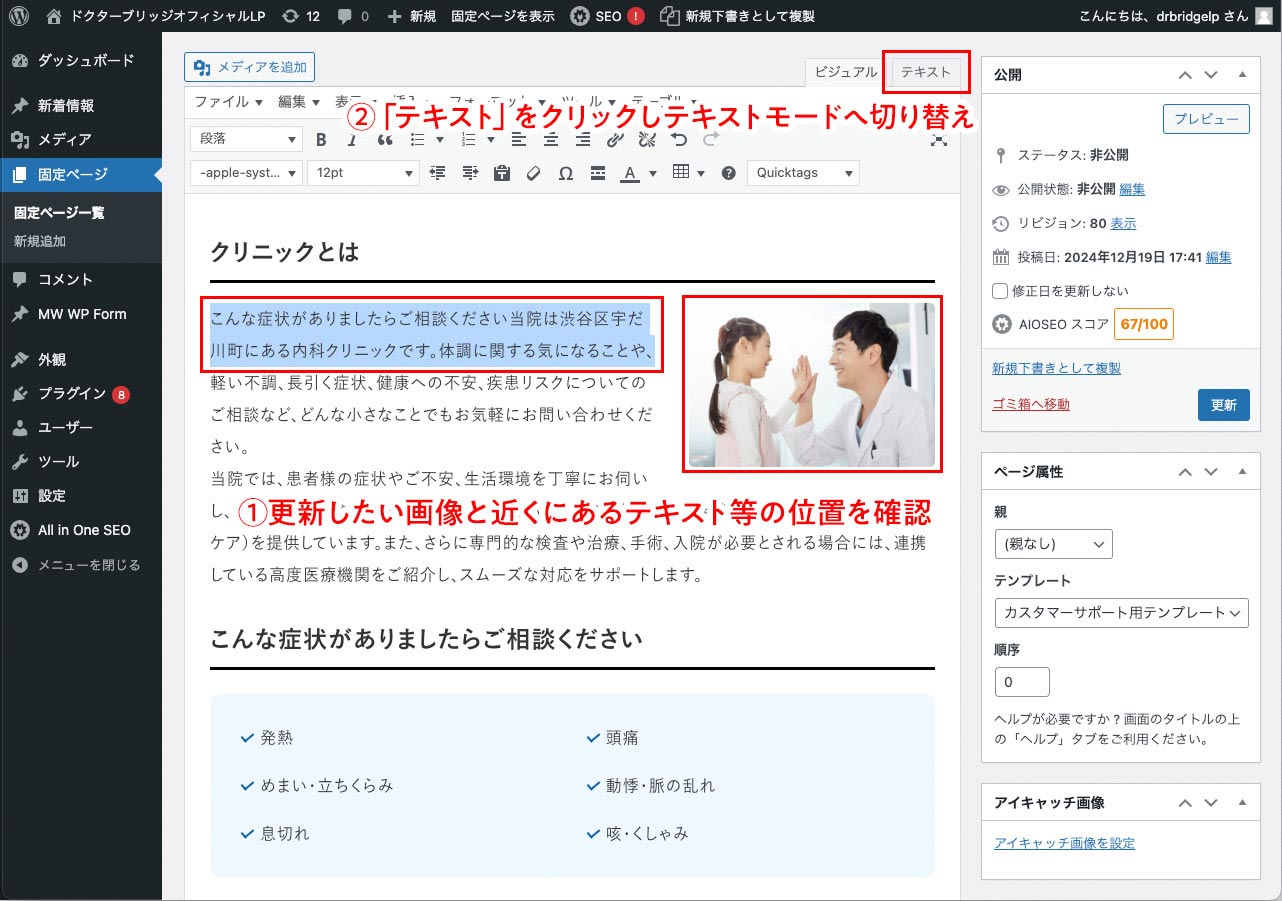
画像タグの確認-1
- 更新したい画像と近くにあるテキスト等の位置を確認
- 「テキスト」をクリックしテキストモードへ切り替え

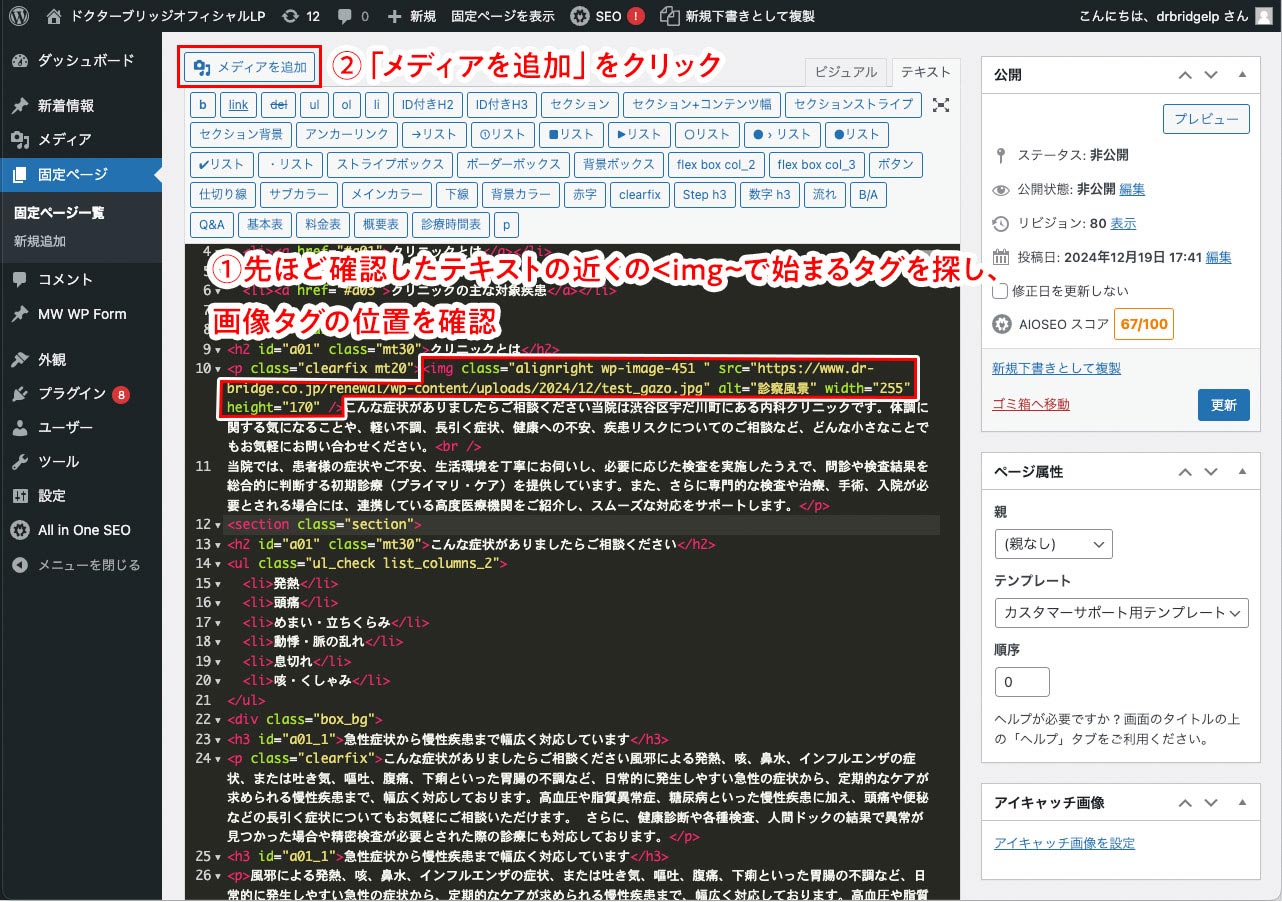
画像タグの確認-2
- 先ほど確認したテキストの近くの<img~で始まるタグを探し、画像タグの位置を確認
- 「メディアを追加」をクリック

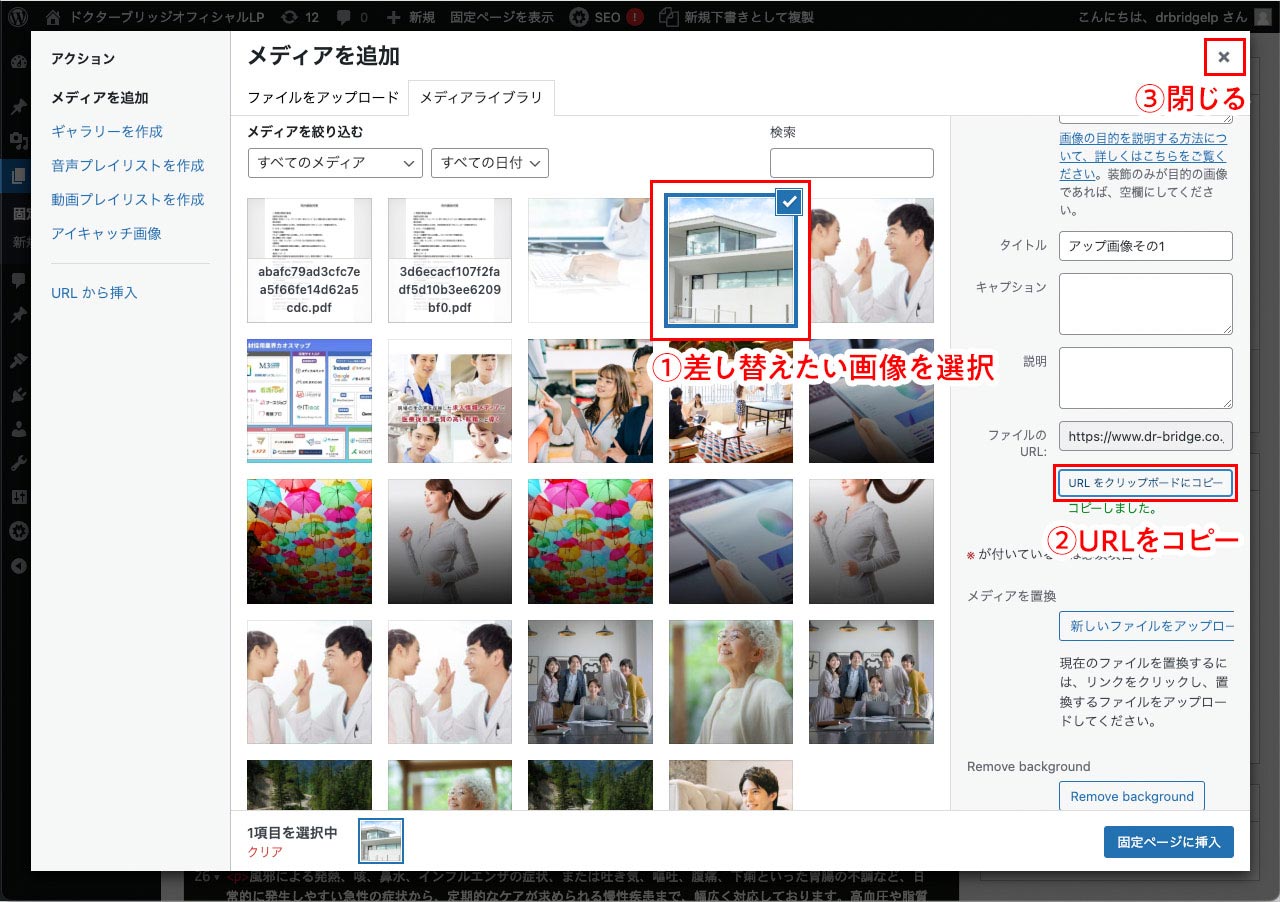
画像URLのコピー
- 差し替えたい画像を選択
- URLをコピー
- 閉じる

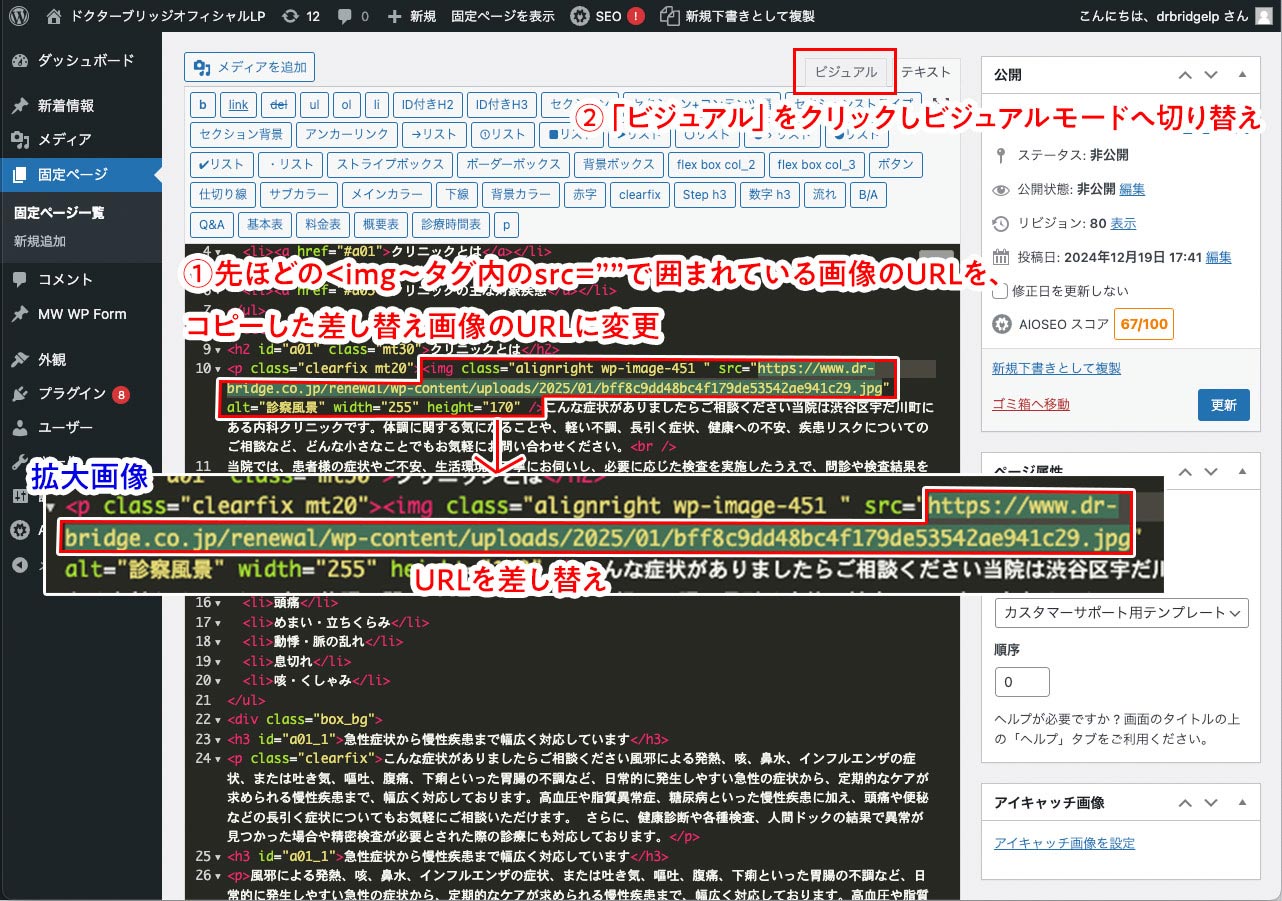
画像URLの差し替え
- 先ほどの<img〜タグ内のsrc=””で囲まれている画像のURLを、コピーした差し替え画像のURLに変更
- 「ビジュアル」をクリックしビジュアルモードへ切り替え

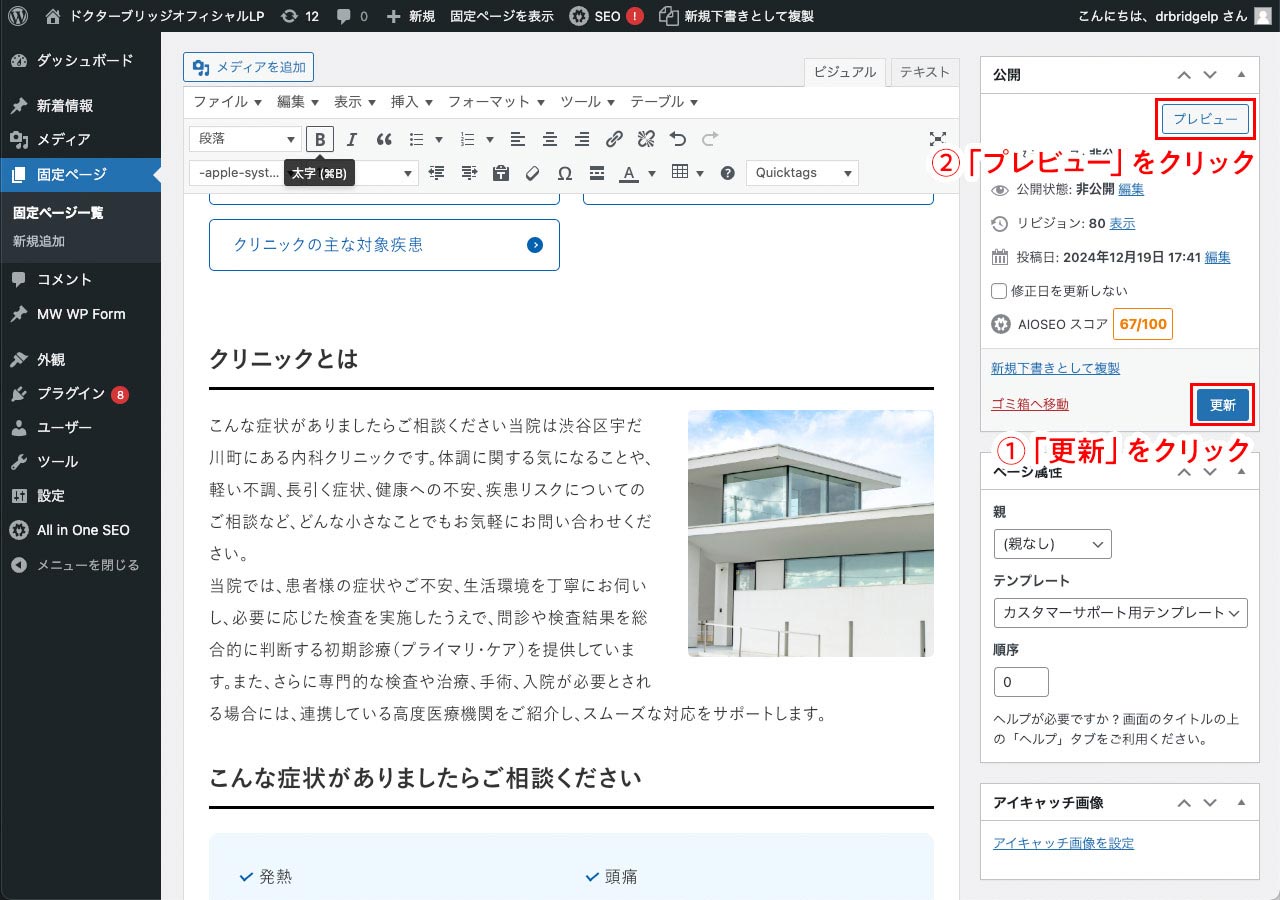
確認作業-1
- 「更新」をクリック
- 「プレビュー」をクリック

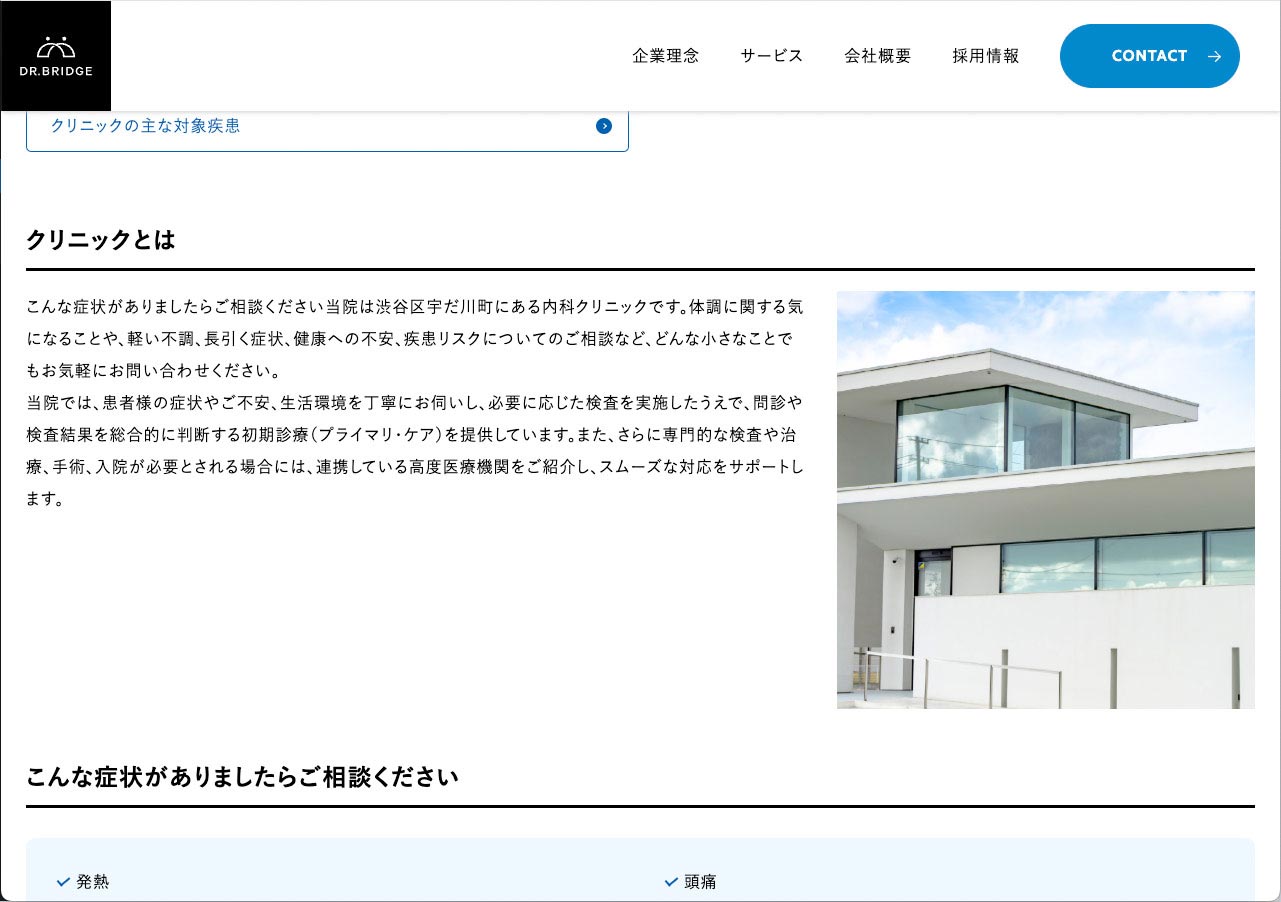
確認作業-2
実際のページで表示を確認します。

PDFファイルの設定方法
動画マニュアル(2分45秒)
画像で解説
PDFファイルのアップ方法
PDFを掲載したい場合、まずは「メディアを追加」からをPDFをアップします。

PDFファイルアップ作業その1-1
PDFのアップ方法は2パターンあります。
1つめはフォルダから「ファイルを選択」する方法です。
- 「ファイルをアップロード」タブをクリック
- 「ファイルを選択」をクリック

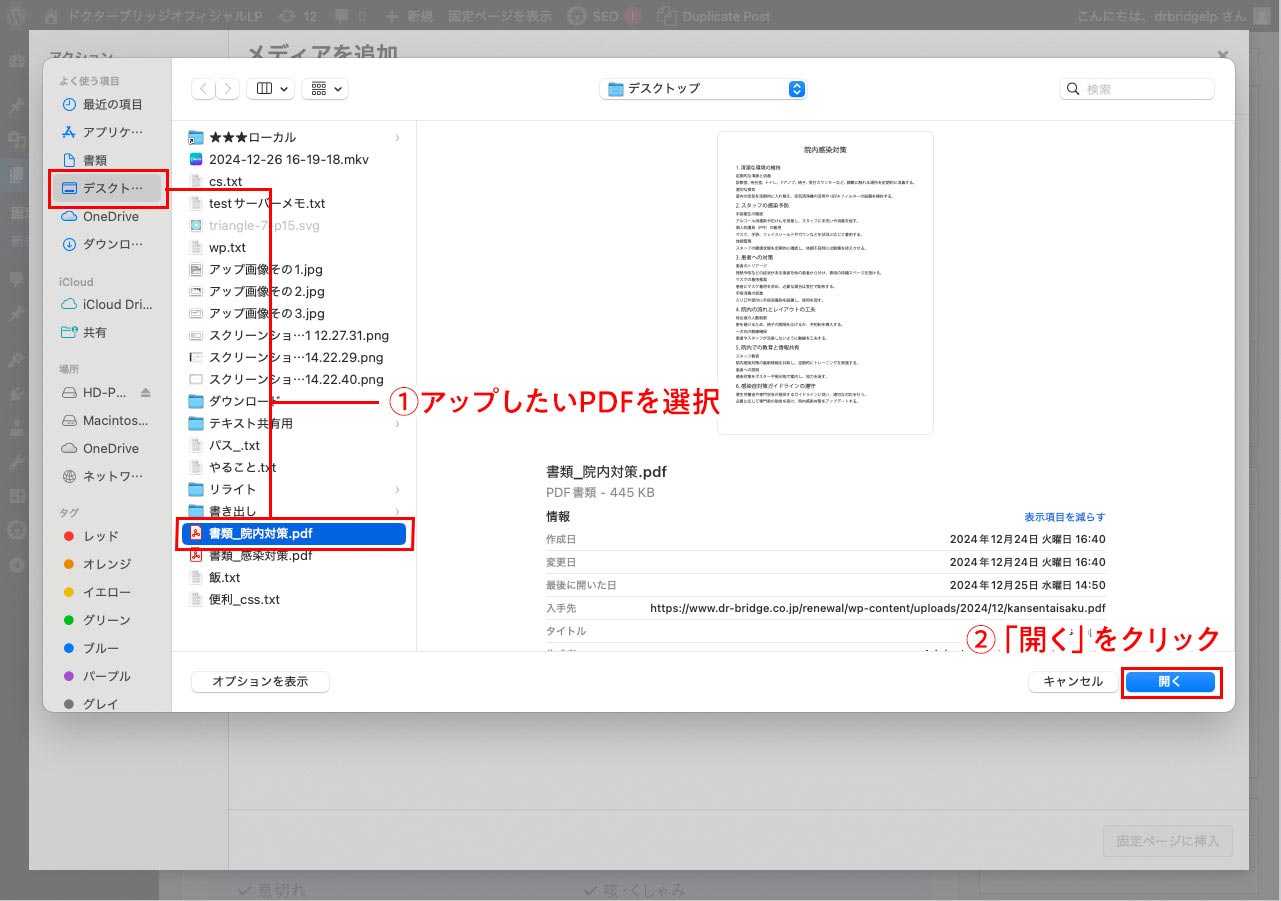
PDFファイルアップ作業その1-2
アップしたいPDFが置いてあるフォルダへ移動します。
今回はわかりやすいようにPDFをデスクトップに置いたのでデスクトップを選択し、アップしたいPDFを選択し、「開く」をクリックします。
- アップしたいPDFを選択
- 「開く」をクリック

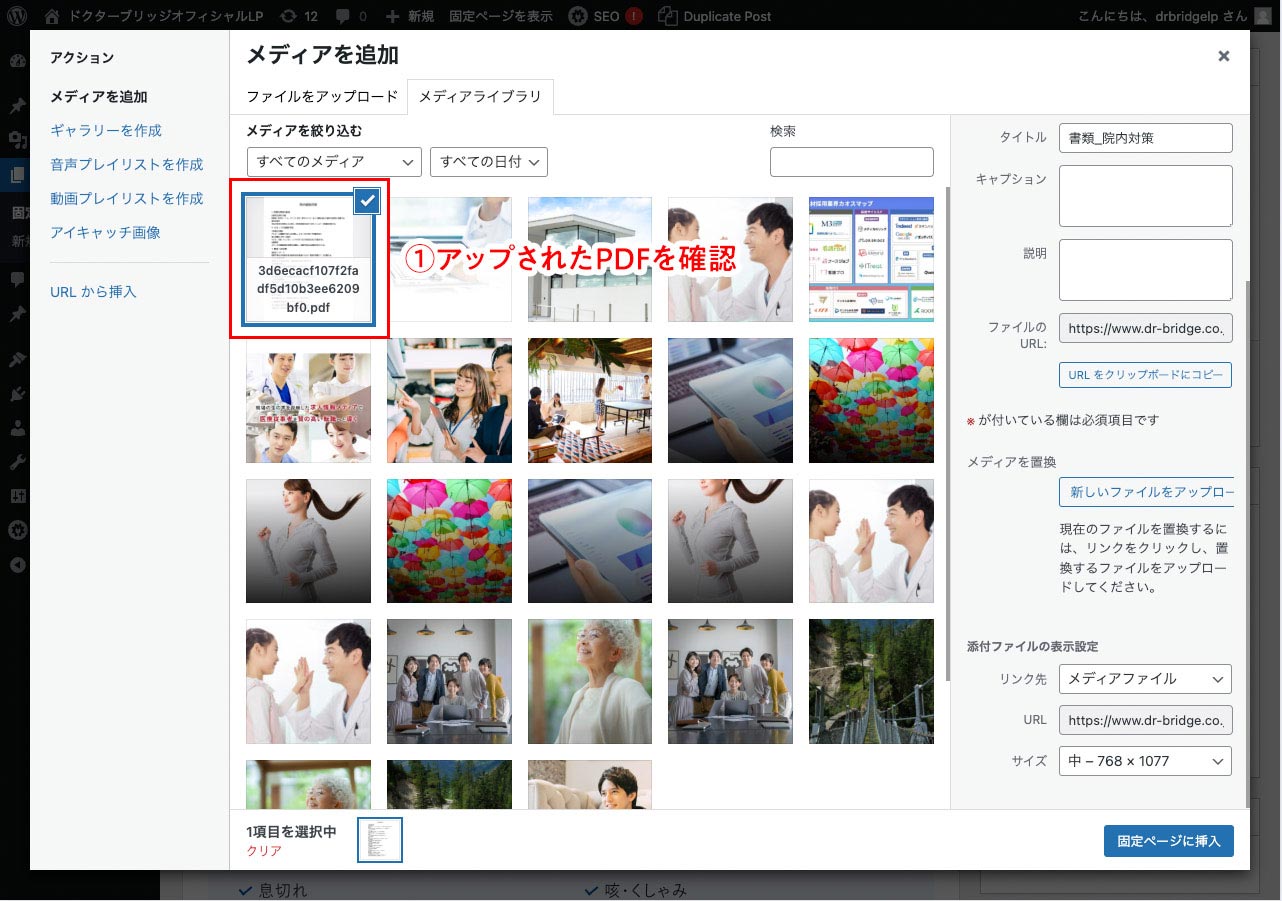
PDFファイルアップ作業その1-3
PDFのアップが完了しました。
続いて2つめの方法でPDFをアップします。
- アップされたPDFを確認

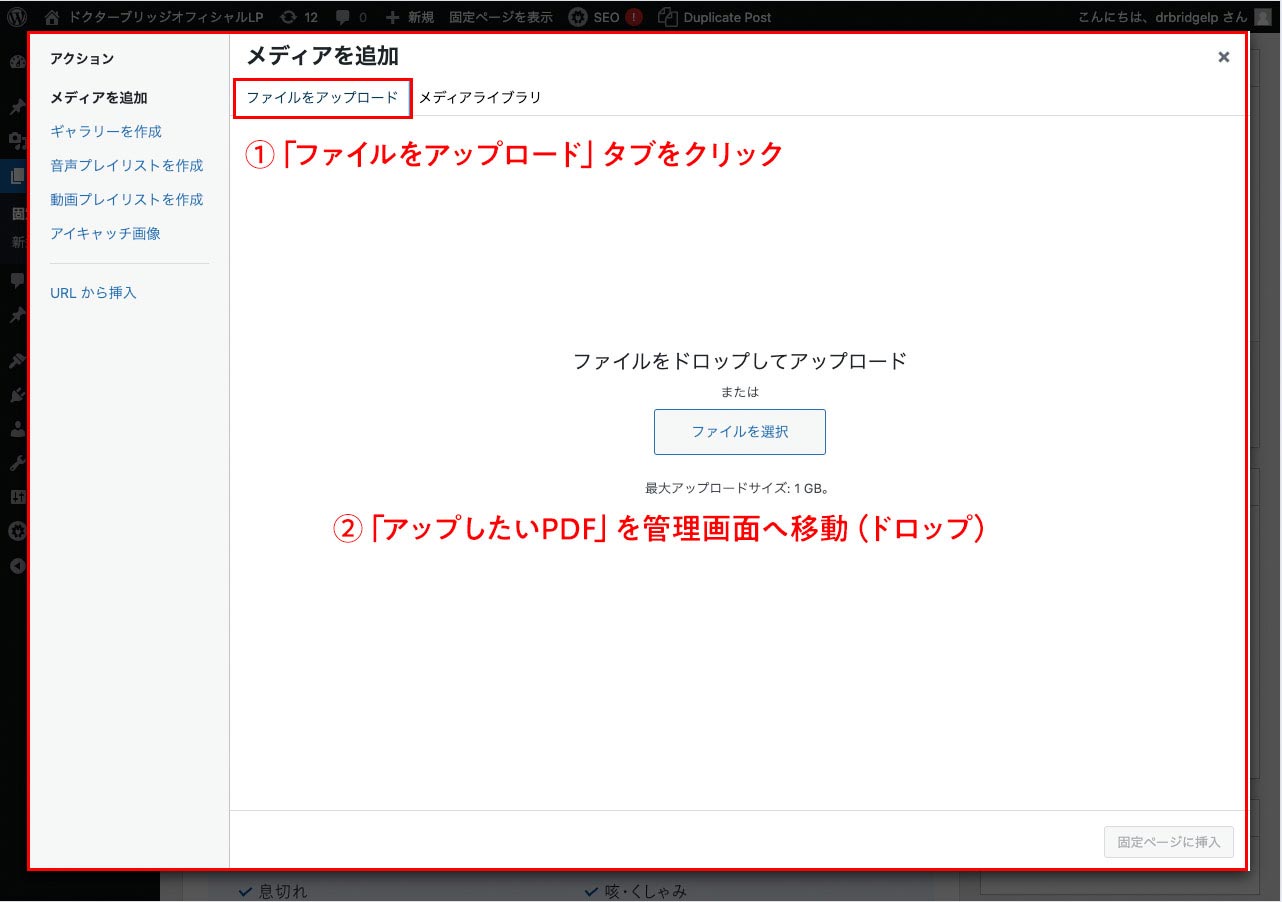
PDFファイルアップ作業その2-1
2つめの方法は、PDFを管理画面に直接アップします
- 「ファイルをアップロード」タブをクリック
- 「アップしたいPDF」を管理画面へ移動(ドロップ)

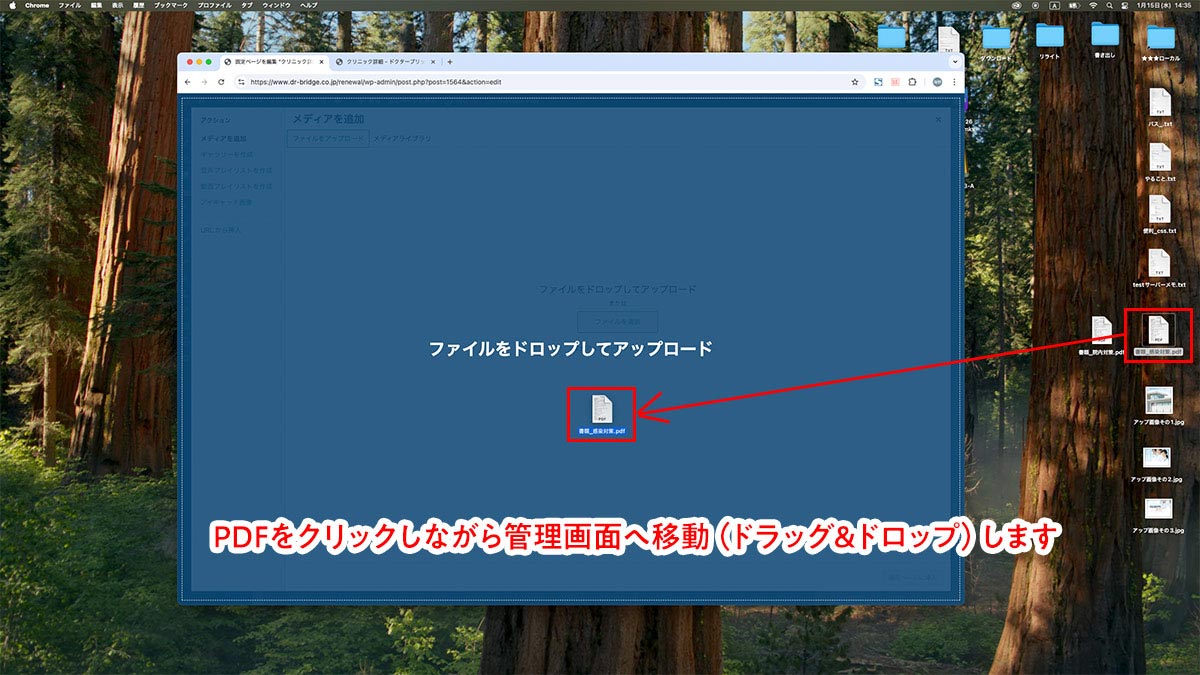
PDFファイルアップ作業その2-2
デスクトップに置いた「アップしたいPDF」を選択し、クリックしながら管理画面へ移動(ドラッグ&ドロップ)します

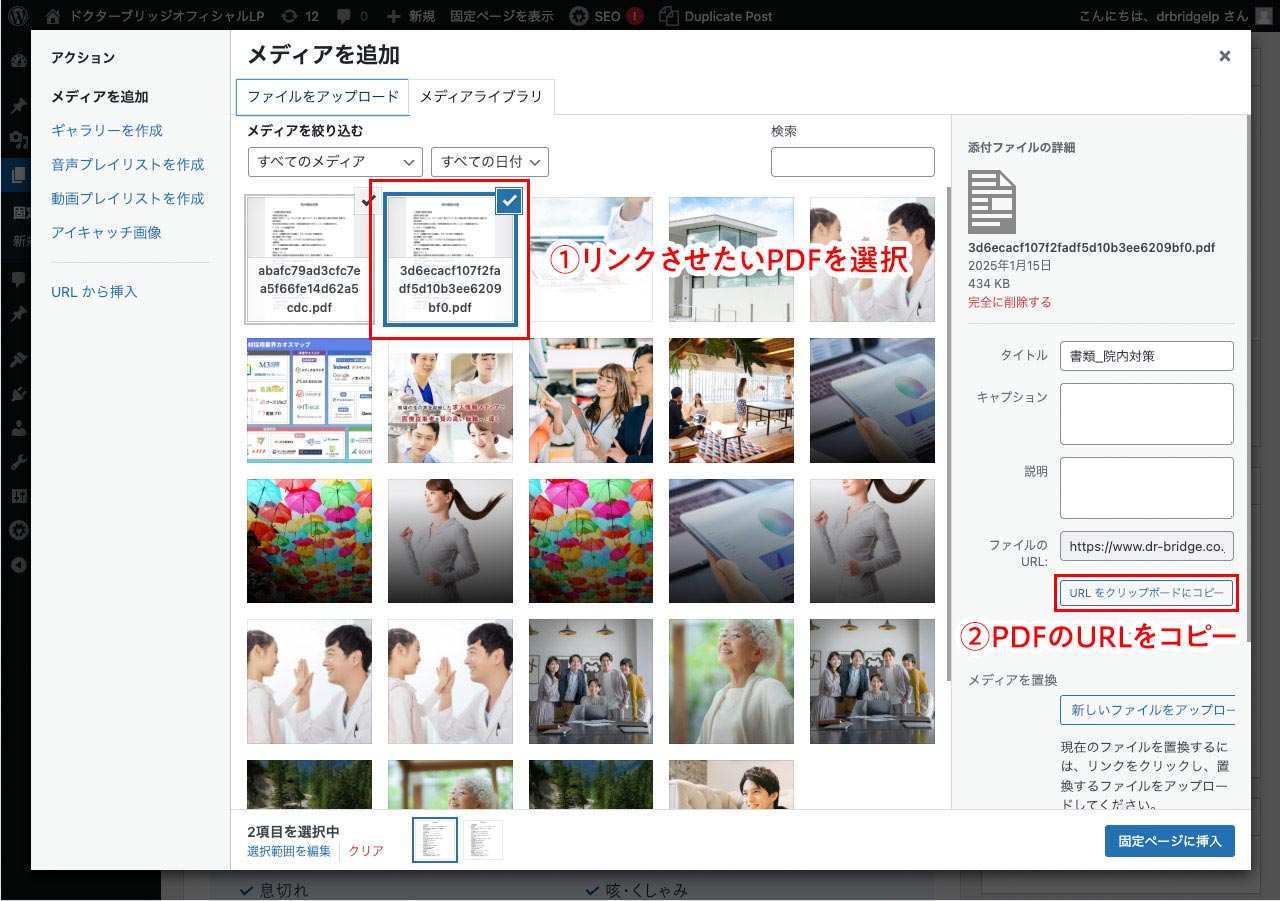
PDFファイルのリンク設置-1
アップされたPDFを確認できます。それではこのPDFを実際にリンクさせます。
- リンクさせたいPDFを選択
- PDFのURLをコピー

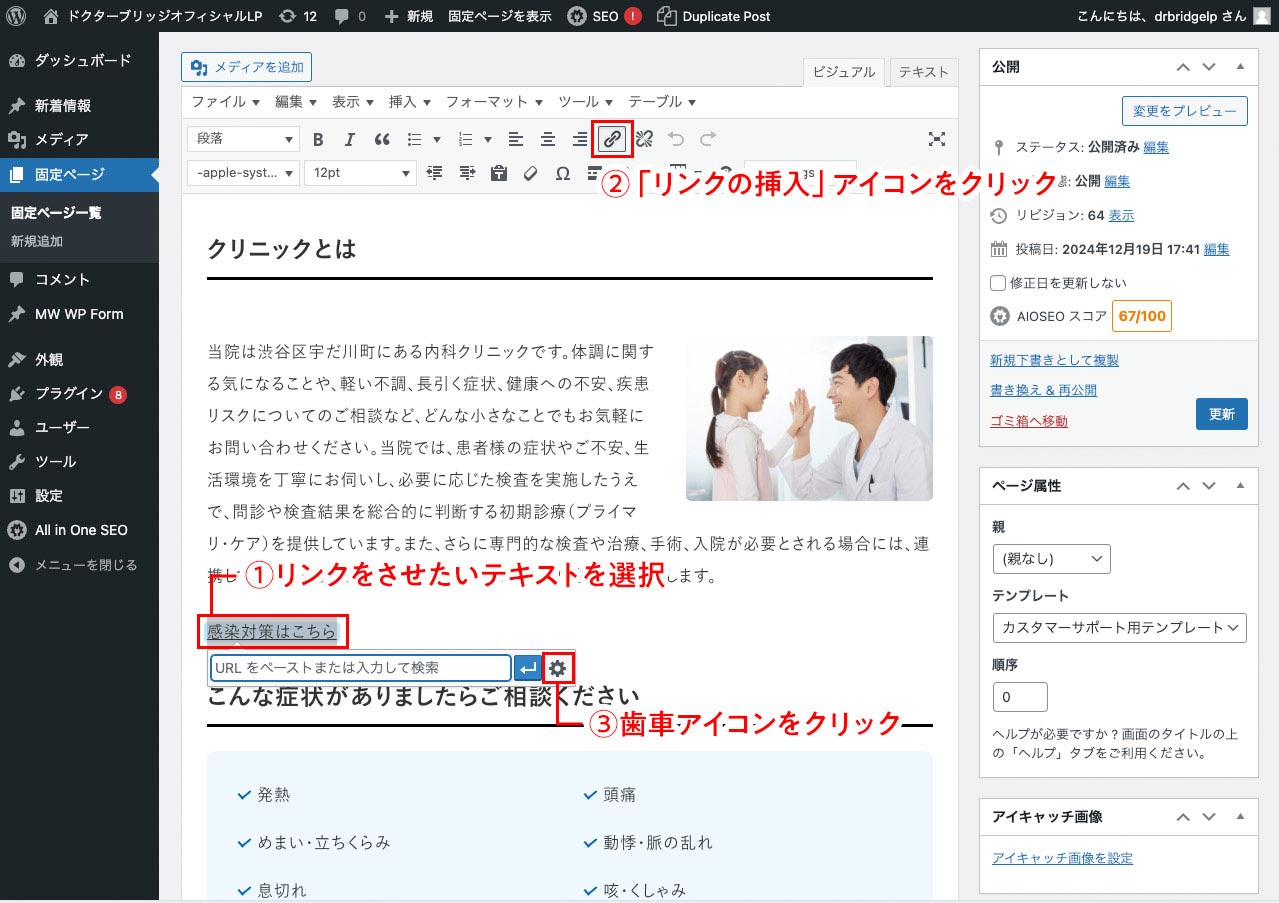
PDFファイルのリンク設置-2
PDFリンクをさせたいテキストを選択し、「リンクの挿入」アイコンをクリックし、歯車アイコンをクリックします。
- リンクをさせたいテキストを選択
- 「リンクの挿入」アイコンをクリック
- 歯車アイコンをクリック

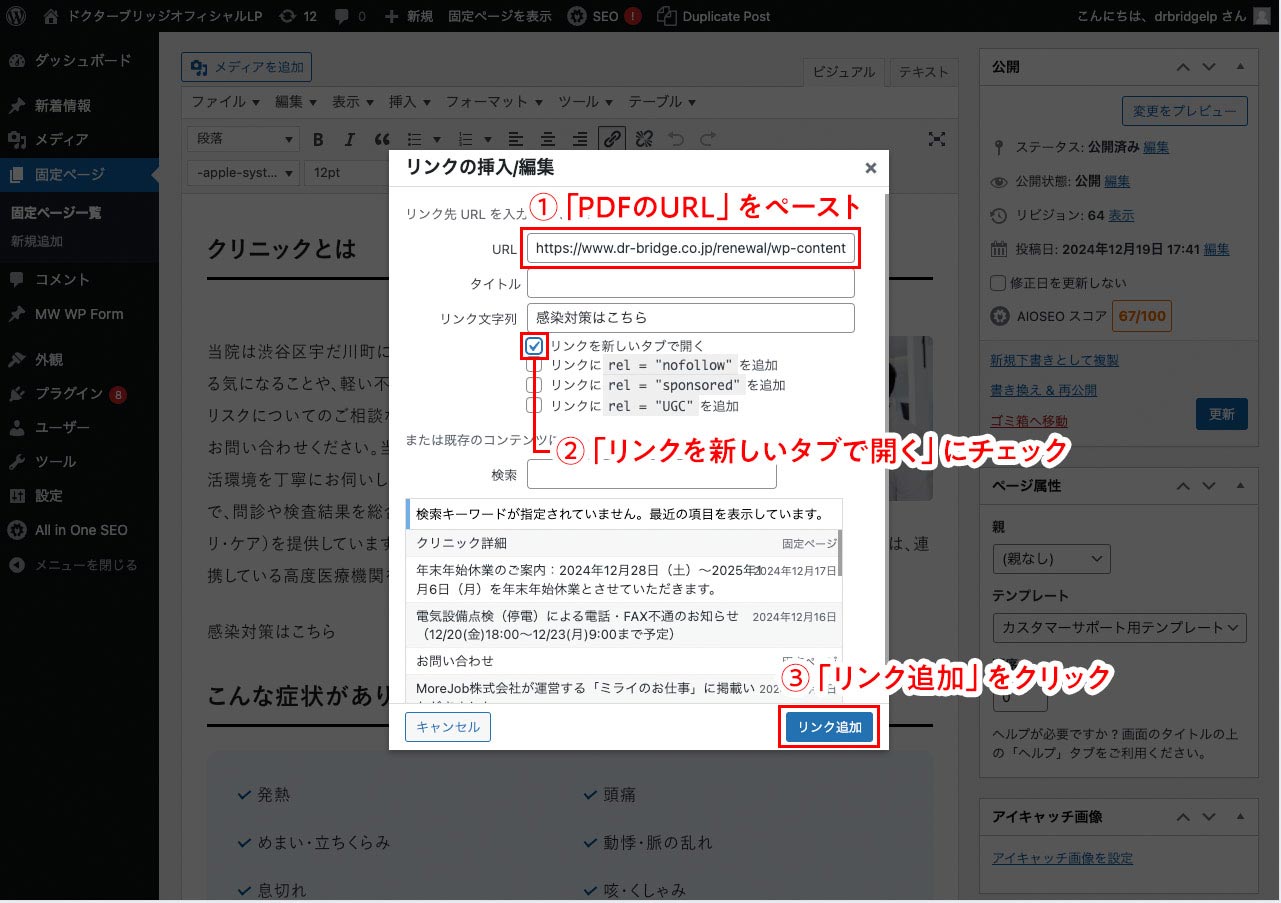
PDFファイルのリンク設置-3
「URL」へPDFのURLをペーストし、「リンクを新しいタブで開く」にチェックを入れ、「リンク追加」をクリック
- 「PDFのURL」をペースト
- 「リンクを新しいタブで開く」にチェック
- 「リンク追加」をクリック

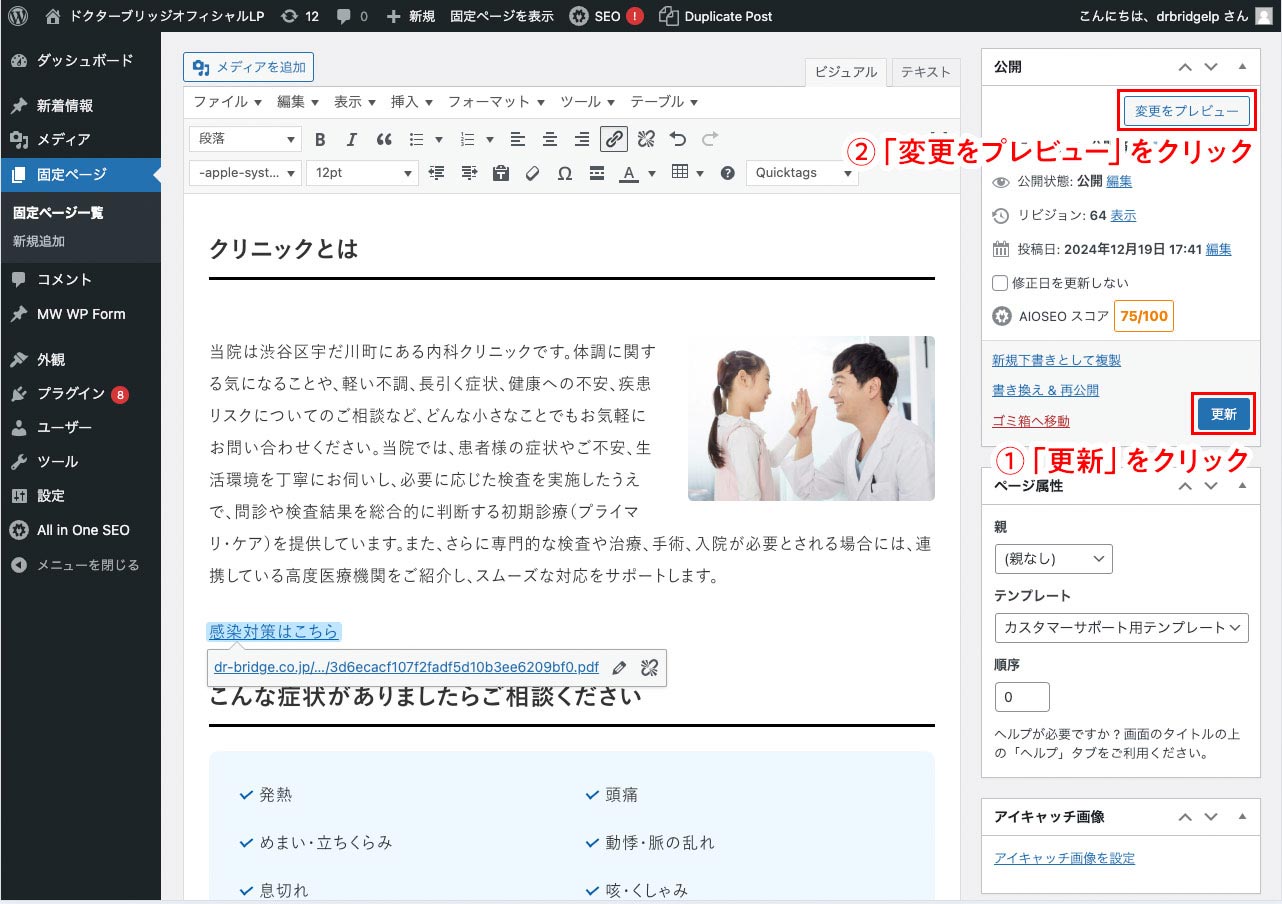
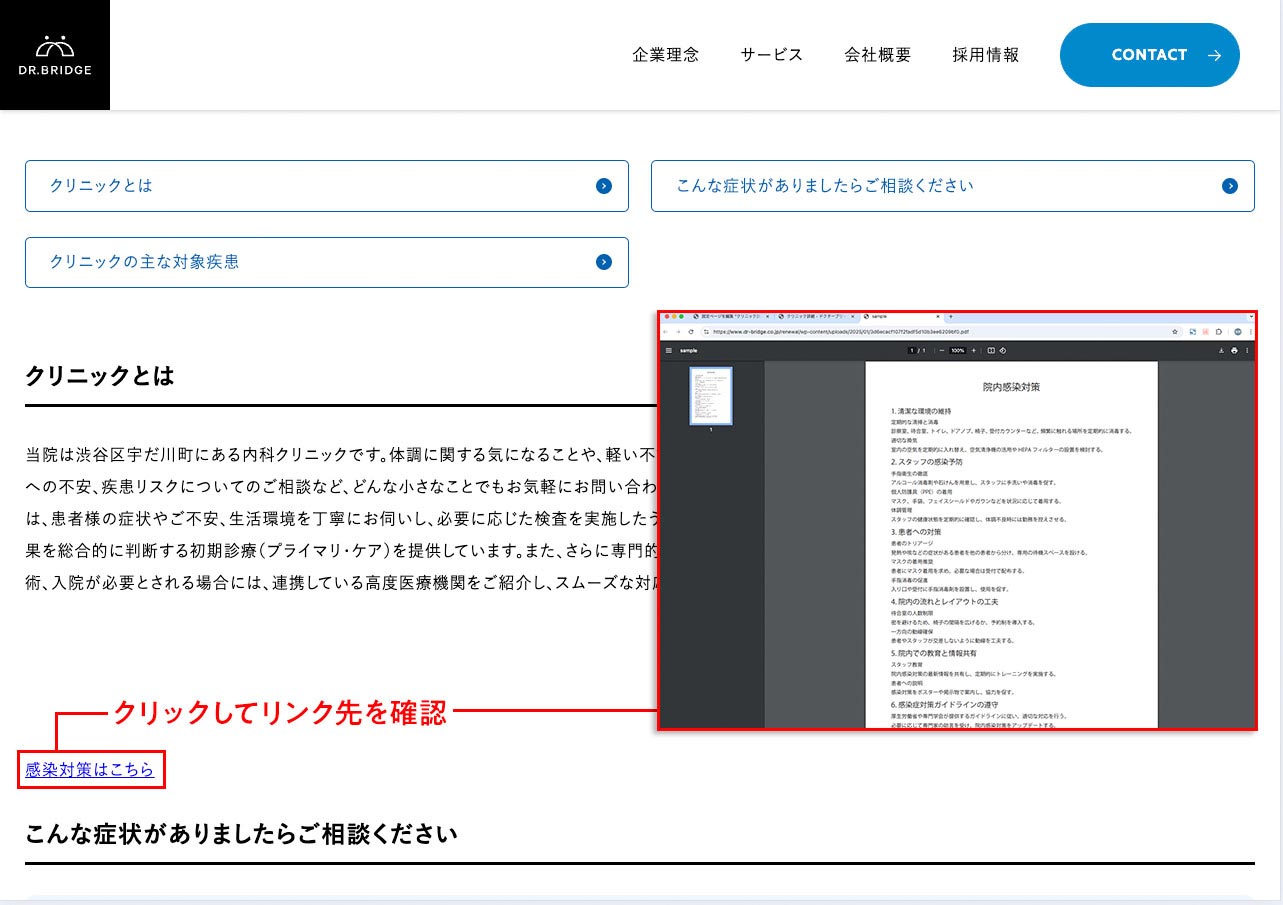
確認作業-1
「更新」をクリックし、プレビューで確認します。
- 「更新」をクリック
- 「変更をプレビュー」をクリックをクリック

確認作業-2
確認のため、リンクをクリックし、別タブでPDFが開くのを確認します

YouTube動画の設定方法
動画マニュアル(2分06秒)
画像で解説
YouTubeの埋め込み準備
YouTubeを埋め込みたい箇所に目印のテキストを入力

YouTub埋め込みタグの取得-1
一旦管理画面を離れ、埋め込みたいYouTubeページを開きます。
「共有」をクリック

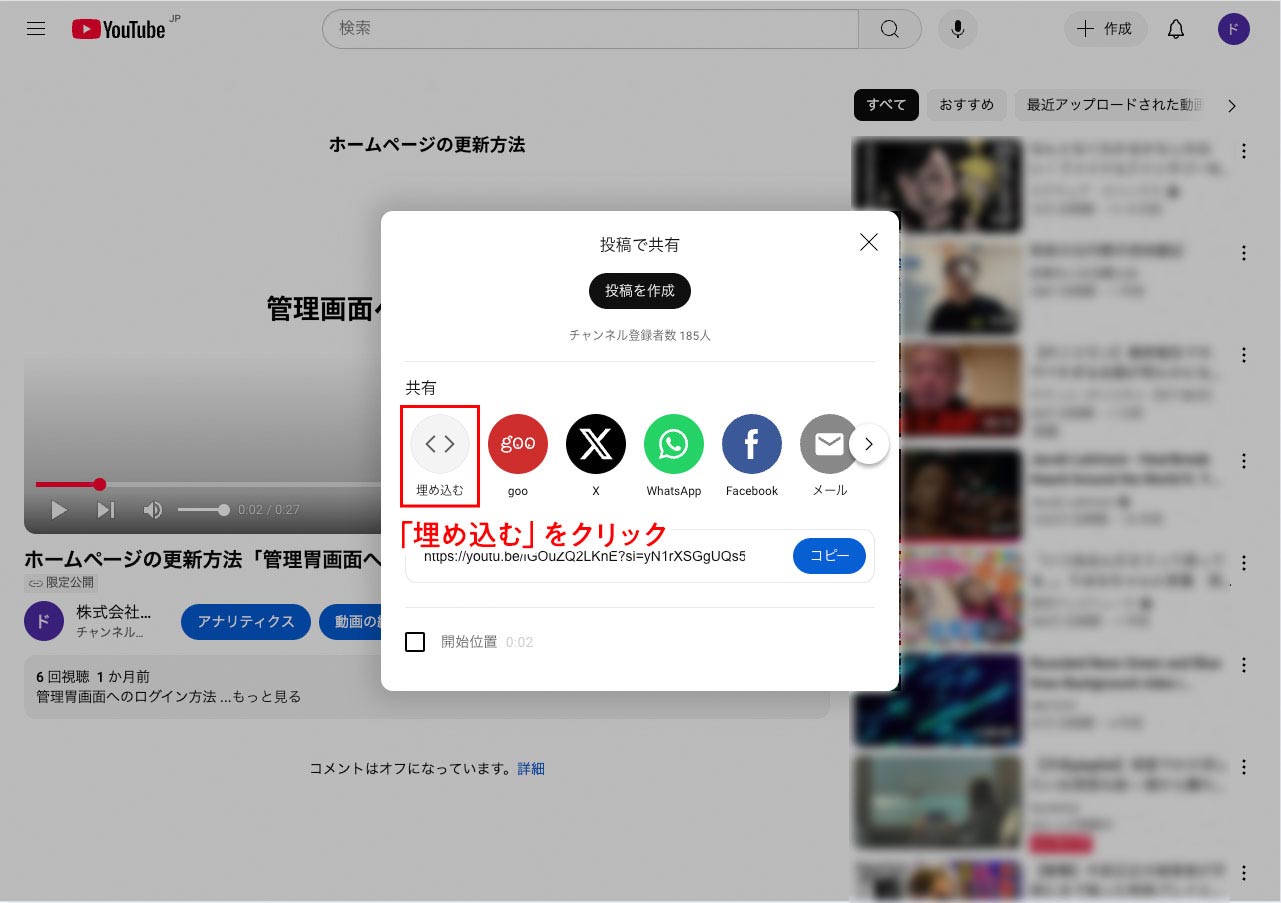
YouTub埋め込みタグの取得-2
「埋め込む」をクリック

YouTub埋め込みタグの取得-3
表示された「<iframe〜」を「YouTube埋め込みタグ」と呼びます
「コピー」をクリックし、管理画面に戻ります。

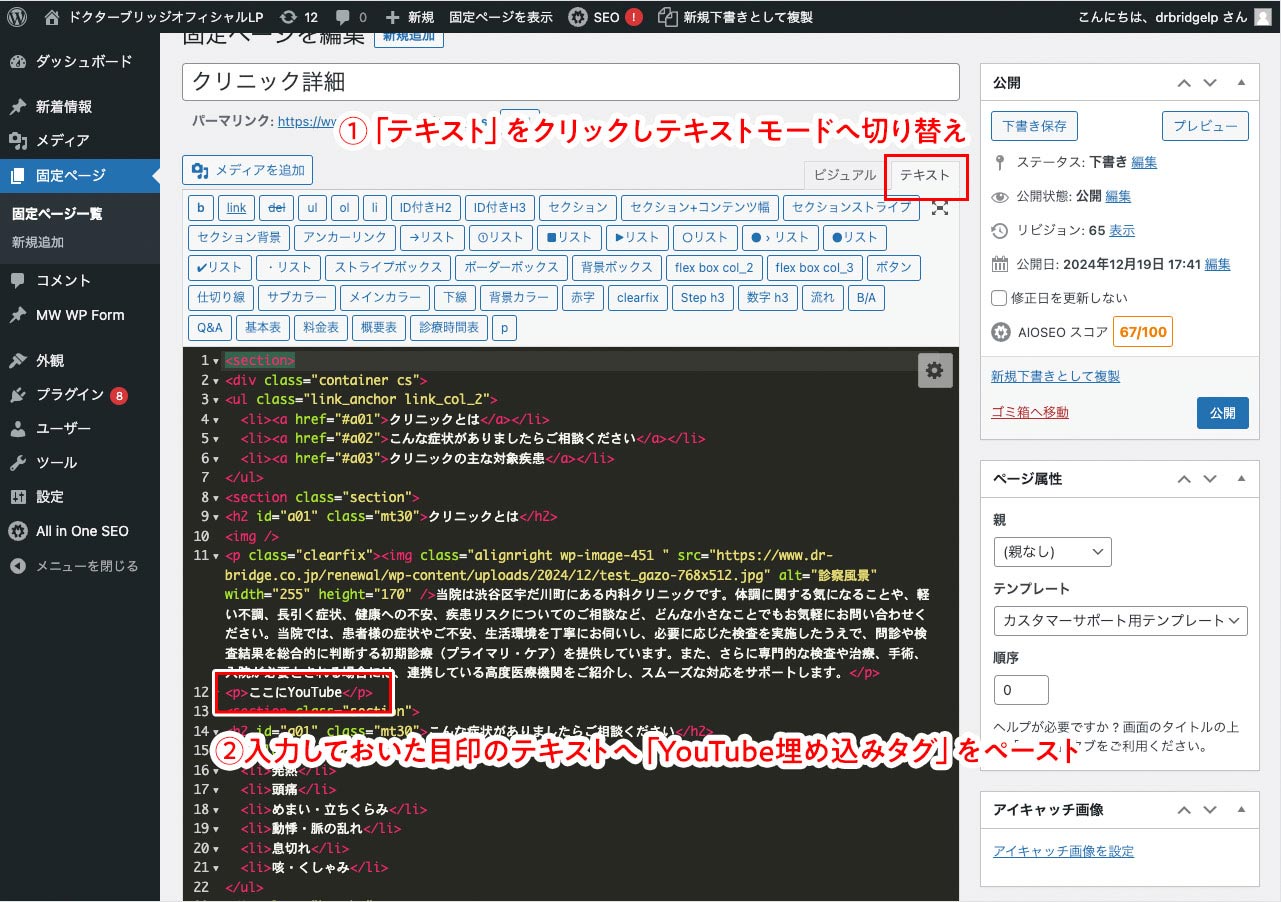
YouTubタグの埋め込み-1
「テキスト」モードに変更し、先ほどの目印のテキストの箇所にペーストします。
- 「テキスト」をクリックしテキストモードへ切り替え
- 入力しておいた目印のテキストへ「YouTube埋め込みタグ」をペースト

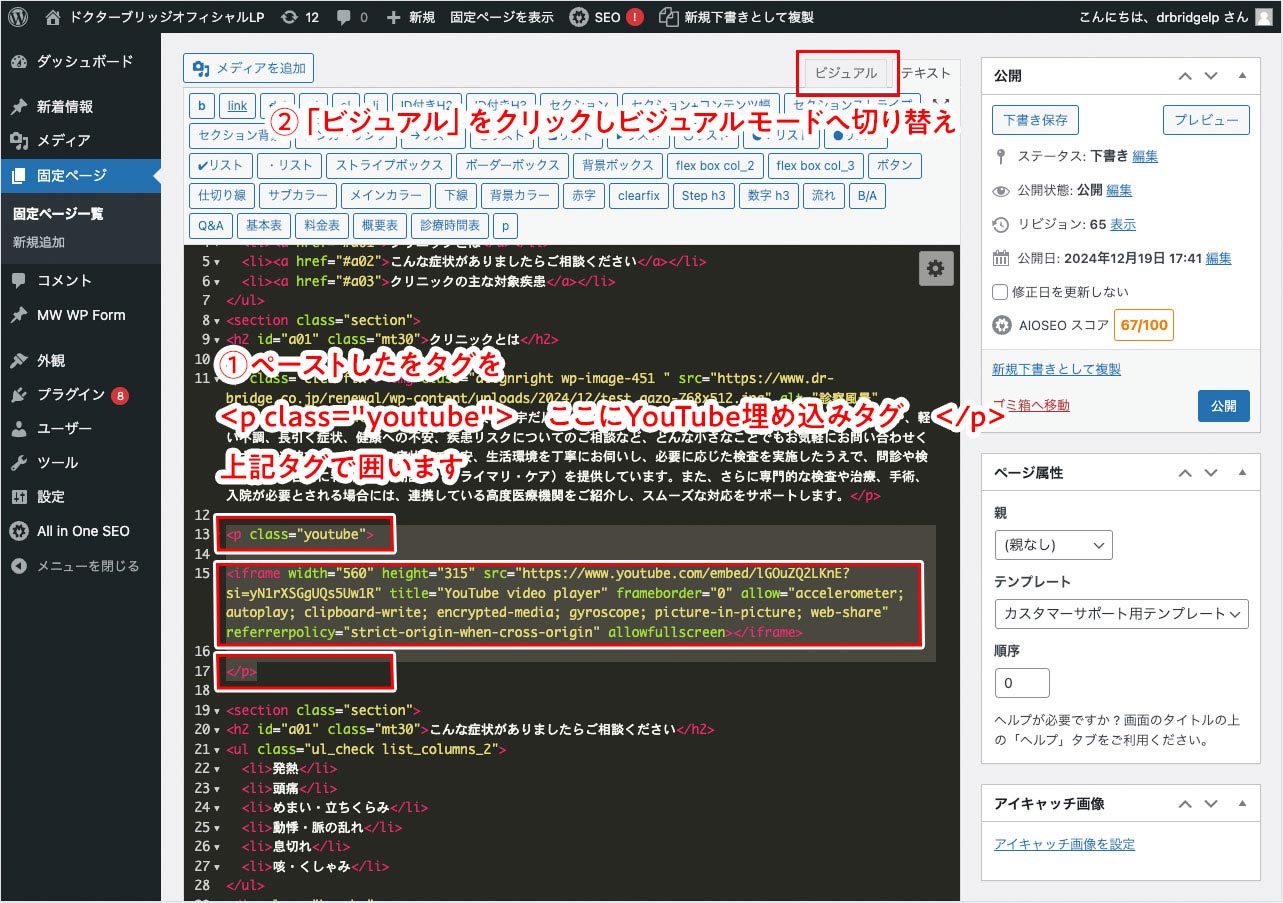
YouTubタグの埋め込み-2
- ペーストしたをタグを下記記載のタグで囲います
<p class="youtube"> ここにYouTubeタグ </p> - 「ビジュアル」をクリックしビジュアルモードへ切り替え

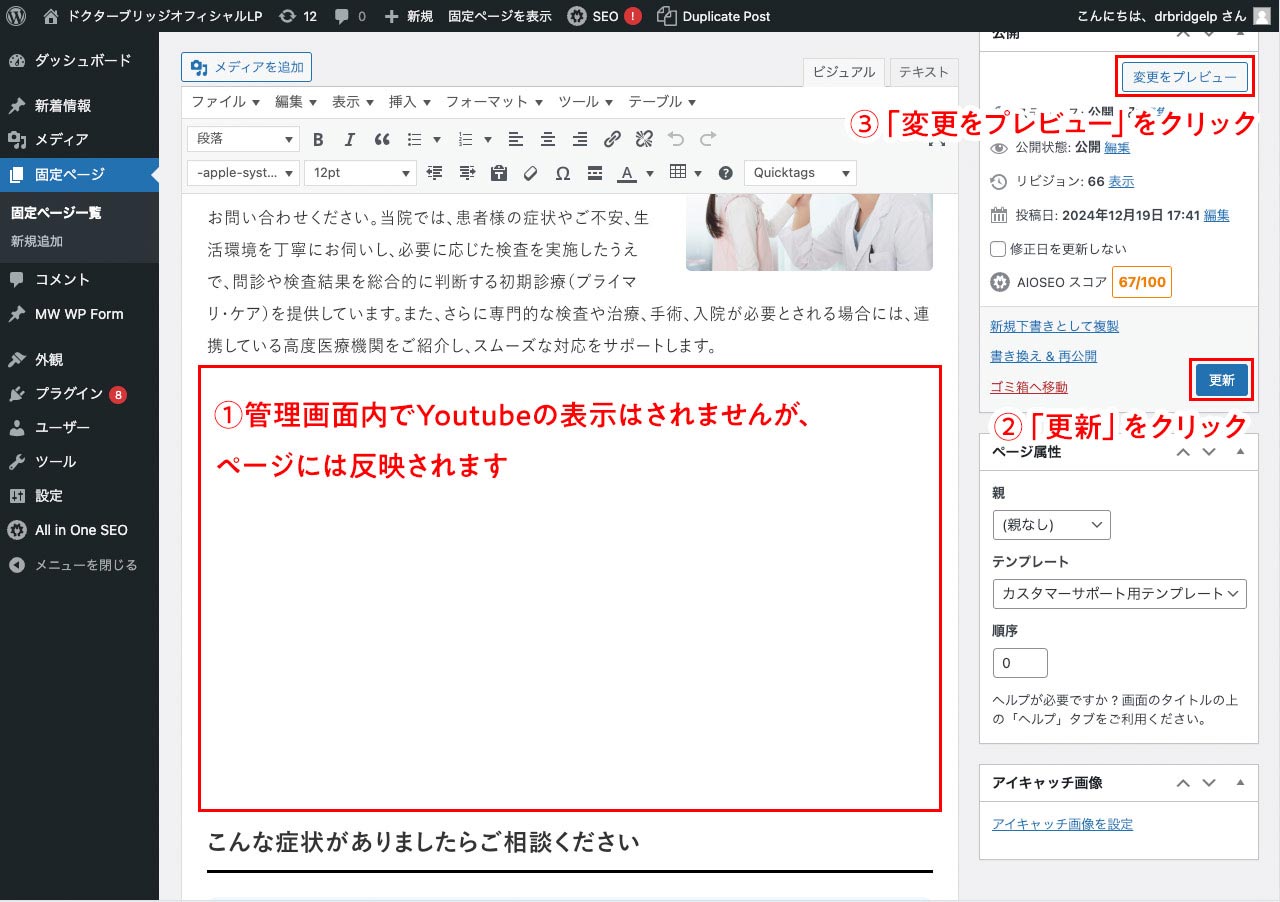
YouTubタグの埋め込み-3
仕様上、管理画面内でYoutubeの表示はされませんが、ページには反映されますので、「更新」をクリックし、プレビューを確認します。
- 管理画面内でYoutubeの表示はされませんが、ページには反映されます
- 「更新」をクリック
- 「変更をプレビュー」をクリック

プレビューで確認
プレビューでYouTubeの表示や、再生を確認します。

編集中のポイント・注意点など
動画マニュアル(1分40秒)
画像で解説
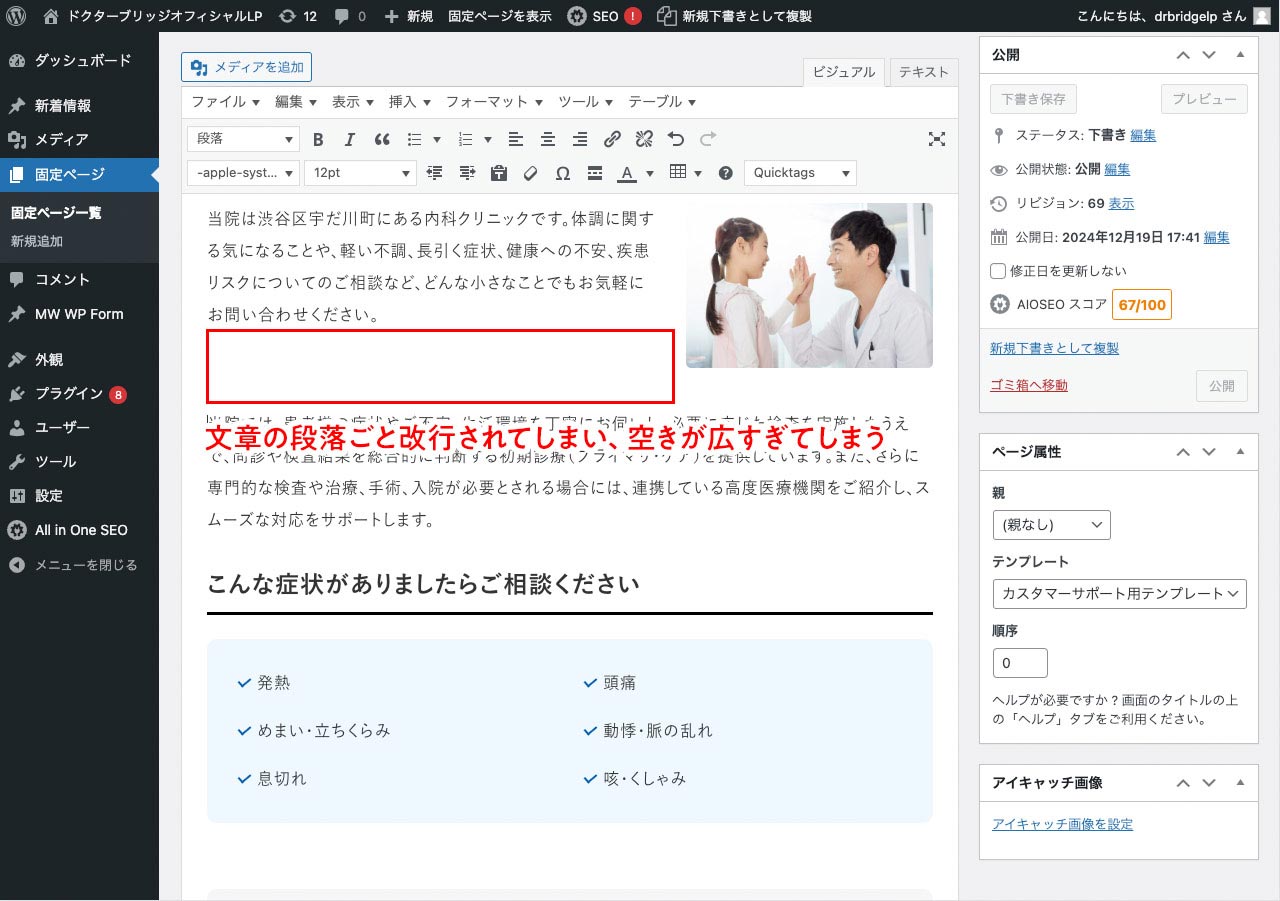
ポイントその1「改行について」-1
本文テキストを追加中、改行したい際に、キーボードの「Enter」キーだけを押すと、文章の段落ごと改行されてしまいます。

ポイントその1「改行について」-2
文章の段落ごと改行されてしまい、空きが広すぎてしまう

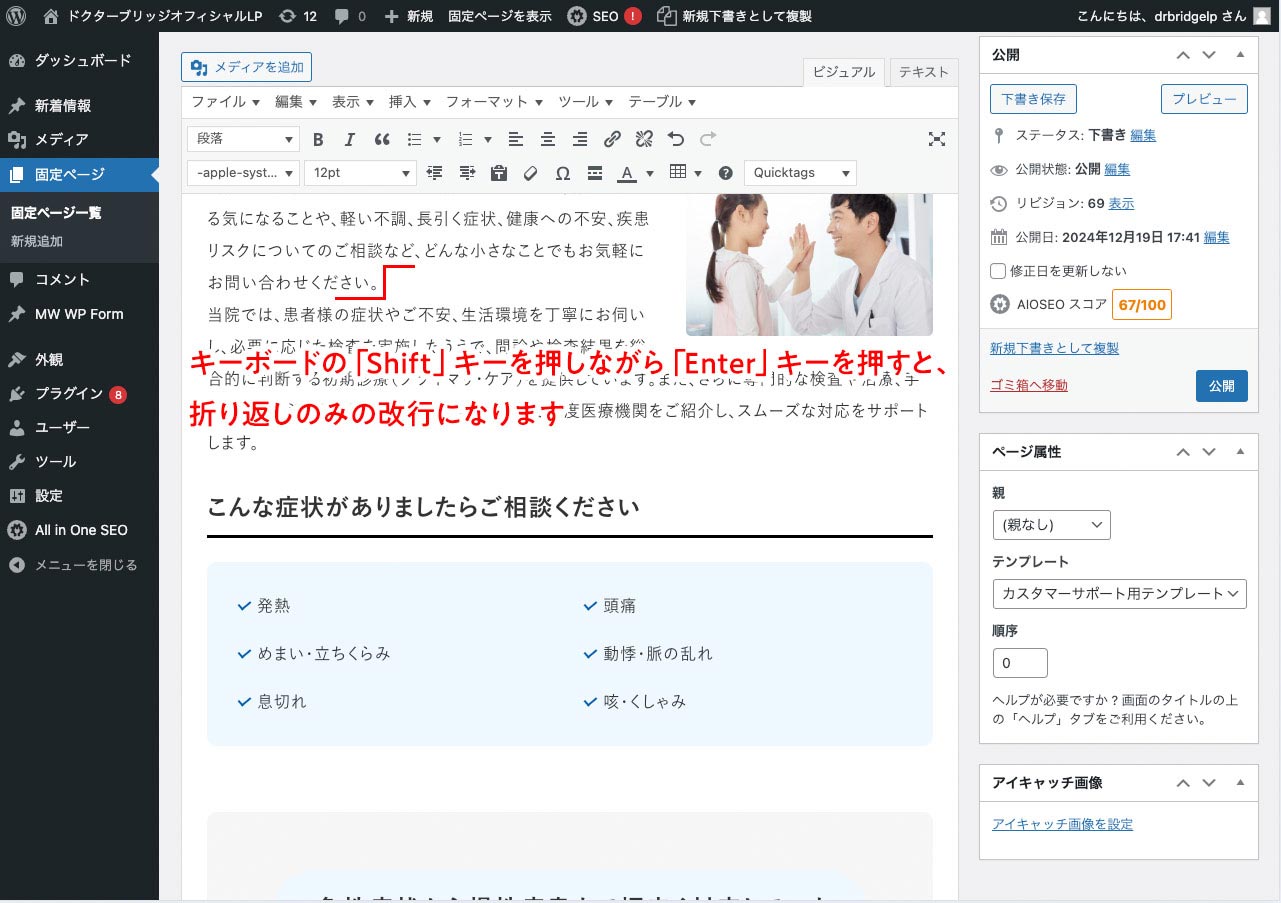
ポイントその1「改行について」-3
折り返しだけの改行を入れたい場合は、キーボードの「Shift」キーを押しながら「Enter」キーを押してください。

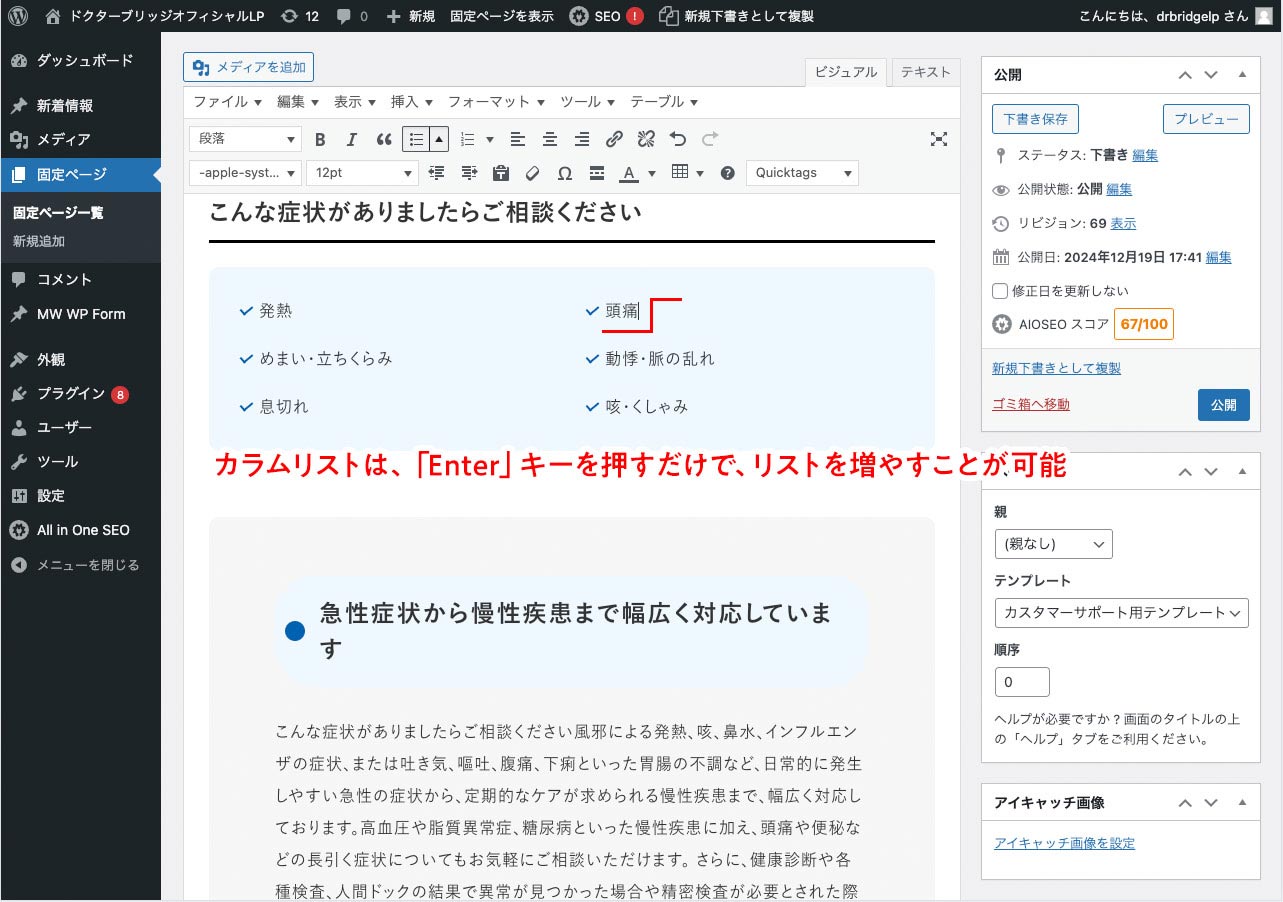
ポイントその2「カラムリストの改行について」-1
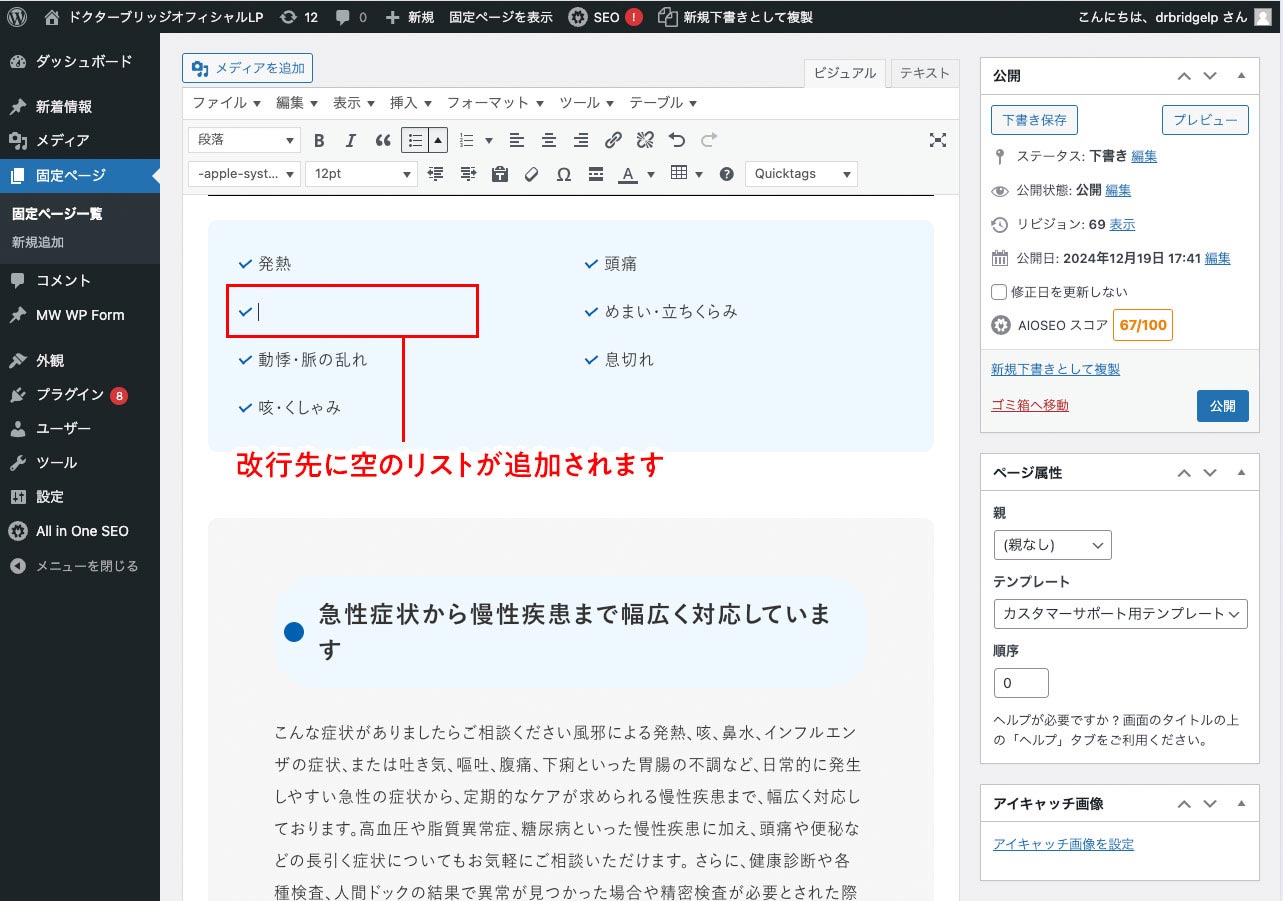
設置されていカラムリストは、「Enter」キーを押すだけで、リストを増やすことができます。

ポイントその2「カラムリストの改行について」-2
改行先に空のリストが追加されます

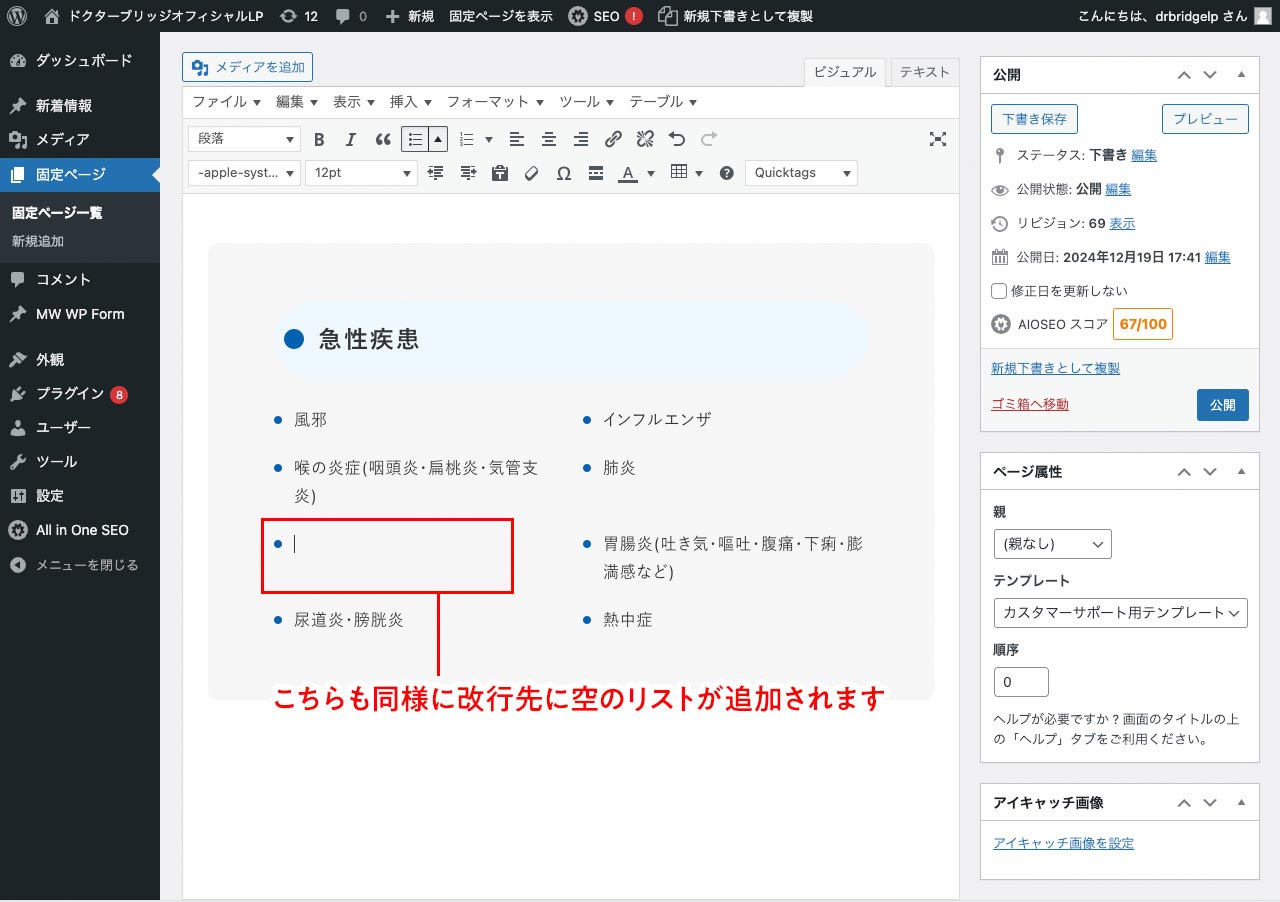
ポイントその2「カラムリストの改行について」-3
リスト形式でデザインされているものは同様に改行で空のリストが追加できます。

ポイントその3「ホームページからテキストをコピーする際の注意点」-1
ホームページ上からテキストをコピーす際の注意点になります。
(Ctrl)+Cで任意のテキストをコピーし…

ポイントその3「ホームページからテキストをコピーする際の注意点」-2
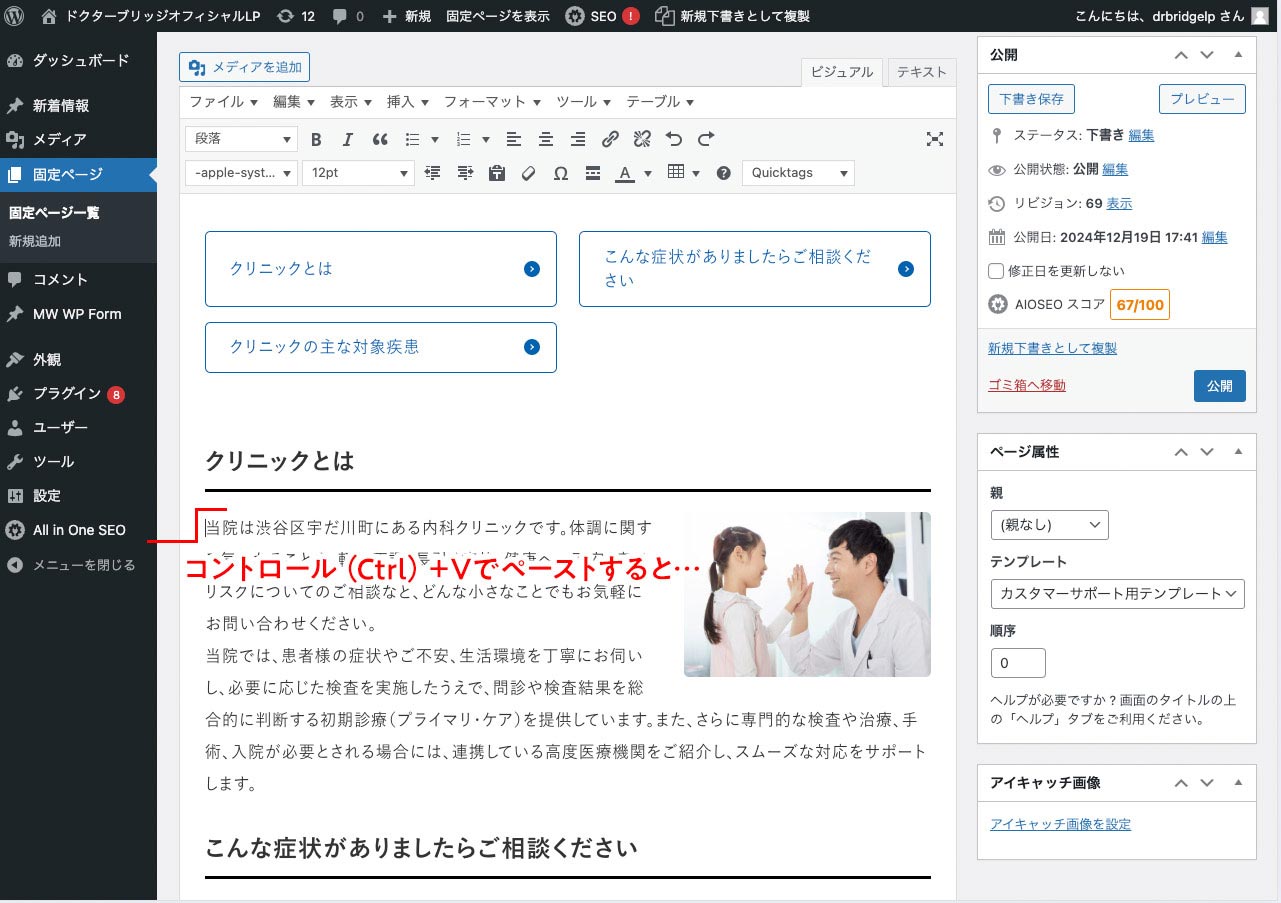
コントロール(Ctrl)+Vでペーストすると…

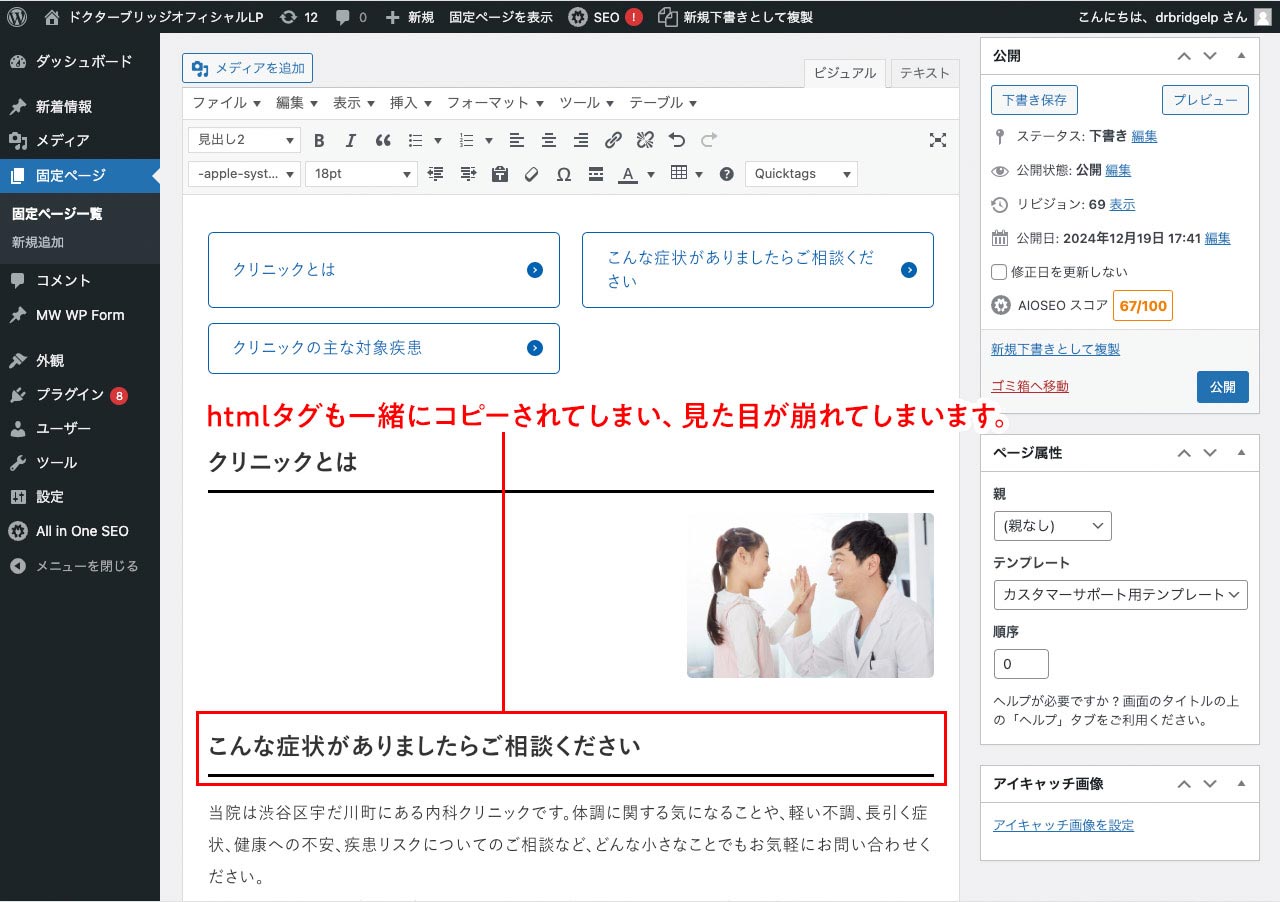
ポイントその3「ホームページからテキストをコピーする際の注意点」-3
htmlタグも一緒にコピーされてしまい、見た目が崩れてしまいます。

ポイントその3「ホームページからテキストをコピーする際の注意点」-4
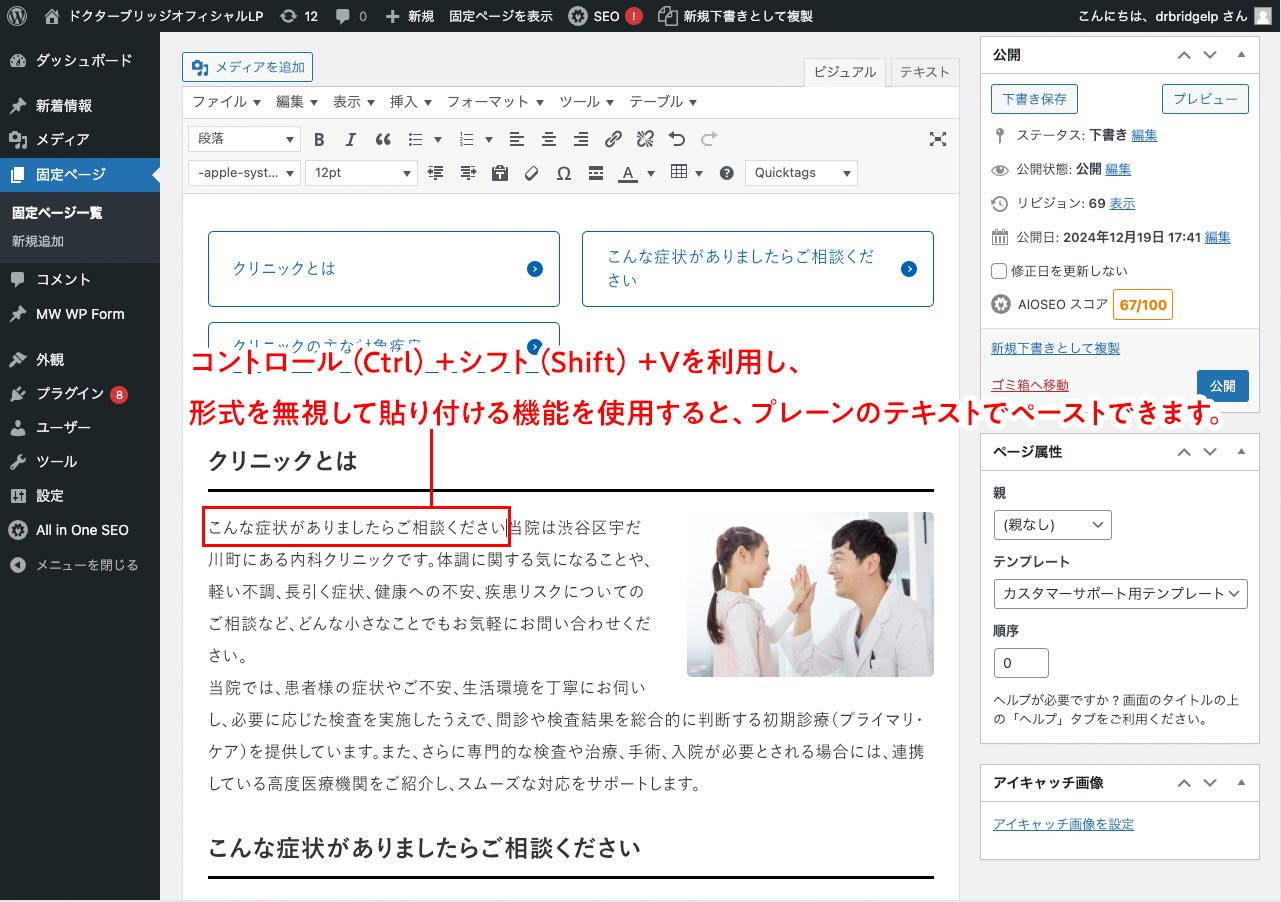
コントロール(Ctrl)+シフト(Shift)+Vを利用し、形式を無視して貼り付ける機能を使用すると、プレーンのテキストでペーストできます。

ホームページの追加・修正費用一覧
※費用はすべて税込表記です。
ページの追加制作
バナー作成※サイズや装飾により費用が変わります。
基本情報の修正
※その他お見積もりが必要な画像修正などにつきましては、都度ご対応させていただきます。